原文链接:Yarkb的博客 - 原型工具,有没有 Axure 的替代品?
Axure是众所周知的交互神器,加上控件和动效的支持堪称神器。但用着用着也不禁要思考,有没有什么新产品能够替代这款万能的原型工具呢?首先上各大交流平台搜一搜,果然就有大量的这种帖子。不到半小时就收集出来20多款原型工具。但随着对比分析的进行,有数款产品并不是为交互而生的,例如inVision,之前便知道是用来check设计稿的在线平台,然而现在也因为它的页面跳转的功能而被拿来说事;再例如proto.io的曝光率也很高,但官网的描述「Give life to your static designs.」说明这是一款目的为展示设计效果图的工具。同样的POP(Prototyping on Paper),是在草图上拍照加链接的工具,小于十张可以这样用,但如果遇到toB类的产品就还是放弃吧。好吧,在耗时两天的对比中,一开始的20多款产品已经陆陆续续被我pass了一堆,不过好在不负众望,果然发现了好东西!
经过对比,以下是对比出来的表格。图片较大,点击图片查看原图。
交互原型绘制工具对比
每个产品都打开用了的,有的产品的确别出心裁,但可能也正是因为它很有特色,所以适用的领域相对窄一些。相对而言还是最正统的来自大公司的软件最能笑到最后。下面介绍几个比较出众的好产品。
UXPin
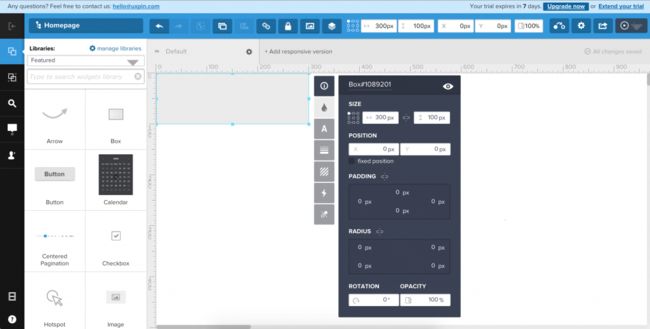
这款产品是在线的,官网链接。同时还有YouTube的主页。开始使用的第一感受是界面不错,深色的背景,但很清爽秀气。画布有层级的概念,所以也能支持相对复杂的逻辑,动画也好HTML输出也好都不在话下,唯一的缺点就是慢,在线编辑外加国外的服务器,网络稳定的话,这是一个不错的选择。
清爽方便的操作界面
墨刀
介绍墨刀是个意外。之前也有试用过一些国内的产品,各种方面的,都不如国外的好用,说起来也是可惜,中国做软件的公司太少,相关的小工具多是开源什么的,缺少资源。不过墨刀是个很好的例外,而且挺符合国内需要的产出,什么复杂的动效之类的,控件也很好用,有种设计到心坎里的感觉。
但如果屏幕不大的话用起来可能不是很方便,也是一款主打移动设计的产品。另外,由于客户端打开其实是运行Web应用,就必须要连网才能使用了,而界面层级支持两级,太复杂的交互逻辑不知道能不能hold住。
详细的墨刀介绍就用他们官网自己的视频来代替吧。墨刀>>介绍。
JustinMind
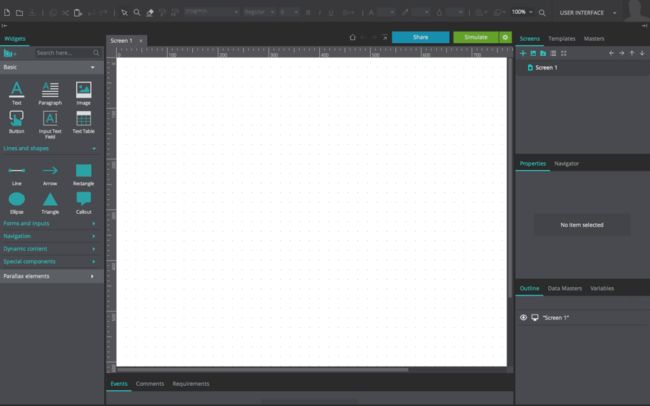
之前就了解到别的公司用这款原型工具。查过才知道原来是西班牙的产品,整体框架布局和Axure很像,真的很像。可以输出HTML的文件。虽然和Axure很像,但JM会更加人性化。有人说这是一款主打移动交互设计的产品,但其实它各个方面都很不错。尤其不需要用户自己去下各种控件和图标,这点我很喜欢,也不需要担心什么格式搭不搭的问题(比如svg导入Axure的话会bug);最重要的是,可以方便的做出交互动画,这点比Axure好用太多。
总的来说,这款产品就可以代替Axure啦,如果经常要做移动端的原型设计的话,果断换了吧。
果然和Axure长得很像的界面(不怕不会用)
不过我看到有人曾经说从跳转逻辑来看,还是Axure更明确,从与Axure如此高的相似度来看并没有这种感觉,硬要说的话,可能就是因为界面更重视视觉效果,导致页面列表那儿高度较大,呈现信息较少的原因吧。
OmniGraffle
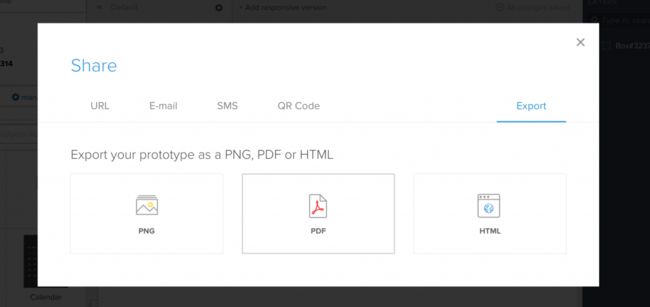
嗯……这个软件我装了挺久了,但是为了脑图装的,偶然看到有人说这个家伙是最好用的原型工具没有之一,我便去Graffle官网看了一番。看了才知道,不光可以画原型,这简直就是神级工具,Visio® support、Xcode Import什么的,光看到嘴就合不拢了,所以说Omni家的东西每次都会做到极致,原图链接。
官网上的图,可惜就可惜在只支持MAC和iOS
但也正因为是Omni家的,装一个如此专业的工具做交互,也并不是每个人都需要的啦,选一个合适自己的就好。
Axure RP
虽然介绍了那些可以替代Axure帮助我们工作的软件,但这个工具地位如同设计界的PS一样不可撼动,只要活用当中的工具,轻轻松松可以完成所有的设计。
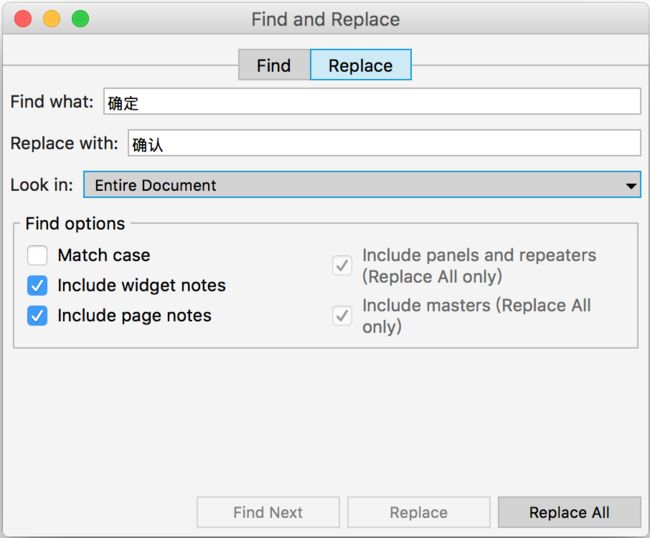
不作限制的文件层级,轻松hold住各种使用习惯
嗯,我从接触交互以来做的基本都是ToB的产品,偶尔做个移动端的,也是toB映射到移动端的mini版,然后就是新产品的终端。其实说起来也是有好几个大型APP项目的,不过基本都是轻松搞定了,没什么特别的记忆犹新的事情。ToB产品逻辑复杂不说,涉及到的页面一抓一大把,尤其如果遇到客户说要改样式改功能,那心里其实是崩溃的。一开始真的挺不容易,但Axure支持通用的「commond+R」这种文本替换神器,图像上又支持Masters面板,说起来只要养成良好的工作习惯,工作效率2、3倍不在话下。
虽然在酷九工作,动效的制作有动效设计师来帮忙,但毕竟设计交互的时候,布局是收到动效影响的,简单的动画效果还是要能够实现。用Axure的话仍然可以很好做到这一点,结合动态面板可以说没啥做不到的,就是不太炫,但交互重视的是业务逻辑的正确性,炫不炫,有没有缓动啥的这都是次要的了。
至少到目前为止,我都是一直在使用Axure的,也可以做出合适的保真Demo。有机会的话可以换个工具试试,但Axure始终是经典,学习交互的话还是从Axure开始吧。嗯,下一步我应该会去用JustinMind。