上一篇文章从头开始写一款开源app上线,相互学习(二),已经将新闻列表的布局及数据完善了,接下来介绍另一个列表(微信精选)的做法,以及新闻及精选点击cell后所做的处理
微信精选
先看看效果图:
这个列表相对新闻列表比较简单, 没有左右滚动, 也没有分类, 所以只需要一个TableView显示即可, 这里主要介绍cell的自动布局
分析:
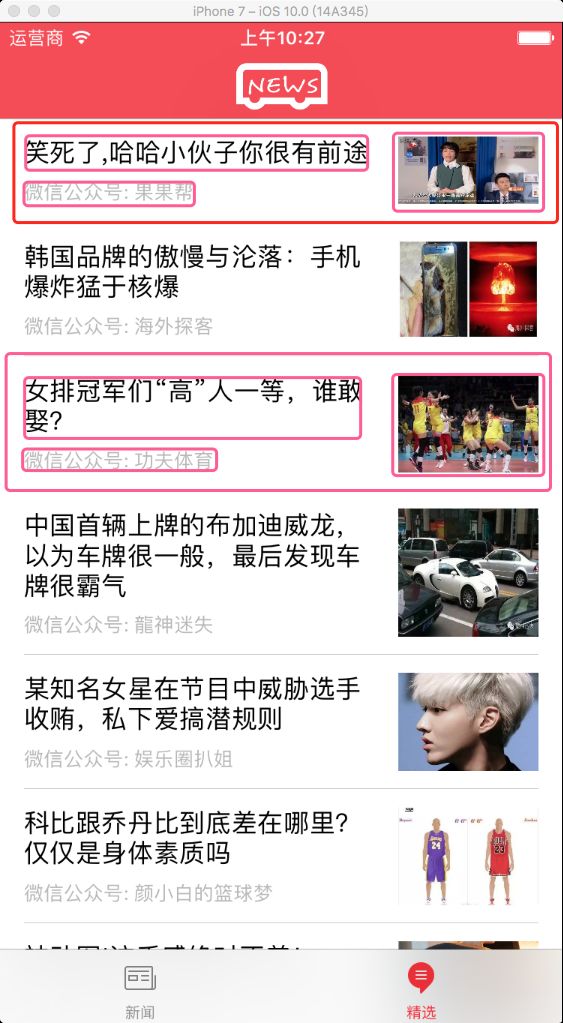
1.标题自适应
2.来源自适应
3.图片根据标题及来源的位置自适应高度
4.整个cell自适应高度
做法: cell自适应高度是根据cell的contentView的上下约束进行自动计算,所以要保证contentView的subViews约束应从上往下, 并且不能有约束冲突; 还要设置预估行高, 让cell的数据源先进行返回cell,再计算行高(如果不设置预估行高,数据源方法先走的是返回行高, 再返回cell)
TableView的预估行高:
tableView.estimatedRowHeight = 100
tableView.rowHeight = UITableViewAutomaticDimension
/// cell的初始化
private func setupUI() {
/// 约束前保证控件已经添加到父控件上
self.contentView.addSubview(iconView)
self.contentView.addSubview(titleLabel)
self.contentView.addSubview(sourceLabel)
sourceLabel.textColor = #colorLiteral(red: 0.7233663201, green: 0.7233663201, blue: 0.7233663201, alpha: 1)
sourceLabel.font = UIFont.systemFont(ofSize: 13)
titleLabel.numberOfLines = 0
titleLabel.snp.makeConstraints { (make) in
make.top.equalTo(contentView).offset(topBottomMargin)
make.left.equalTo(contentView).offset(leftRightMargin)
make.right.equalTo(iconView.snp.left).offset(-interMargin)
}
sourceLabel.snp.makeConstraints { (make) in
make.top.equalTo(titleLabel.snp.bottom).offset(interMargin)
make.left.equalTo(titleLabel.snp.left)
make.bottom.equalTo(contentView).offset(-topBottomMargin)
}
iconView.snp.makeConstraints { (make) in
make.top.equalTo(titleLabel)
make.right.equalTo(contentView).offset(-leftRightMargin)
make.width.equalTo(mainWidth/4.0)
/// 这里要注意,两种约束方式都有问题:
/// 1.与contentView的底部进行约束:make.bottom.equalTo(contentView).offset(-topBottomMargin)
/// 2.与sourceLabel的底部进行约束:make.bottom.equalTo(sourceLabel)
/// 这两种写法的本质是一样的,导致的问题: contentView的底部与imageview有约束,当图片加载后,图片本身也有高度,就会导致cell的高度变高, 与预期不符
/// 正确的做法: 与self进行约束, 当contentview的约束正确后,整个cell的高度也有自动计算出来了,那么再跟self底部约束, 也可以得到正确的布局
make.bottom.equalTo(self).offset(-topBottomMargin)
}
contentView.snp.makeConstraints { (make) in
make.top.left.right.equalTo(self)
make.bottom.equalTo(self)
}
}
Web控制器
这里介绍一个第三方,非常好用: AXWebViewController,支持像微信一样的导航效果
AXWebViewController 效果图
集成方法: 1.使用cocoapods: pod 'AXWebViewController',导入框架
2.代码书写
TableView点击cell的代理方法:
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let model = dataSource[indexPath.row]
/// 1.初始化
let webVC = AXWebViewController(address: model.url!)
/// 2.设置样式: barItem是类似于微信, toolItem在下方增加工具条, 像浏览器一样可以点击前进,后退,刷新等操作
webVC.navigationType = .barItem
self.navigationController?.pushViewController(webVC, animated: true)
}
总结
到此为止,目前app1.0版本已经完成了,接着就可以做上线处理了,上线的教程我就不写了,网上有很多教程
虽然整个app功能简单,但是我和大家一样,都是iOS界的小菜,大家都可以试着找接口写一款app上线,至少给大家的信心会提高很多
当然, 日后我还会接着维护这个app,目前在想的有: 增加我的系统(登录-注册-分享等); 集成推送, 统计等功能; 增加x按钮,用户不喜欢的内容可以设置为不喜欢, 下次刷新数据将此类数据屏蔽掉; 自定义下拉刷新的样式, 把icon做成gif图在刷新时使用.....
感谢大家阅读我的文章, 请点击喜欢, 并添加关注
喜欢的请star一个,TopOmnibus
项目已上线,AppStore下载:新闻巴士