问答:
1. CSS和JS在网页中的放置顺序是怎样的?
CSS一般放置在的
标签中。网页渲染时,先解析HTML标签,构建DOM树,再解析CSS标签,构建CSSOM树,然后把DOM和CSSOM组合成渲染树。如果把CSS放置在底部,那么页面加载的时候可能会出现白屏或者无样式内容闪烁(FOUC)。JS一般放置body标签的最后面。JS会阻塞加载的,如果放在前面,会影响页面加载的速度,如果JS文件比较大,算法也比较复杂的话,影响更大。
2. 解释白屏和FOUC
白屏和无样式内容闪烁(FOUC)是由于不用浏览器加载显示页面的机制不同造成的。当把CSS样式放在底部或者使用@import方式引入样式时,一些浏览器例如chrome,它的加载和渲染机制是等CSS全部加载解析完成后再渲染展示页面,而这个等待的时间就是白屏。另外一些浏览器,如Firefox,它会在CSS未加载前展示页面,等CSS加载后再重新绘一次,这就造成了FOUC(无样式内容闪烁)。如果把JS文件放在头部,脚本会阻塞后面内容的展示和其后组件的下载,也会导致白屏现象。
3. async和defer的作用是什么?有什么区别。
当浏览器遇到script脚本的时候:
- 没有defer和async时,
,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染该script标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。 - 有async,
,加载和渲染后续文档元素的过程将和script.js的加载与执行并行进行(异步)。 - 有defer
,加载后续文档元素的过程将和script.js的加载并行进行(异步),但script.js的执行要在所有元素解析完成之后,DOMContentLoaded事件触发之前完成。
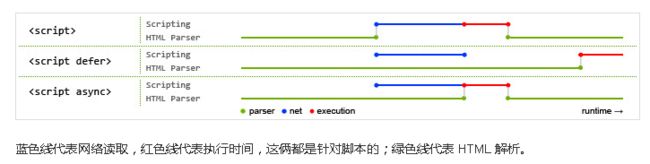
蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。
此图告诉我们以下几个要点:
a. defer 和 async 在网络读取(下载)这块儿是一样的,都是异步的(相较于 HTML 解析)
b. 它俩的差别在于脚本下载完之后何时执行,显然defer 是最接近我们对于应用脚本加载和执行的要求的
c. 关于 defer,此图未尽之处在于它是按照加载顺序执行脚本的,这一点要善加利用
d. async 则是一个乱序执行的主,反正对它来说脚本的加载和执行是紧紧挨着的,所以不管你声明的顺序如何,只要它加载完了就会立刻执行
e. 仔细想想,async 对于应用脚本的用处不大,因为它完全不考虑依赖(哪怕是最低级的顺序执行),不过它对于那些可以不依赖任何脚本或不被任何脚本依赖的脚本来说却是非常合适的,最典型的例子:Google Analytics
4. 简述网页的渲染机制?
- Create/Update DOM And request css/image/js:浏览器请求到HTML代码后,在生成DOM的最开始阶段(应该是Bytes → characters后),并行发起css、图片、js的请求,无论他们是否在HEAD里。
注意:发起js文件的下载request并不需要DOM处理那个script节点。比如:简单的正则匹配就能做到这一点,虽然实际上并不一定是通过正则。这是很多人在理解渲染机制的时候存在的误区。 - Create/Update Render CSSOM:CSS文件下载完成,开始构建CSSOM。
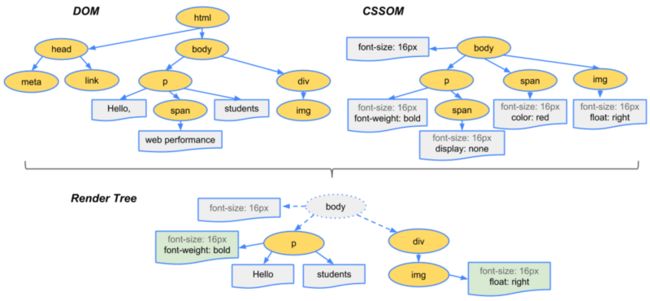
- Create/Update Render Tree:所有CSS文件下载完成,CSSOM构建结束后,和DOM一起生成Render Tree。
- Layout:有了Render Tree,浏览器已经能知道网页中有哪些节点、各个节点的CSS定义以及他们的从属关系。下一步操作称之为layout,顾名思义就是计算出每个节点在屏幕中的位置。
- Painting:Layout之后,浏览器已经知道了哪些节点要显示(which nodes are visible)、么个节点的CSS属性是什么(their computed style)、每个节点在屏幕中的位置是哪里(geometry)。就进入了最后一步:Painting,按照算出来的规则,通过显卡,把内容画到屏幕上。
以上五个步骤前3个步骤之所有使用 “Create/Update” 是因为DOM、CSSOM、Render Tree都可能在第一次Painting后又被更新多次,比如JS修改了DOM或者CSS属性。
Layout 和 Painting 也会被重复执行,除了DOM、CSSOM更新的原因外,图片下载完成后也需要调用Layout 和 Painting来更新网页。
5. JavaScript 定义了几种数据类型? 哪些是简单类型?哪些是复杂类型?
JavaScript语言的每一个值,都属于某一种数据类型。JavaScript的数据类型,共有六种:
- 数值(number):整数和小数(比如1和3.14)
- 字符串(string):字符组成的文本(比如“Hello World”)
- 布尔值(boolean):true(真)和false(假)两个特定值
- undefined:表示“未定义”或不存在,即此处目标没有任何值
- null:表示空缺,即此处应该由一个值,但目前为空
- object:是一种复杂的数据类型,表示各种值组成的集合
6. NaN、undefined、null分别代表什么?
NaN:非数字值的特殊值。该属性用于指示某个值不是数字。可以把Number对象设置为该值,来指示不是数字值。这个数值用于表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误)。注意:NaN与其他数值进行比较的结果总是不相等的,包括它自身在内。
-
undefined:表示不存在值,就是此处目前不存在任何值。典型用法是:
- 变量被声明了,但没有赋值时,就等于undefined。
- 调用函数时,应该提供的参数没有提供,该参数等于undefined。
- 对象没有赋值的属性,该属性的值为undefined。
- 函数没有返回值时,默认返回undefined。
-
null:表示空值,即该出的值现在为空。典型用法是:
- 作为函数的参数,表示该函数的参数是一个没有任何内容的对象。
- 作为对象原型链的终点。
7. typeof和instanceof的作用和区别?
- typeof:可以用来确定一个变量的数据类型,用来返回操作数类型的字符串。它所返回的结果一般有:布尔:boolean、数字:number、字符串:string、函数:function和undefined:undefined,除此之外,其他情况都返回object。
- instanceof:可以用来确定一个引用类型值是什么类型的对象。instanceof 左操作数是一个类,右操作数是标识对象的类。如果左侧的对象是右侧类的实例,则返回true。而js中对象的类是通过初始化它们的构造函数来定义的。即instanceof的右操作数应当是一个函数。所有的对象都是object的实例。如果左操作数不是对象,则返回false,如果右操作数不是函数,则抛出typeError。instanceof 运算符是用来测试一个对象是否在其原型链原型构造函数的属性。其语法是object instanceof constructor。instanceof 操作符用来比较两个操作数的构造函数。只有在比较自定义的对象时才有意义。 如果用来比较内置类型,将会和 typeof 操作符 一样用处不大。
代码:
1. 完成如下代码判断一个变量是否是数字、字符串、布尔、函数 (难度*)
function isNumber(el){
if(typeof el=="number"){
return true;
}
else{
return false;
}
}
function isString(el){
if(typeof el=="string"){
return true;
}
else{
return false;
}
}
function isBoolean(el){
if(typeof el=="boolean"){
return true;
}
else{
return false;
}
}
function isFunction(el){
if(typeof el=="function"){
return true;
}
else{
return false;
}
}var a = 2, b = "jirengu", c = false; alert( isNumber(a) ); //true alert( isString(a) ); //false alert( isString(b) ); //true alert( isBoolean(c) ); //true alert( isFunction(a)); //false alert( isFunction( isNumber ) ); //true
2. 以下代码的输出结果是?(难度**)
console.log(1+1); //2,两个数相加,输出数值;
console.log("2"+"4"); //24,两个字符串相加,输出字符串;
console.log(2+"4"); //24,一个数值和一个字符串相加,输出字符串;
console.log(+new Date());//1474425015234,用new Date()参与计算会自动转换成从1970.1.1到现在的时间的毫秒数;
console.log(+"4");//4,只有一个字符串,会试着将其转换成数字;
3. 以下代码的输出结果是? (难度***)
var a = 1;
a+++a;//3;a++的运算级高,即(a++)+a;typeof a+2;//number2;typeof的运算级,先得出typeof a结果是number,再+2,完成一个字符串的拼接;
4. 遍历数组,把数组里的打印数组每一项的平方 (难度**)
var arr = [3,4,5]
for(var i = 0; i < arr.length; i++){
console.log(arr[i]*arr[i]);
}// 输出 9, 16, 25
5. 遍历 JSON, 打印里面的值 (难度**)
var obj = {
name: 'hunger',
sex: 'male',
age: 28
}
for (var i in obj) {
console.log(i + ':' +obj[i]);
}// 输出 name: hunger, sex: male, age:28
6. 下面代码的输出是? 为什么 (难度***)
console.log(a);//undefined;变量a已经被声明,但是由于变量提升,其值是初始值undefined
var a = 1;//1;a被赋值为1;
console.log(a);//1;a在此之前已经被赋值为1;
console.log(b);//报错;变量b没有被定义;
本文版权归本人及饥人谷所有,转载请注明出处