1.web前端三层
结构层HTML:从语义的角度,描述页面的结构。
样式层CSS:从审美的角度,美化页面。
行为层javascript:从交互的角度,提升用户的体验。
2.事件三要素
1.事件源 2.事件名称 3.事件处理程序
3.javascript中基本数据类型和引用数据类型的区别
基本数据类型:undefined、null、boolean、number、string、object
var a = 10;var b =a;b= 20;
console.log(a);//10
console.log(b);//20
引用数据类型:也就是对象类型Object type,比如:Object 、Array 、Function 、Data等。
var obj1 =new Object();var obj2 =obj1;
obj2.name= "我有名字了";
console.log(obj1.name);//我有名字了
console.log(obj2.name);//我有名字了
4.null和undefined
null表示"没有对象",即该处不应该有值。典型用法是:
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。
undefined表示"缺少值",就是此处应该有一个值,但是还没有定义。典型用法是:
(1)变量被声明了,但没有赋值时,就等于undefined。
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
typeof null //是对象 typeof undefined //是undefined
Number null //是数字 Number undefined //是NaN
5.三种函数创建的方法
函数:用来帮助我们封装、调用代码的最方便的工具!
1.函数声明:最普通最标准的声明函数方法,包括函数名及函数体。
function text(){函数体}
2.匿名函数表达式:创建一个变量,这个变量的内容为一个函数(注意采用这种方法创建的函数为匿名函数,即没有函数name)
var a=function (){函数体}
3..函数对象方式:Function()构造函数每次执行时都会解析函数主体,并创建一个新的函数对象,所以当在一个循环或频繁执行的函数中调用Function()构造函数效率是非常低的。而函数字面量却不是每次遇到都会重新编译的,用Function()构造函数创建一个函数时并不遵循典型的作用域,它一直把它当作是顶级函数来执行。
var a= new function (函数体)
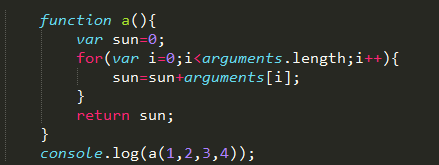
javascript函数arguments数组获得实际传参数个数
6.jquery中attr和prop的区别
(1).对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
(2).对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
7.jQuery中.parent和.parents的区别
.parent(selector)获得当前匹配元素集合中每个元素的父元素,由选择器筛选(可选)。
.parents(selector)获得当前匹配元素集合中每个元素的祖先元素,由选择器筛选(可选)。
8.javascript事件机制
(1).事件捕获
(2).事件冒泡
DOM事件流
① 事件捕获阶段
② 处于目标阶段
③ 事件冒泡阶段
9.MVC、MVP、MVVM
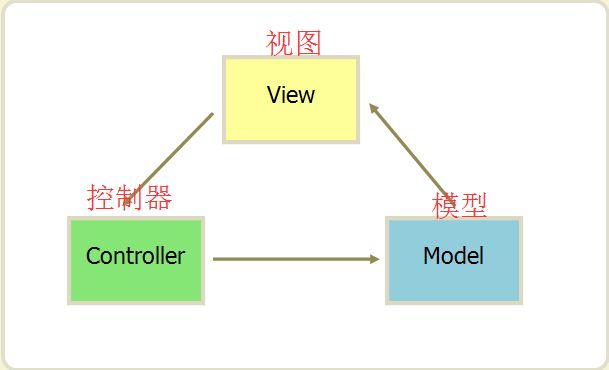
(1).MVC模式的意思是,软件可以分成三个部分。
视图(View):用户界面。
控制器(Controller):业务逻辑
模型(Model):数据保存
1.View 传送指令到 Controller
2.Controller 完成业务逻辑后,要求 Model 改变状态
3.Model 将新的数据发送到 View,用户得到反馈
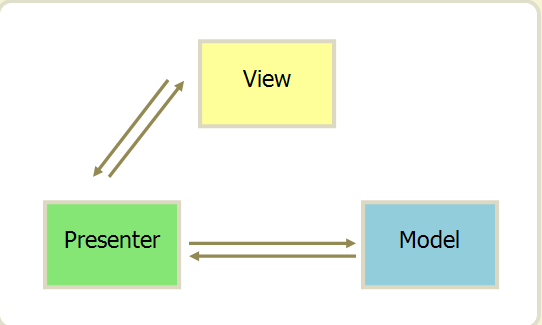
(2)MVP
1. 各部分之间的通信,都是双向的。
2. View 与 Model 不发生联系,都通过 Presenter 传递。
3. View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
(3).MVVM
唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。Angular和Ember都采用这种模式。