在初探自定义View(一)和初探自定义View(二)里面,我们都是针对系统现有的组件进行设计和修改,那万一碰到需要自己根据要求来设计一个全新的View,这就是今天要探讨的主要内容---自绘控件。
自定义View的三个过程分别是onMeasure()、onLayout()和onDraw(),在今天这个DEMO里因为涉及到将自定义View和系统控件的组合使用,所以必须重写onMeasure()方法来确保自定义View的width和height能够根据我们的设定呈现出来(具体原因和方法参见初探自定义View(一)的相关内容),否则无论设定width和height为wrap_content或确切值自定义View都会满屏,系统控件就无法显示出来(真啰嗦)。
下面正式进入正题,巧妇难为无米之炊,自定义View的第一步往往都是把画笔颜料准备好。
1.初始化
public void init(){
mCirclePaint=new Paint();
mCirclePaint.setColor(Color.RED);
mCirclePaint.setStyle(Paint.Style.FILL);
mArcPaint=new Paint();
mArcPaint.setColor(Color.BLACK);
mArcPaint.setStyle(Paint.Style.STROKE);
mArcPaint.setStrokeWidth(100);
mTextPaint=new Paint();
mTextPaint.setColor(Color.BLUE);
mTextPaint.setStyle(Paint.Style.FILL);
mTextPaint.setTextSize(50);
mTextPaint.setTextAlign(Paint.Align.CENTER);
mShowSize=mTextPaint.getTextSize();
Log.d("dd","size is"+mShowSize);
}
@Override
protected void onSizeChanged(int w,int h,int oldW,int oldH){
super.onSizeChanged(w,h,oldW,oldH);
length = w;
x = length/2;
r = (float) (length*0.5/2);
}
我们把这个View分成了三个部分---圆、弧线和文本,所以这边初始化了三种画笔,mShowSize是为之后给文本定位做准备,x和r分别是圆的圆心坐标和半径,这样圆就确定了。
2.开始绘制
public void onDraw(Canvas canvas){
super.onDraw(canvas);
rectF=new RectF((float)(length*0.1),
(float)(length*0.1),
(float)(length*0.9),
(float)(length*0.9));
canvas.drawCircle(x,x,r,mCirclePaint);
canvas.drawArc(rectF,0,mSweepValue,false,mArcPaint);//若为true则为扇形
/*canvas.drawText(mShowText,0,mShowText.length(),x,x+(mShowSize/4),mTextPaint);*///
/*canvas.drawText(mShowText,0,mShowText.length(),x-(width/2),x+(mShowSize/4),mTextPaint);*/
//0是index
canvas.drawText(mShowText,0,mShowText.length(),x,x+(mShowSize/4),mTextPaint);
}
确定了圆心坐标和半径就能画圆了,而确定了圆弧的外接矩阵的坐标就能确定圆弧的位置,具体扫过的角度可通过参数来设定,这两个用法都比较容易理解。canvas.drawText()是玄机就多了,系统默认绘制文本的x坐标是从文本的左下角开始的,这里由于之前我们把文本的重心设定在的中点mTextPaint.setTextAlign(Paint.Align.CENTER);,如果把文本看成是一条线段的话,那么x就是指线段重点的坐标,而y坐标是文本bottom的位置,如下示意图:
3.上强度
由于这个DEMO经常被用于显示一个百分比的比例,所以这里就加一个动态地改变这个比例和UI的功能,先上布局文件:
经过测试,把自定义View的宽高设定为400dp的时候能够较好的显示和系统组件(太大的话会把系统组件挤出去),简单地用EditText和编辑比例,Button来向View提交这个比例并重绘View,说到重绘View,那必然有一个监听比例参数变化的方法,话不多说,上代码:
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
PPT circle=(PPT) findViewById(R.id.circle);
okc=Integer.parseInt(editText.getText().toString());
circle.setSweepValue(okc);
}
});
public void setSweepValue(int sweepValue){
float z= (float)sweepValue;
Log.d("dd","z="+sweepValue);
if (z!=0){
mSweepValue=(float) (360.0*(sweepValue/100.0));
mShowText=sweepValue+"%";
Log.d("dd",""+sweepValue);
}else {
mSweepValue=90;
mShowText=25+"%";
}
this.invalidate();
}
点击提交按钮之后,会把比例值okc通过View暴露出来的方法setSweepValue()来传入这个值,最后调用this.invalidate()方法重绘View。
前面提到的重写onMeasure():
@Override
protected void onMeasure(int widthMeasureSpec,int heightMeasureSpec){
setMeasuredDimension(
measureWidth(widthMeasureSpec),
measureHeight(heightMeasureSpec)
);
}
private int measureWidth(int measureSpec){
int result=0;
int Mode= View.MeasureSpec.getMode(measureSpec);
int Size= View.MeasureSpec.getSize(measureSpec); //自己考虑后的尺寸,若是wrap_content 那就是全屏
//Size=1080 是像素
if (Mode== View.MeasureSpec.EXACTLY){
result=Size;
}else {
result=200;
if (Mode== View.MeasureSpec.AT_MOST){
result=Math.min(result,Size);
}
}
Log.d("tag","widthsize is " + result);
return result;
}
private int measureHeight(int measureSpec){
int result=0;
int Mode= View.MeasureSpec.getMode(measureSpec);
int Size= View.MeasureSpec.getSize(measureSpec);
if (Mode== View.MeasureSpec.EXACTLY){
result=Size;
Log.d("tag","size is " + result);
}else {
result=200;
if (Mode== View.MeasureSpec.AT_MOST){
result=Math.min(result,Size);
}
}
/*Log.d("tag","heightsize is " + result);*/
return result;
}
具体原理这里就不多bb了,详情见初探自定义View(一)。
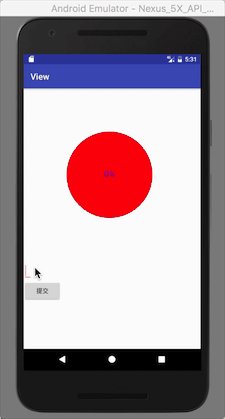
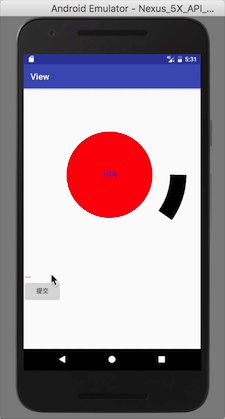
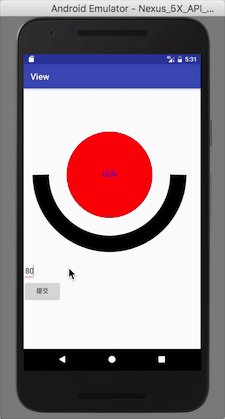
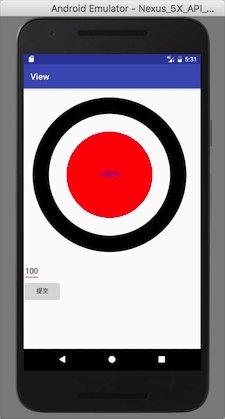
最后上一下效果图:
溜了溜了,吃波牛蛙美滋滋