第一组:姚成栋 AngularJs下拉框在编辑页面传值问题
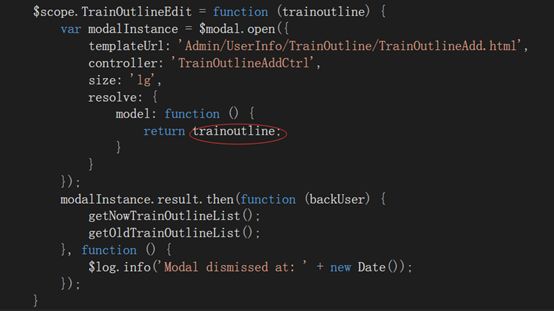
编辑页面的数据我们往往是通过查询页面的model传过来的,类似于
而编辑页面的js中只需要在头部引入model,就可以接收到查询页面的trainoutline数据。如果要展示在编辑页面上只需要用$scope.model=model即可。在一般情况下,数据能轻而易举传到前台,但是如果遇到下拉控件,类似于如下图
虽然能正常显示数据,但是因为传的值仅仅是赋给其中的model.BT_TheoryTeacherType,而不是ng-model的searchPara.BT_TheoryTeacherType,所以无法保存值。
解决这个问题也很简单,直接在控制器中将model的值直接给searchPara.BT_TheoryTeacherType,类似于
即可。
再扯一点,如果你用的是多选,则需要换成数组,
但是多选的编辑页面展示暂时没想到什么好的方法,因为我也没遇到,等到实在要用了我再去研究~
第二组:徐晋 map集合类迭代方法
java中的map集合类用于存储键值对,提供键(key)到值(value)的映射,不允许键重复,值可以重复。
代码提供Map的两种迭代方式:keyset方法和entryset方法。并使用传统Iterator方式和增强for循环的方式进行迭代。
工程开发实践中,更多的会使用到entryset方法,重点掌握entryset!基础例子
1. /**
2. *
3. * 功能:Map的迭代方式:
4. * 1.keyset方法
5. * 获取Map集合中的所有键的Set集合,然后通过Set集合中的键访问Map集合中相应的值
6. * 2.entryset
7. * 获取Map集合中所有的键值对,并以Map.Entry的格式存入Set集合中,然后通过
8. * Map.Entry的getKey()和getValue()方法访问键值对
9. */
10.
11. package com.test.map;
12.
13. import java.util.Iterator;
14. import java.util.LinkedHashMap;
15. import java.util.Map;
16. import java.util.Set;
17.
18. import org.junit.Test;
19.
20. public class Demo1 {
21.
22. //传统方法迭代
23. @Test
24. public void test1(){
25.
26. Map map = new LinkedHashMap();
27. map.put(1, "aa");
28. map.put(2, "bb");
29. map.put(3, "cc");
30.
31. //传统 1.keyset
32. //获取map集合中的所有键的Set集合
33. Set set = map.keySet();
34. Iterator it = set.iterator();
35. while(it.hasNext()){
36. int key = it.next();
37. String value = map.get(key);
38.
39. System.out.println(key + ":" + value);
40. }
41. }
42.
43. @Test
44. public void test2(){
45.
46. Map map = new LinkedHashMap();
47. map.put(1, "aa");
48. map.put(2, "bb");
49. map.put(3, "cc");
50.
51. //传统 2.entryset
52. Set> set = map.entrySet();
53. Iterator> it = set.iterator();
54. while(it.hasNext()){
55. Map.Entry entry = it.next();
56. int key = entry.getKey();
57. String value = entry.getValue();
58.
59. System.out.println(key + ":" + value);
60. }
61. }
62.
63.
64. //使用增强for循环进行迭代
65. @Test
66. public void test3(){
67.
68. Map map = new LinkedHashMap();
69. map.put(1, "aa");
70. map.put(2, "bb");
71. map.put(3, "cc");
72.
73. //增强for循环 1.keyset
74. Set set = map.keySet();
75. for(int key : set){
76. String value = map.get(key);
77.
78. System.out.println(key + ":" + value);
79. }
80. }
81.
82. @Test
83. public void test4(){
84.
85. Map map = new LinkedHashMap();
86. map.put(1, "aa");
87. map.put(2, "bb");
88. map.put(3, "cc");
89.
90. //增强for循环 2.entryset
91. Set> set = map.entrySet();
92. for(Map.Entry entry : set){
93. int key = entry.getKey();
94. String value = entry.getValue();
95.
96. System.out.println(key + ":" + value);
97. }
98. }
99.
100. }
第三组: JS与DOM编程艺术—— 最佳实践
笔记:
平稳退化:确保网页在没有JavaScript的情况下也能正常工作。
分离JavaScript:把网页的结构和内容与JavaScript脚本动作行为分开
向后兼容性:确保老版本的浏览器不会因为你的JavaScript脚本而死掉。
性能考虑:确定脚本执行的性能最优。
渐进增强:所谓渐进增强就是用一些额外的信息层去包裹原始数据。按照“渐进增强”的原则创建出来的网页几乎(如果不是全部的话)都符合“平稳退化”原则。
类似与CSS,JavaScript和DOM提供的所有功能也应该构成一个额外的指令层。CSS代码负责提供关于“表示”的信息,JavaScript代码负责提供关于“行为”的信息。行为层的应用方 式与表示层一样。分离JavaScript
var links= document.getElementsByTagName(“,”);
for(var i = 0;i以上代码把调用popUp()函数的onclick事件添加到有关的链接上。只要把它们存入一个外部的JavaScript文件,就等于是把这些操作从HTML文档里分离出来了。而这就是“分离JavaScript”的含义。
还有个问题需要解决:如果把这段代码存入外部文件,它们将无法运行。因为这段代码的第一行是:
var links= document.getElementsByTagName(“,”);
这条语句将在JavaScript文件被加载时立即执行。如果JavaScript文件是从HTML文档的部分用
如果没有找到匹配元素,则返回 null,如果找到多个匹配元素,则返回第一个匹配到的元素。 如果选择器是一个 ID,并且这个 ID 在文档中错误地使用了多次,那么返回第一个匹配该 ID 的元素。 如果指定的选择器不合法,则抛出 SYNTAX_ERR 异常。 querySelector()在 Selectors API 中引入。 传递给 querySelector 的字符串参数必须符合 CSS 语法。 CSS 伪类不会返回任何元素,见 Selectors API 中的相关规定。 如果要匹配的ID或选择器不符合 CSS 语法(比如不恰当地使用了冒号或者空格),你必须用反斜杠将这些字符转义。由于 JavaScript 中,反斜杠是转义字符,所以当你输入一个文本串时,你必须将它转义两次(一次是为 JavaScript 字符串转义,另一次是为 querySelector 转义): 例子:http://www.runoob.com/jsref/met-document-queryselector.html注意