目录:
APP项目如何与插件化无缝结合(一)
APP项目如何与插件化无缝结合(二)
APP项目如何与插件化无缝结合(三)
组件化与插件化华山论剑
码字不易,转载请注明转自:http://www.jianshu.com/p/642a759051ea
阅读这篇文章前,建议大家把前面三章大概看下,内容可以会有点多,有了前面几章,你会更加理解这篇文章。
好吧,废话不多说。当我们把插件化把Small有一定了解之后,慢慢的就需要实战,运用到自己的项目当中。我简单的介绍下我们公司的项目,通过它,你会对组件化有一定的了解。关于组件化和插件化的概念我在APP项目如何与插件化无缝结合(一)中有提到过,这里就不多说了。我们公司项目现阶段用的组件化方案。我把公司不老顽童城鞍果果(我们给他取的外号),当初推行组件化的做的demo先进行分享下,后面再把自己做的插件化的demo进行简单的对比,希望对有需要的同学,有所帮助。我们项目是最近才从Eclipse迁移到Android Studio。我把他做的demo转成了Android Studio的。后面会提供下载链接。因为demo有点久远,我们其实也对demo进行改进了很多。所以说demo仅供参考,后期我们也会做一些整体架构的分享。
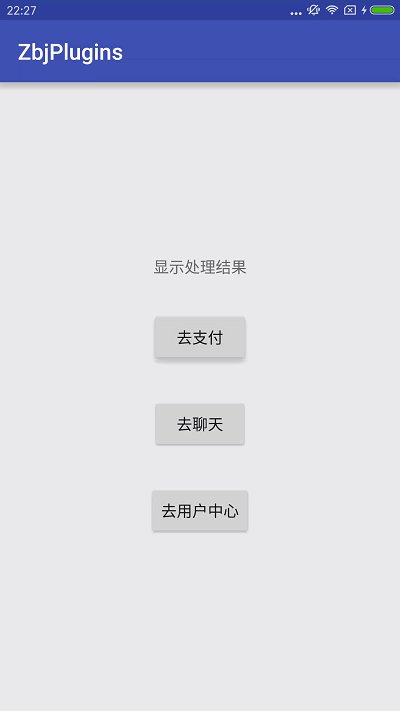
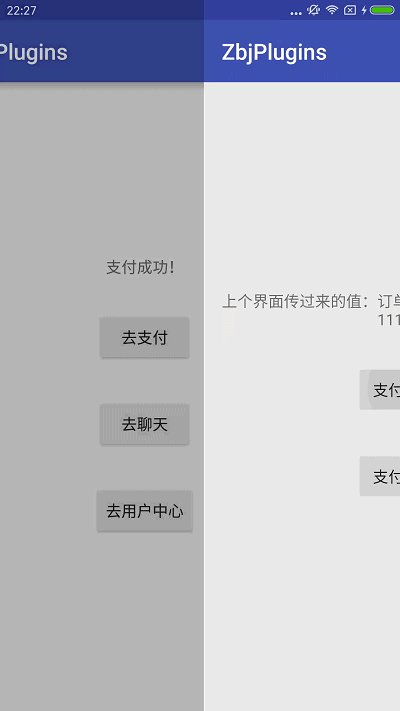
一、先上效果图
以demo为例,因为我们是做平台的业务,所以就把支付,订单,聊天拆分为三个组件。订单去支付的时候会去查询支付的一个状态。组件化其实是采用事件总线EventBus的设计,关于EventBus是什么,这里不详细介绍了。自行查资料吧,网上很多说明。 demo看上去很简单,我们看看里面的代码。
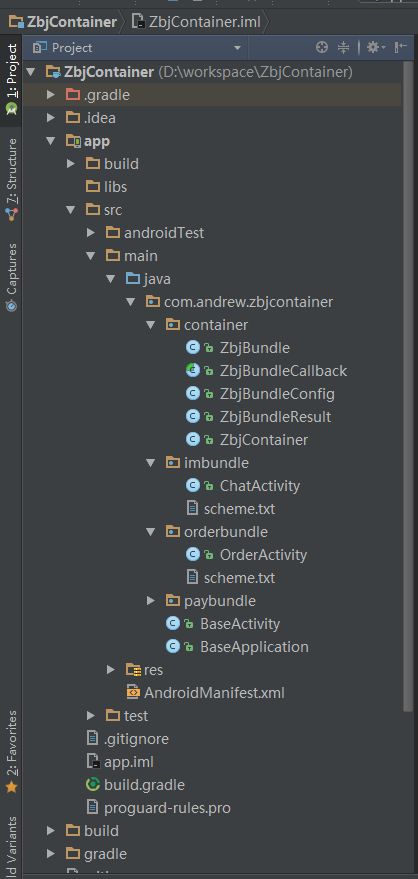
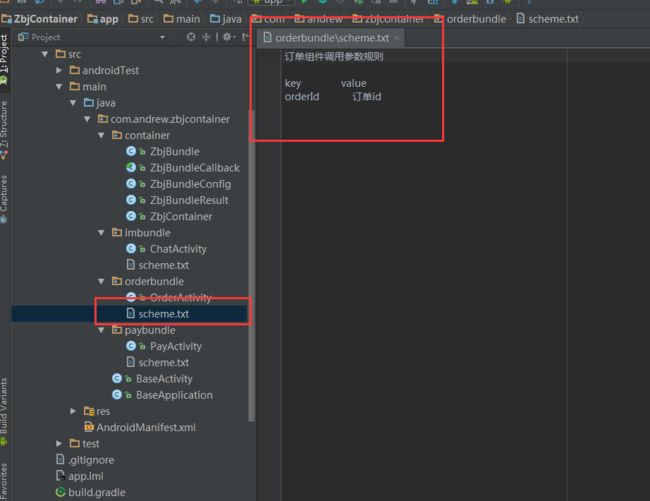
二、目录结构
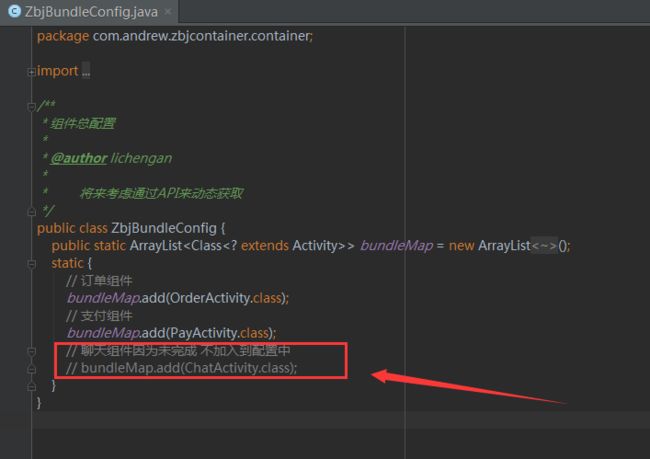
三、各个类说明
1.采用订阅发布模式(Subscribe/Publish),我只挑几个比较重要的类进行说明,demo里面的注释很详细,ZbjBundleConfig这个类是组件的总配置,其他组件都需要在这里统一进行注册配置,才能支持跳转访问。
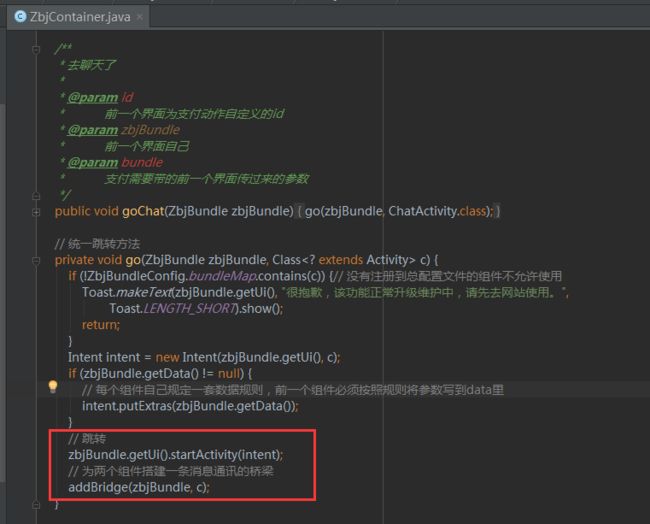
2.ZbjContainer定义了组件跳转的方法和统一管理Activity的生命周期,我们先来看看组件跳转规则。
组件和组件之间的数据传递都是通过bundle来的,这个地方可以留意下,后面对比下插件化的数据传递。我们再来看看组件之间消息通讯的桥梁是如何搭建的。
城鞍果果注释写的很详细,大家看下注释应该可以清楚。
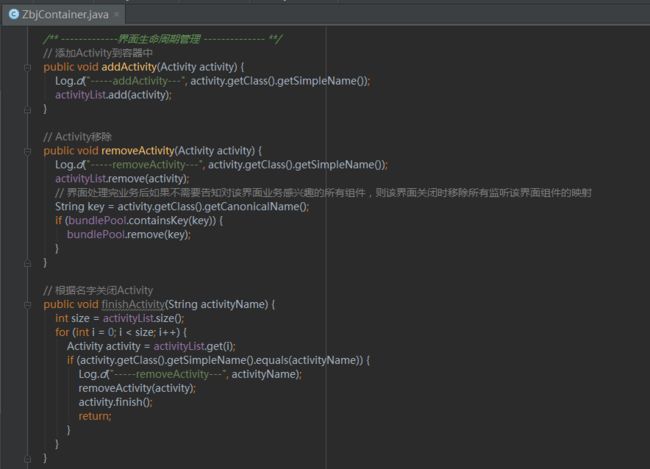
我们接下来再来看看如何统一管理Activity的生命周期。
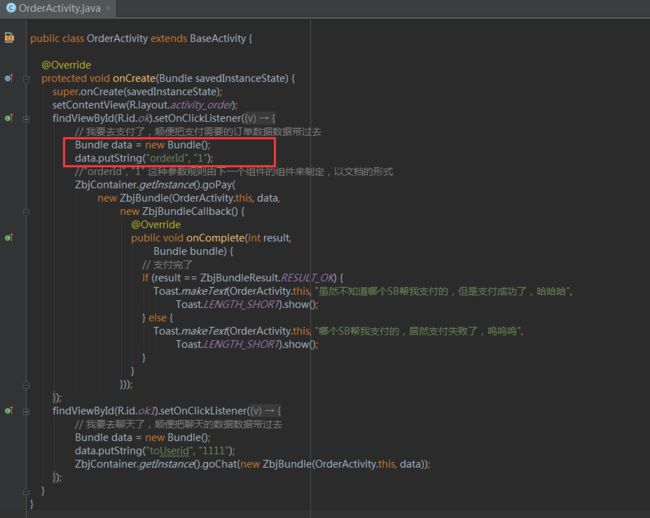
3.组件化的思想,原本就是朝着高内聚,低耦合的方向,但是组件之间难免还是会有些数据的传递。接下来看看,组件之间如何传递,其实也比较简单,就是通过系统自带的bundle。看了下图,相信一下就明白了。
这个就是演示动画支付按钮的监听事件,把bundle作为参数传给支付组件,然后根据支付组件回调返回来的错误码,进行相应的事件ui处理。
4.最好再看看scheme.txt文件,里面主要是配置每个组件调用参数的规则
组件化就先写到这来,接下来看看插件化。
四、插件化
插件化其实和组件化有点相似。我认为插件化应该是组件化的一个进阶,或者说一个很大的变动。结合Small,它将更加简洁,耦合度更低。具备组件化该有的功能优点。同时还可以解决APP开发动态更新修复的心中刺,关于插件化的优点,我在APP项目如何与插件化无缝结合(一)里面也提过。不过,对于选择插件化还是组件化还是得根据你们现有的时间,人力,资源等各方面来考虑,插件化的工程比组件化建设要大很多。先来看看效果图。
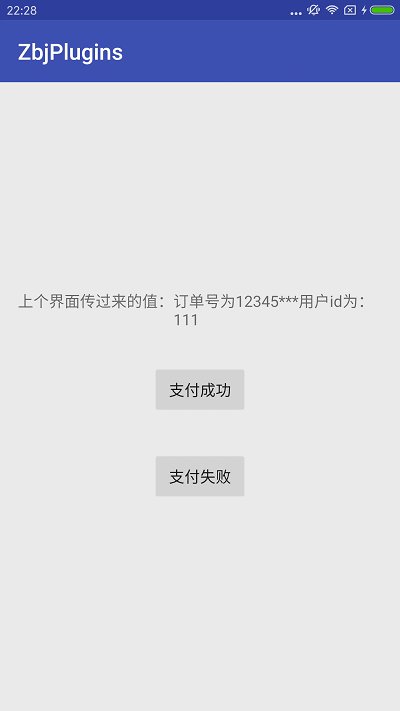
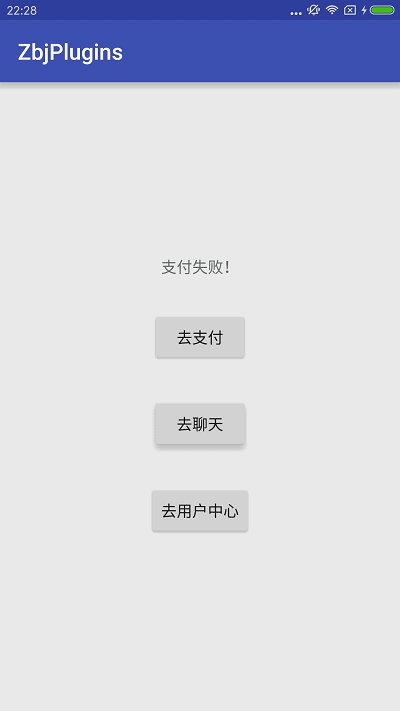
五、插件化效果图
哈哈,是不是觉得和组件化界面很像?前面可能会有点多,还没消化。放心,后面的插件化demo的介绍会很简单的。比组件化简单很多。
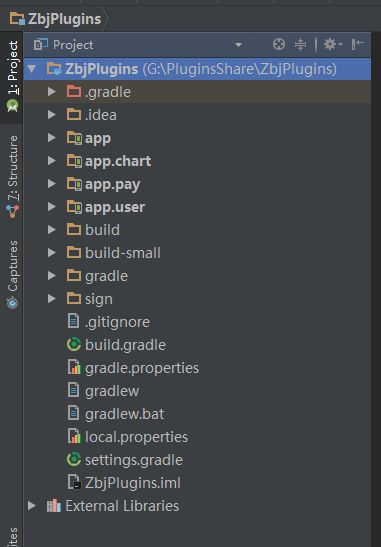
六、插件化Demo目录结构
该demo是把small集成进来简单设计的,你需要了解Small的使用,并且对samll有一定了解。不然,你可能编译都编译不过。这个demo需要执行Build lib, Build bundle。app是我的宿主,app.chart,app.pay,app.user分别是聊天,支付,用户插件。
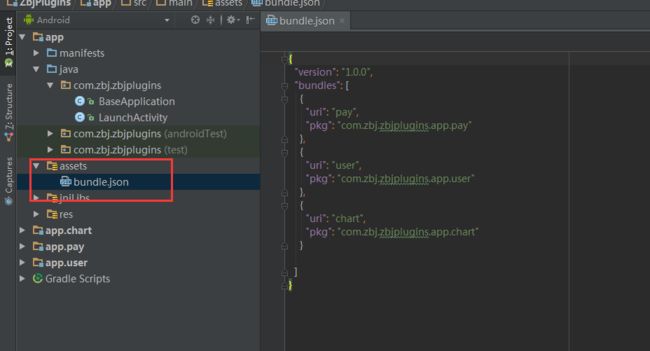
七、插件化代码简介
插件化的配置是在bundle.json这个文件来制定规则。
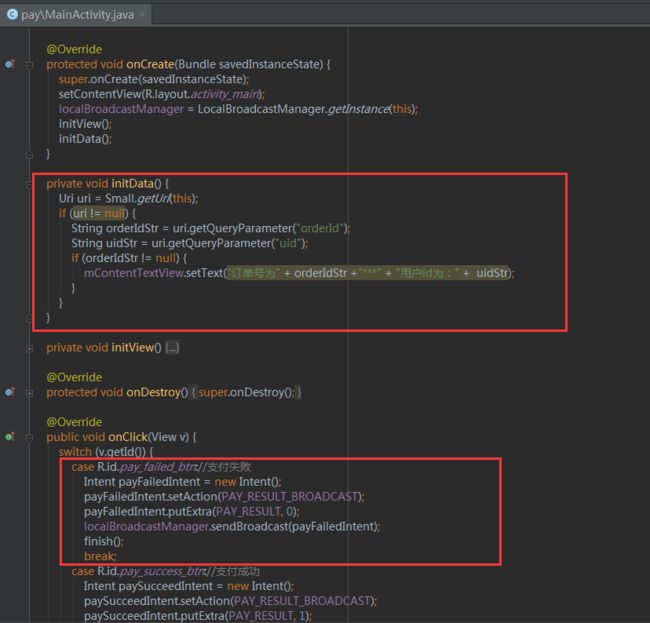
插件之间的跳转是通过Small.operUrl()这个方法来实现插件之间的相互访问。数据的传递是通过url的方式来的。如“pay?orderId=12345&uid=111”。我们还是来看看如何取的。上图跳转支付插件附带参数orderId和uid.
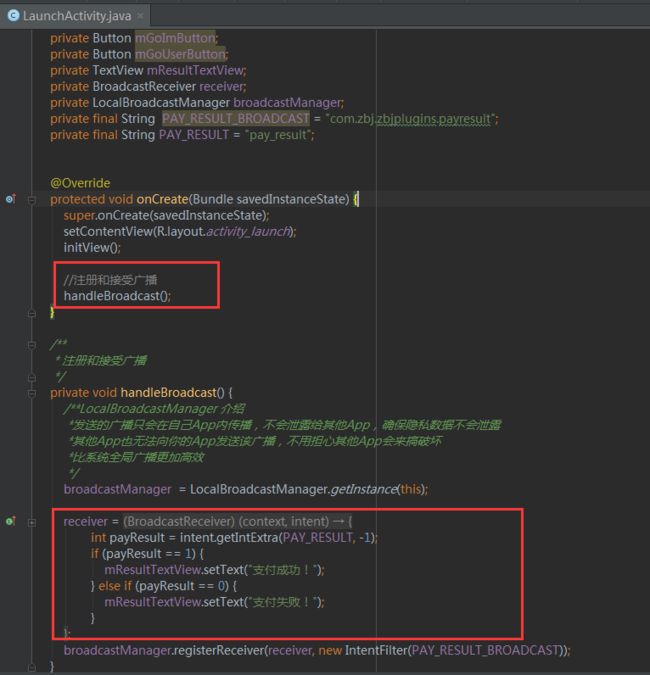
通过url的形式来取得相应的参数的值。我们可能会遇到一种场景插件A跳插件B,可能需要查询B处理的一个状态,对应的就是,订单插件把订单id传给支付插件,支付成功或失败会有一个状态,因为是基于Small的。所以暂时只能通过本地广播LocalBroadcastManager来处理。
八、总结
关于插件化如何升级更新,APP项目如何与插件化无缝结合(三)这里有提过,我就不再提了。这里的内容是基于前面三章都看过了的。
可以看到同样的效果,插件化比组件化简洁很多。但是其实也隐藏着一个隐患,因为组件化是自己设计的,有bug,有调整,改动起来会很方便。而插件化是用的Small,如果出问题或者没有维护了,去修改很麻烦。所以说,各有优缺点,得根据现有的各方面资源来合理选择。然而与我而言,插件化的优点,很吸引我。我是非常推荐实行项目插件化。
九、Demo下载地址
组件化demo下载地址:
GitHub:https://github.com/hongxialiu/ZbjContainer
CSDN:http://download.csdn.net/detail/u011176685/9602331
插件化Demo下载地址:
GitHub:https://github.com/hongxialiu/ZbjPlugins
CSDN:http://download.csdn.net/detail/u011176685/9602336
如果觉得不错,欢迎关注微信公众号和点赞。您的点赞是我分享的动力!!公众号历史文章那有福利噢!!