版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2019.02.01 星期五 |
前言
Firebase是一家实时后端数据库创业公司,它能帮助开发者很快的写出Web端和移动端的应用。自2014年10月Google收购Firebase以来,用户可以在更方便地使用Firebase的同时,结合Google的云服务。Firebase能让你的App从零到一。也就是说它可以帮助手机以及网页应用的开发者轻松构建App。通过Firebase背后负载的框架就可以简单地开发一个App,无需服务器以及基础设施。接下来几篇我们就一起看一下基于Firebase平台的开发。感兴趣的看下面几篇文章。
1. 基于Firebase平台开发(一) —— 基于ML Kit的iOS图片中文字的识别(一)
2. 基于Firebase平台开发(二) —— 基于ML Kit的iOS图片中文字的识别(二)
开始
首先看下写作环境
Swift 4, iOS 11, Xcode 9
在此Firebase教程中,您将学习Firebase基础知识,包括保存数据,实时同步,身份验证,用户状态和离线支持。
Firebase是一种移动后端即服务,可为构建移动应用提供强大功能。 Firebase有三个核心服务:实时数据库,用户身份验证和托管(a realtime database, user authentication and hosting)。 使用Firebase iOS SDK,您可以使用这些服务创建应用程序,而无需编写任何服务器代码。
在此Firebase教程中,您将通过创建名为Grocr的协作杂货清单应用程序来了解Firebase的基础知识。 当项目添加到列表中时,它们会立即出现在任何用户的设备上,但您不会就此而止。 你会调整Grocr离线工作,所以即使是杂乱的杂货店数据连接,列表也会保持同步。
在您工作的过程中,您将了解:
- 将数据保存到Firebase数据库
- 实时同步数据
- 验证用户
- 监控在线用户
- 启用离线支持
下面就开始,打开已有的初始项目,该项目使用CocoaPods来管理依赖项,它们包含在下载的项目中。
该项目包含三个视图控制器:
- LoginViewController.swift:登录当前正在使用硬编码凭据,但您很快就会解决这个问题。
- GroceryListTableViewController.swift:这是
UITableViewController的子类,它使用UIAlertController将项添加到本地数据列表中。 - OnlineUsersTableViewController.swift:此控制器将使用
Firebase的presence功能显示当前在线的所有用户。
除了视图控制器,还有两个模型,GroceryItem.swift和User.swift。
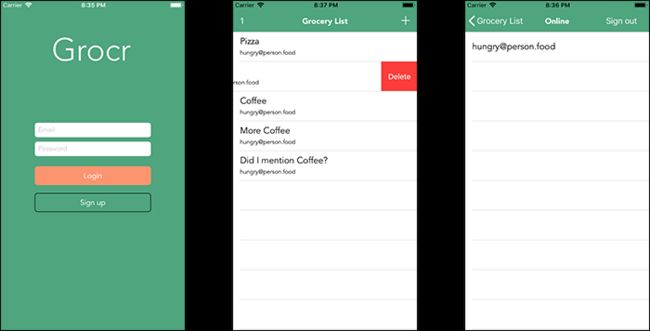
构建并运行,您将看到该应用程序如下所示:
您只需点击Login即可登录,登录将使用硬编码用户。 如果您看一下,您会看到该应用目前仅适用于本地数据。 接下来,您将使用Firebase将应用程序变的更灵活和富有生命。
Setting up a Firebase Account
在iOS项目中设置Firebase有三个主要步骤:
- 1) 创建一个免费的
Firebase帐户 - 2) 下载
GoogleService-Info.plist并将其添加到您的应用中 - 3) 告诉
Firebase在您的应用启动时启动
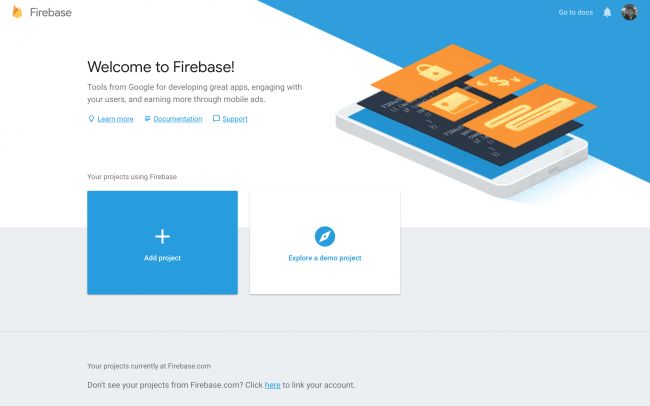
要创建Firebase帐户,请访问Firebase主页Firebase homepage。 如果您尚未登录,请按右上角的GO TO CONSOLE,然后输入您的Google帐户的凭据。 如果您没有Google帐户,则需要先创建一个,您可以在此处here创建。
然后,您将为您创建一个干净的Firebase控制台。 不要担心花钱;此Firebase教程中的所有内容都可以使用免费计划完成。
是时候创建第一个项目了,所以单击+添加项目按钮。
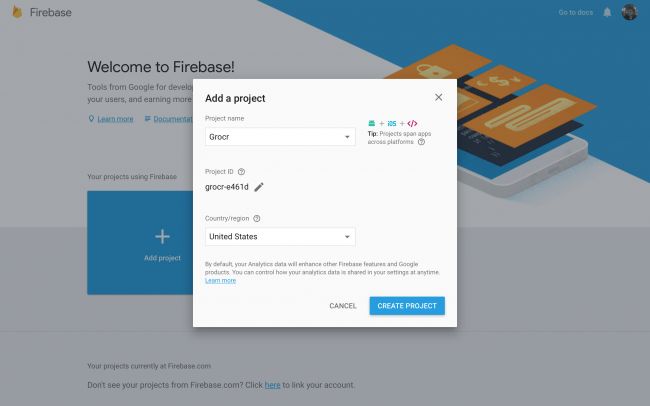
在出现的对话框中,输入Grocr作为项目名称,然后选择您喜欢的国家/地区:
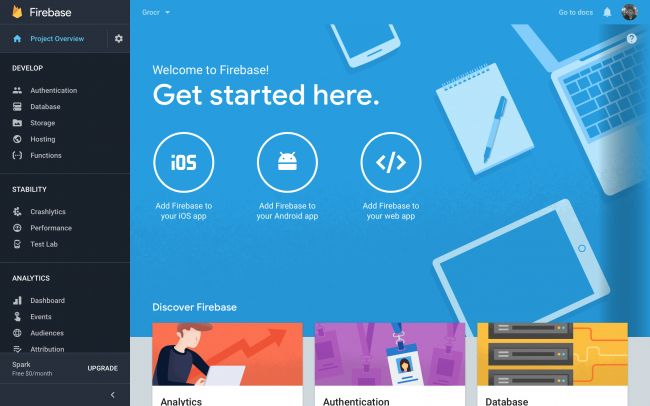
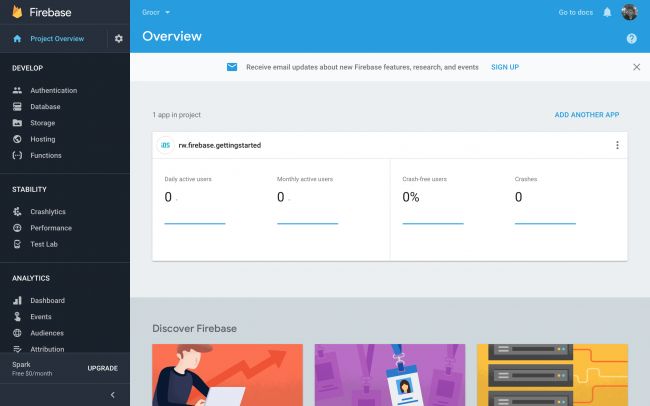
单击CREATE PROJECT,等待它创建,然后按Continue继续进入项目的仪表板:
这是项目Firebase服务的容器。 您将使用它来存储数据和验证用户。
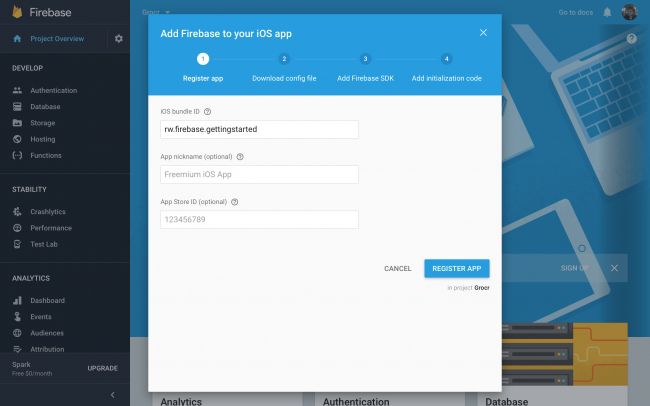
选择Add Firebase to your iOS app上方的iOS按钮。 在iOS Bundle ID字段中输入rw.firebase.gettingstarted:
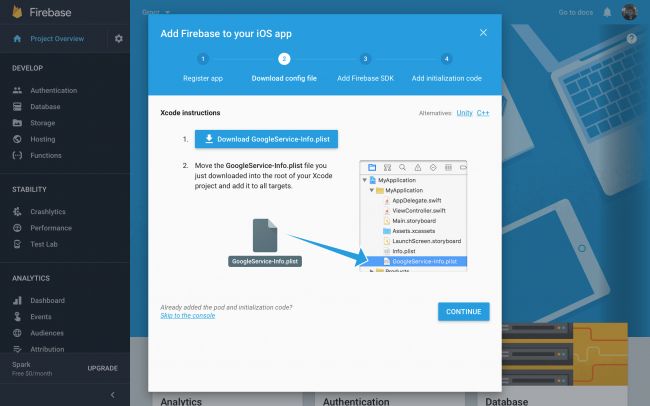
单击REGISTER APP,然后单击Download GoogleService-Info.plist。 按照说明将其移动到Xcode中的Grocr项目。
当Xcode提示时,请确保选中Copy Items if needed。
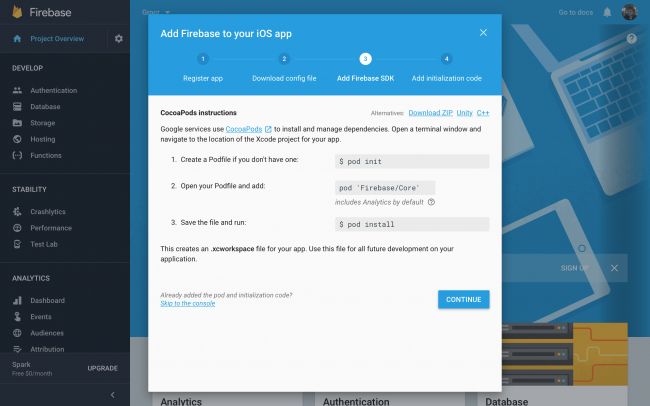
返回Firebase项目的网页,然后点击CONTINUE。 下一页介绍了如何安装Firebase SDK:
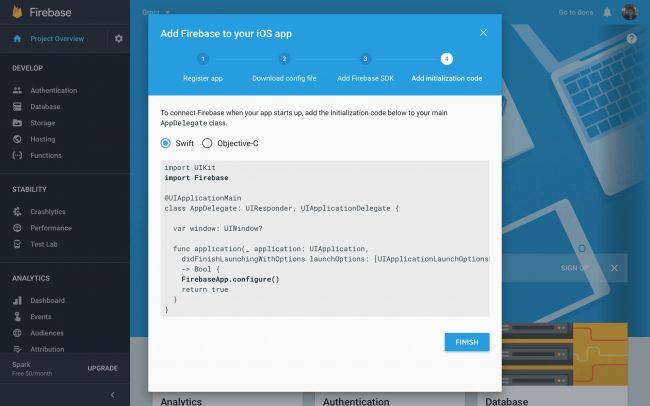
入门项目已包含SDK,因此只需单击CONTINUE即可。 最后一页介绍了在应用启动时如何连接Firebase:
您需要在教程应用中执行此操作。 在Xcode中,打开AppDelegate.swift并在application(_:didFinishLaunchingWithOptions:)的return语句之前添加此代码:
FirebaseApp.configure()
返回Firebase项目的网页,单击FINISH以查看新项目的详细信息:
这样就简单的完成了。
Creating a Connection to Firebase
设置Firebase应用程序后,转到Xcode并打开GroceryListTableViewController.swift。 在定义属性的位置,添加以下内容:
let ref = Database.database().reference(withPath: "grocery-items")
这将使用提供的路径建立与Firebase数据库的连接。 在文档(the documentation)中,这些Firebase属性称为引用(references),因为它们引用Firebase数据库中的某个位置。
简而言之,此属性允许将数据保存和同步到给定位置。
您会注意到未使用基本URL。 相反,它使用grocery-items的子路径。 Firebase数据库是JSON NoSQL数据库,因此所有数据都存储为JSON。
JSON是一种分层键值数据结构 - 键指的是可以包含指向其他对象的值的对象。 JSON数据只是键值对的树。
对于Firebase,键是一个URL,值是任意数据,可以是数字,字符串,布尔值或对象。
1. Structuring Data
无论在客户端上如何格式化,Firebase中存储的所有数据都是JSON。 看一下以下示例JSON数据:
// The root of the tree
{
// grocery-items
"grocery-items": {
// grocery-items/milk
"milk": {
// grocery-items/milk/name
"name": "Milk",
// grocery-items/milk/addedByUser
"addedByUser": "David"
},
"pizza": {
"name": "Pizza",
"addedByUser": "Alice"
},
}
}
在上面的JSON树中,您可以看到映射到每个数据的路径。 您可以继续遍历树并在更深的位置检索数据。
对于上述数据,您可以使用以下路径检索所有grocery items:
grocery-items
如果您只想获取第一个杂货商品,则可以导航其子路径:
grocery-items/milk
由于所有Firebase密钥都映射到路径,因此您选择的密钥名称尤为重要。
2. Understanding Firebase References
要掌握的基本主题是Firebase参考指向Firebase中存储数据的位置。 如果您创建多个引用,则它们都共享相同的连接。
看看这个示例代码:
// 1
let rootRef = Database.database().reference()
// 2
let childRef = Database.database().reference(withPath: "grocery-items")
// 3
let itemsRef = rootRef.child("grocery-items")
// 4
let milkRef = itemsRef.child("milk")
// 5
print(rootRef.key) // prints: ""
print(childRef.key) // prints: "grocery-items"
print(itemsRef.key) // prints: "grocery-items"
print(milkRef.key) // prints: "milk"
下面进行详细解析:
- 1) 您可以创建对Firebase数据库根目录的引用。
- 2) 使用URL,您可以在Firebase数据库中创建对子位置的引用。
- 3) 从
rootRef中,您可以使用child(_:)通过传递子路径来创建子引用。 该引用与上面的引用相同。 - 4) 使用
itemsRef,您可以创建对milk位置的子引用。 - 5) 每个引用都有一个key属性。 此属性会告诉您Firebase数据库中的密钥名称。
您无需在示例项目中的任何位置添加此代码,这纯粹是出于说明目的。
Adding New Items to the List
在GroceryListTableViewController.swift的底部附近,找到addButtonDidTouch(_ :)。
您可以在此向用户显示UIAlertController以添加新项目。
在方法内,找到saveAction。 目前,它只将数据保存到本地阵列,因此saveAction不会在多个客户端之间同步,并在重新启动应用程序时消失。
没有人会想要使用不记得或同步他们的购物清单的应用程序! 将saveAction替换为以下内容:
let saveAction = UIAlertAction(title: "Save",
style: .default) { _ in
// 1
guard let textField = alert.textFields?.first,
let text = textField.text else { return }
// 2
let groceryItem = GroceryItem(name: text,
addedByUser: self.user.email,
completed: false)
// 3
let groceryItemRef = self.ref.child(text.lowercased())
// 4
groceryItemRef.setValue(groceryItem.toAnyObject())
}
下面进行详细细分:
- 1) 从
alert controller获取text field及其文本。 - 2) 使用当前用户的数据,创建一个新的,未完成的
GroceryItem。 - 3) 使用
child(_ :)创建子引用。 此引用的键值是小写的项目名称,因此当用户添加重复项目(即使它们大写,或使用大小写)时,数据库仅保存最新条目。 - 4) 使用
setValue(_ :)将数据保存到数据库。 这种方法需要一个字典。GroceryItem有一个名为toAnyObject()的辅助函数,可以将其转换为Dictionary。
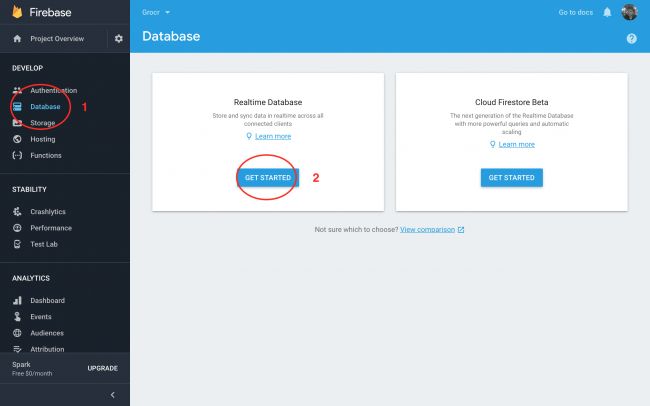
您接下来需要更改数据库设置。 转到浏览器中的Firebase仪表板,然后选择左侧的Database选项,然后选择Realtime Database的Get started部分。
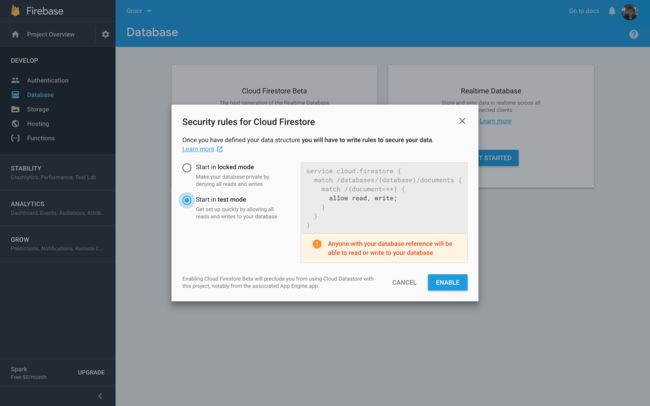
在Security rules for Cloud Firestore的对话框中,选择Start in test mode,然后按ENABLE。
Cloud Firestore是实时数据库(Realtime Database)的替代品,目前处于测试阶段。 如果你很好奇,你可以在这里here了解更多相关信息。
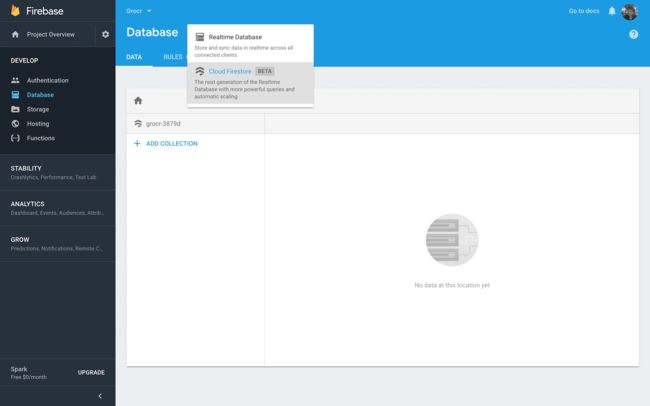
在此Firebase教程中,您将使用实时数据库而不是Cloud Firestore。 选择Database旁边的下拉列表,然后选择Realtime Database。
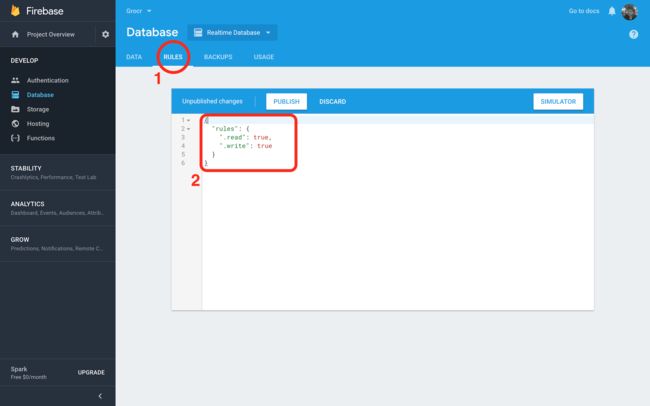
默认情况下,实时数据库需要用户身份验证才能进行读写。 如果您之前选择了测试模式,则将Firebase设置为始终允许两者,以便在开发过程中更轻松。 选择RULES并在编辑器中验证以下内容:
{
"rules": {
".read": true,
".write": true
}
}
如果它们不匹配,请替换它们,然后选择PUBLISH按钮以保存更改。
建立并运行。 在Firebase仪表板中,选择DATA选项卡并将浏览器窗口放在模拟器旁边。 在模拟器中添加项目时,您会看到它出现在仪表板中:
现在您有一个购物清单应用程序,可以实时向Firebase添加数据! 因此,此关键功能正常工作,但没有任何项目添加到表视图(table view)中。
那么,如何将数据从数据库同步到表视图呢?
Retrieving Data
通过使用observe(_:with :)将异步侦听器附加到引用,可以在Firebase中检索数据。
将以下内容添加到GroceryListTableViewController.swift中viewDidLoad()的末尾:
ref.observe(.value, with: { snapshot in
print(snapshot.value as Any)
})
此方法有两个参数:DataEventType实例和闭包。
事件类型指定要侦听的事件。 代码侦听.value事件类型,该类型反过来侦听Firebase数据库中添加,删除和更改的数据的所有类型的更改。
发生更改时,数据库会使用最新数据更新应用程序。
应用程序通过闭包通知更改,该闭包传递DataSnapshot的实例。 顾名思义,快照代表特定时刻的数据。 要访问快照中的数据,请使用value属性。
构建并运行,您将看到添加时记录到控制台的列表项:
Optional({
pizza = {
addedByUser = "[email protected]";
completed = 0;
name = Pizza;
};
})
Synchronizing Data to the Table View
现在是时候在桌面视图中实际显示购物清单了。
在Grocery List TableViewController.swift中,使用以下代码替换上一个代码段:
// 1
ref.observe(.value, with: { snapshot in
// 2
var newItems: [GroceryItem] = []
// 3
for child in snapshot.children {
// 4
if let snapshot = child as? DataSnapshot,
let groceryItem = GroceryItem(snapshot: snapshot) {
newItems.append(groceryItem)
}
}
// 5
self.items = newItems
self.tableView.reloadData()
})
下面进行详细分解:
- 1) 每当修改杂货商品端点时,附加一个监听器以接收更新。
- 2) 将最新版本的数据存储在侦听器闭包内的局部变量中。
- 3) 侦听器的闭包返回最新数据集的快照。 快照包含整个杂货项目列表,而不仅仅是更新。 使用
children,你可以遍历grocery items。 - 4)
GroceryItem结构有一个初始化程序,它使用DataSnapshot填充其属性。 快照的值是AnyObject类型,可以是字典,数组,数字或字符串。 在创建GroceryItem实例后,它将其添加到包含最新版本数据的数组中。 - 5) 使用最新版本的数据替换
items,然后重新加载表格视图,以便显示最新版本。
建立并运行。 添加一个项目 - 一些牛奶怎么样? - 它将显示在表格视图中。
无需实时更新列表即可进行刷新!
后记
本篇主要讲述了Firebase基本使用简介,感兴趣的给个赞或者关注~~~