参考资料:
Adaptive Layout Tutorial in iOS 9: Getting Started
iOS8 Size Classes初探 · sunnyxx的技术博客
Auto Layout 和 Constraints - iOS · 碎碎念 - SegmentFault
通过一个关于天气的项目,你将学到通用故事板(Universal Storyboards),尺寸类别(Size Classes),自定义布局和字体,预览助手编辑器(Preview Assistant Editor)相关的知识。
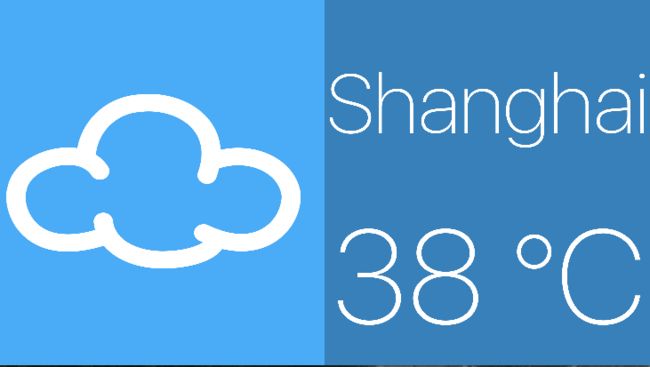
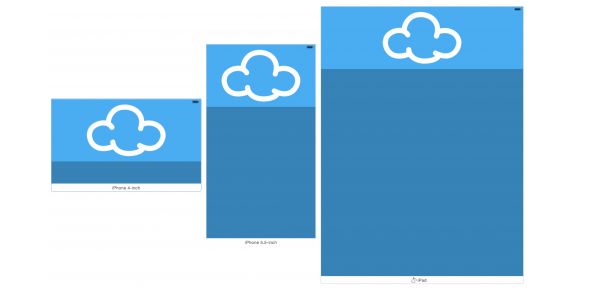
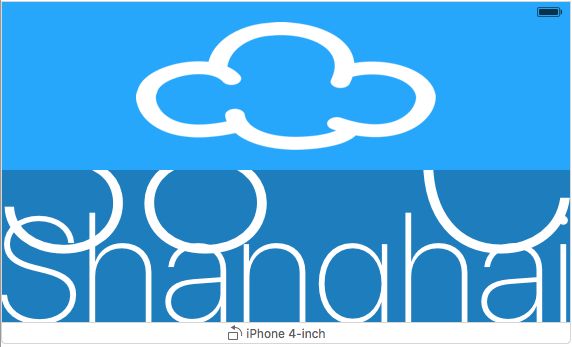
项目效果图:
01 通用故事板(Universal Storyboards)
1.什么是通用故事板?简言之,能为ipad和iPhone所用的故事板。
2.为什么Main.Storyboard里的视图控制器是正方形的?
将屏幕尺寸进行抽象化,以适应不同屏幕尺寸的设备。
02 自定义布局
1.在Storyboard里,分别拖一个Image View和一个View出来,并在View的Identity Inspector里将”TextContainer“填入Label位置。
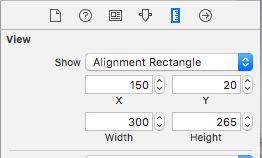
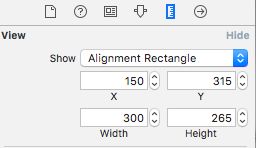
--进行Size设置。
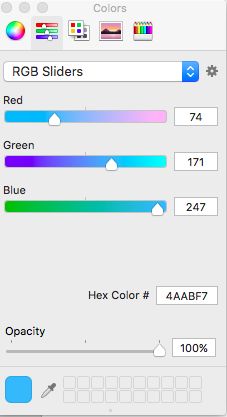
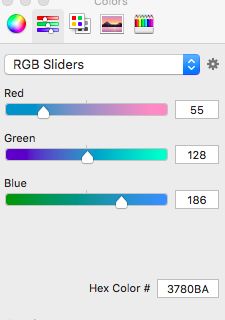
--进行Color设置。
2.布局约束设置。
在storyboard中有三种方式设置约束
--ctrl+drag(可以从一个控件拖动到另一个控件,设置它们之间的关系。也可以拖动到控件自身,设置宽度和高度)(我个人偏好使用这种方式)
--使用Stack,Pin,Align,Resolve工具
好处一:使得精确控制约束的constant或一次性添加多个约束更方便;
好处二:不需设置好view的位置,而只需要定好相对位置,添加约束,然后update frames,Auto Layout会自动计算出正确的位置
--让Interface Builder自动添加约束
前提是确定view的位置不再更改。
回到项目中:
(1)给image view加三个约束。
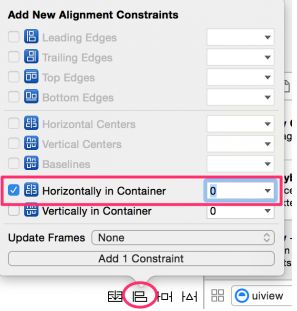
--运用Align Tool,快速对齐控件。
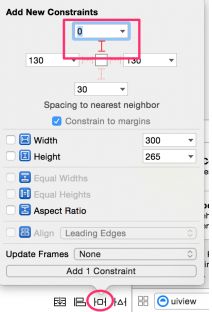
--运用Pin Tool,给View定位。快速设置一个View相对于周边View的位置或者它的宽高。
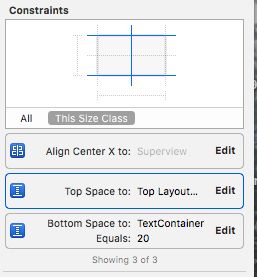
--Ctrl+drag设置image view和TextContainer之间的垂直间隔。
最后,三个constraints的添加完成。
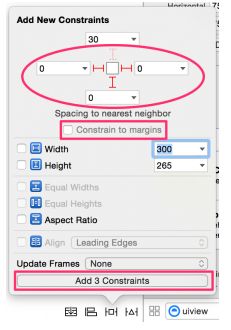
(2)给TextContainer加约束。
--使用Pin Tool。这里不需要勾选constrain to margins。如果选中,会将父视图的外边距作为边距的值来考虑。margin的默认值是8,也就是说如果勾选,三个框里应该填的是8.
(3)图片填充image view:
cloud_images.zip
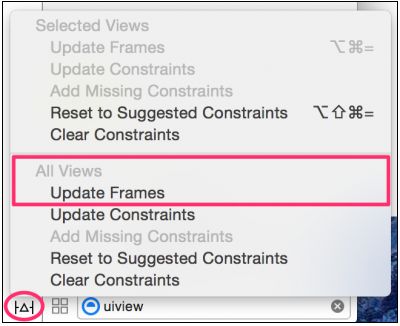
(4)使用Resolve工具。
03 预览助手编辑器
预览助手编辑器能让你更方便地查看view在不同尺寸设备,不同方向上的呈现情况。
1.选择View-Assistant Editor-Show Assistant Editor-Automatic-Preview-Main.storyboard(Preview)
在左下角,选择+按钮,在弹出的窗口中选择iPhone 5.5inch和iPad。
但是横向时,cloud image显得太大。
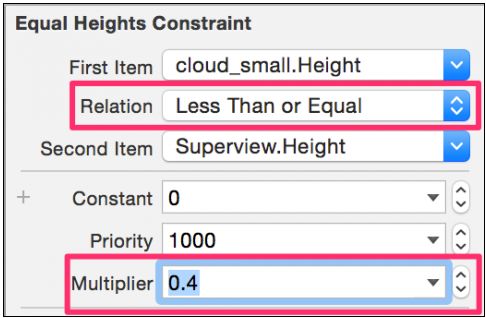
2.调整cloud image的大小。选中image view,ctrl+drag到view上,选择Equal Heights。
解决这里constraints的冲突:选中新添加的constraint进行修改,使得image view的高度等于view的高度或者小于等于view高度的40%
04 尺寸类别(Size Classes)
Size Classes简介
1.Size Classes是什么?可以用来干什么?
它是对老式UI思路的全新抽象:把各个设备屏幕,以及它们屏幕旋转的状态都抽象成屏幕Size的变化,将这些Size归纳成几个类别(Class)。
Size Class配合Auto Layout可以解决所有iOS设备屏幕尺寸及屏幕旋转时候的UI适配问题 。
2.有几种Size Classes?有几种Size Classes组合?
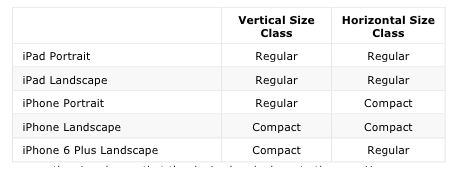
共有两种Size Classes:Regular和Compact。下表显示的是Size Class在不同装置的不同方向上的运用情况:
有9种Size Classes组合。宽(Regular,Compact,Any),高(Regular,Compact,Any), 3 x 3,共9种组合。默认是在宽任意,高任意模式下设置,且其他8种布局继承它。
3.Size Classes怎么用?
首先,搭建基本布局。接下来,再根据不同Size Class的具体需求进行自定义。
IB中某个View的出现与否,约束的出现与否,约束的值都是可以根据Size Classes单独设置的。
比如,一个Image View,我只需要它出现在宽高紧缩(compact)的屏幕上(如Apple Watch)。Installed,表示“出现在屏幕上”。
项目练习
1.往TextContainer里添加内容
--拖两个Label出来,进行字体,颜色,约束的设置。
对于城市这个label,字体设置为System-Thin-150,颜色为白色。对于温度这个Label,字体设置为System-Thin-250,颜色为白色。
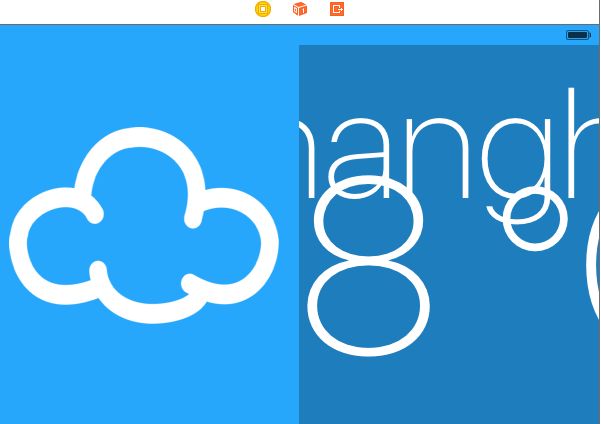
但是,此时的字体显然太大了。
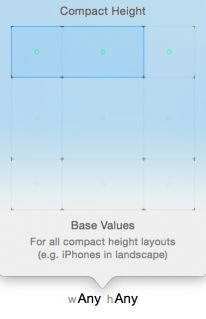
2.切换Size Class为Any Width|Compact Height模式
3.更改image view的约束
(1)删除image view默认类型的约束
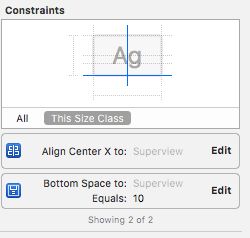
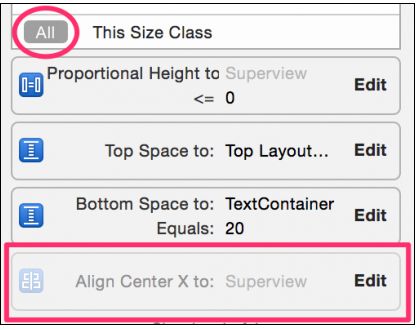
--打开image view的Size Inspector,把Align Center X to:SuperView这个约束删除。
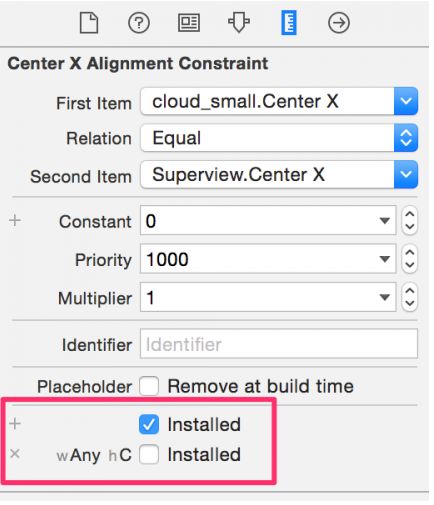
双击这个约束进去。如图,这表示对于基本布局,约束是存在的,但是对于Any Width|Compact Height模式的布局,约束是不存在的。对剩下三个约束做同样的删除操作。
(2)为Any Width|Compact Height模式的image view添加约束
然后,ctrl drag image view到View 上,选择Equal Widths,Multiplier为0.45
接下来,需要把label移到右边。
4.更改TextContainer的约束。
(1)删除默认模式下的约束。Cmd +delete TextContainer.leader = leading
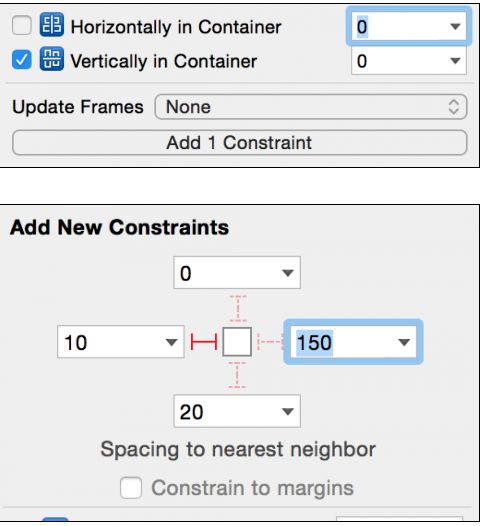
(2)添加约束。crtl drag TextContainer到View上。选择Vertical Spacing to Top Layout Guide和Equal Widths(Multiplier设为0.5)
最后,update frames
05适配字体
注意:与overrride布局不同,override字体会影响到基本布局。
1.切换Size Class为Any Width|Any Height模式
2.打开城市label的attributes inspector,点击+号后,选择Compact Width>Any Height。并修改字体。
温度label同样做法,只是Compact Width|Any Height的字体设置为150.
3.对两个label的宽度加以限制。分别ctrl+drag label到TextContainer上,选择Equal Widths。
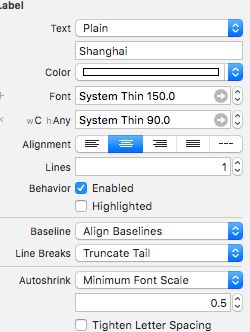
4.对两个label的Alignment和Autoshrink进行修改。
最后项目完成!!!
Github项目地址:
GitHub - Paganarchitect/iOS_tutorial_exercises_RayWenderlich: iOS exercises based on Ray Wenderlich tutorial