- 情绪觉察日记第37天
露露_e800
今天是家庭关系规划师的第二阶最后一天,慧萍老师帮我做了个案,帮我处理了埋在心底好多年的一份恐惧,并给了我深深的力量!这几天出来学习,爸妈过来婆家帮我带小孩,妈妈出于爱帮我收拾东西,并跟我先生和婆婆产生矛盾,妈妈觉得他们没有照顾好我…。今晚回家见到妈妈,我很欣赏她并赞扬她,妈妈说今晚要跟我睡我说好,当我们俩躺在床上准备睡觉的时候,我握着妈妈的手对她说:妈妈这几天辛苦你了,你看你多利害把我们的家收拾得
- 芦花鞋一四
许叶晗
又是在一个寒冷的夏日里,青铜和葵花决定今天一起去卖芦花鞋,奶奶亲手给他们做了一碗热乎乎的粥对他们说:“就靠你们两挣生活费了这碗粥赶紧趁热喝了吧!”于是青铜和葵花喝完了奶奶给她们做的粥,就准备去镇上卖卢花鞋,这回青铜和葵花穿着新的芦花鞋来到了镇上。青铜这回看到了很多人都在卖,用手势表达对葵花说:“这回有好多人在抢我们生意呢!我们必须得吆喝起来。”葵花点了点头。可是谁知他们也大声的叫,卖芦花喽!卖芦花
- 关于沟通这件事,项目经理不需要每次都面对面进行
流程大师兄
很多项目经理都会遇到这样的问题,项目中由于事情太多,根本没有足够的时间去召开会议,那在这种情况下如何去有效地管理项目中的利益相关者?当然,不建议电子邮件也不需要开会的话,建议可以采取下面几种方式来形成有效的沟通,这几种方式可以帮助你努力的通过各种办法来保持和各方面的联系。项目经理首先要问自己几个问题,项目中哪些利益相关者是必须要进行沟通的?可以列出项目中所有的利益相关者清单,同时也整理出项目中哪些
- 机器学习与深度学习间关系与区别
ℒℴѵℯ心·动ꦿ໊ོ꫞
人工智能学习深度学习python
一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入
- 【iOS】MVC设计模式
Magnetic_h
iosmvc设计模式objective-c学习ui
MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod
- 一百九十四章. 自相矛盾
巨木擎天
唉!就这么一夜,林子感觉就像过了很多天似的,先是回了阳间家里,遇到了那么多不可思议的事情儿。特别是小伙伴们,第二次与自己见面时,僵硬的表情和恐怖的气氛,让自己如坐针毡,打从心眼里难受!还有东子,他现在还好吗?有没有被人欺负?护城河里的小鱼小虾们,还都在吗?水不会真的干枯了吧?那对相亲相爱漂亮的太平鸟儿,还好吧!春天了,到了做窝、下蛋、喂养小鸟宝宝的时候了,希望它们都能够平安啊!虽然没有看见家人,也
- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- 地推话术,如何应对地推过程中家长的拒绝
校师学
相信校长们在做地推的时候经常遇到这种情况:市场专员反馈家长不接单,咨询师反馈难以邀约这些家长上门,校区地推疲软,招生难。为什么?仅从地推层面分析,一方面因为家长受到的信息轰炸越来越多,对信息越来越“免疫”;而另一方面地推人员的专业能力和营销话术没有提高,无法应对家长的拒绝,对有意向的家长也不知如何跟进,眼睁睁看着家长走远;对于家长的疑问,更不知道如何有技巧地回答,机会白白流失。由于回答没技巧和专业
- 谢谢你们,爱你们!
鹿游儿
昨天家人去泡温泉,二个孩子也带着去,出发前一晚,匆匆下班,赶回家和孩子一起收拾。饭后,我拿出笔和本子(上次去澳门时做手帐的本子)写下了1\2\3\4\5\6\7\8\9,让后让小壹去思考,带什么出发去旅游呢?她在对应的数字旁边画上了,泳衣、泳圈、肖恩、内衣内裤、tapuy、拖鞋……画完后,就让她自己对着这个本子,将要带的,一一带上,没想到这次带的书还是这本《便便工厂》(晚上姑婆发照片过来,妹妹累得
- C语言如何定义宏函数?
小九格物
c语言
在C语言中,宏函数是通过预处理器定义的,它在编译之前替换代码中的宏调用。宏函数可以模拟函数的行为,但它们不是真正的函数,因为它们在编译时不会进行类型检查,也不会分配存储空间。宏函数的定义通常使用#define指令,后面跟着宏的名称和参数列表,以及宏展开后的代码。宏函数的定义方式:1.基本宏函数:这是最简单的宏函数形式,它直接定义一个表达式。#defineSQUARE(x)((x)*(x))2.带参
- 微服务下功能权限与数据权限的设计与实现
nbsaas-boot
微服务java架构
在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:
- 理解Gunicorn:Python WSGI服务器的基石
范范0825
ipythonlinux运维
理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico
- 2021年12月19日,春蕾教育集团团建活动感受——黄晓丹
黄错错加油
感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们
- Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断
尐尐呅
结核病是艾滋病合并其他疾病中导致患者死亡的主要原因。其中结核病由结核分枝杆菌(Mycobacteriumtuberculosis,Mtb)感染引起,获得性免疫缺陷综合症(艾滋病)由人免疫缺陷病毒(Humanimmunodeficiencyvirustype1,HIV-1)感染引起。国家感染性疾病临床医学研究中心/深圳市第三人民医院张国良团队携手深圳华大生命科学研究院吴靓团队,共同研究得出单细胞测序
- c++ 的iostream 和 c++的stdio的区别和联系
黄卷青灯77
c++算法开发语言iostreamstdio
在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in
- 《投行人生》读书笔记
小蘑菇的树洞
《投行人生》----作者詹姆斯-A-朗德摩根斯坦利副主席40年的职业洞见-很短小精悍的篇幅,比较适合初入职场的新人。第一部分成功的职业生涯需要规划1.情商归为适应能力分享与协作同理心适应能力,更多的是自我意识,你有能力识别自己的情并分辨这些情绪如何影响你的思想和行为。2.对于初入职场的人的建议,细节,截止日期和数据很重要截止日期,一种有效的方法是请老板为你所有的任务进行优先级排序。和老板喝咖啡的好
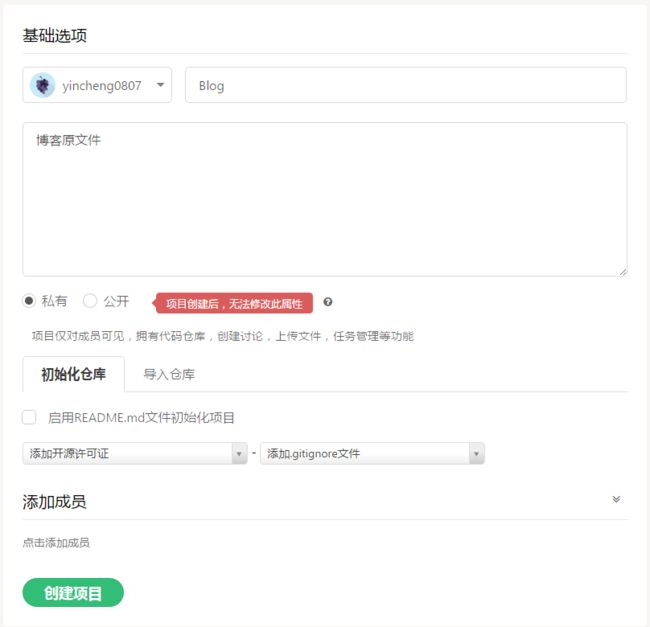
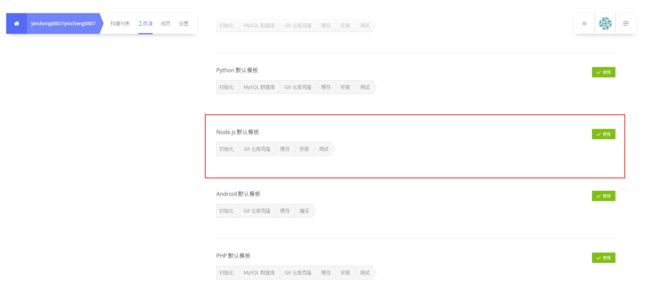
- 如何在 Fork 的 GitHub 项目中保留自己的修改并同步上游更新?github_fork_update
iBaoxing
github
如何在Fork的GitHub项目中保留自己的修改并同步上游更新?在GitHub上Fork了一个项目后,你可能会对项目进行一些修改,同时原作者也在不断更新。如果想要在保留自己修改的基础上,同步原作者的最新更新,很多人会不知所措。本文将详细讲解如何在不丢失自己改动的情况下,将上游仓库的更新合并到自己的仓库中。问题描述假设你在GitHub上Fork了一个项目,并基于该项目做了一些修改,随后你发现原作者对
- Linux下QT开发的动态库界面弹出操作(SDL2)
13jjyao
QT类qt开发语言sdl2linux
需求:操作系统为linux,开发框架为qt,做成需带界面的qt动态库,调用方为java等非qt程序难点:调用方为java等非qt程序,也就是说调用方肯定不带QApplication::exec(),缺少了这个,QTimer等事件和QT创建的窗口将不能弹出(包括opencv也是不能弹出);这与qt调用本身qt库是有本质的区别的思路:1.调用方缺QApplication::exec(),那么我们在接口
- 绘本讲师训练营【24期】8/21阅读原创《独生小孩》
1784e22615e0
24016-孟娟《独生小孩》图片发自App今天我想分享一个蛮特别的绘本,讲的是一个特殊的群体,我也是属于这个群体,80后的独生小孩。这是一本中国绘本,作者郭婧,也是一个80厚。全书一百多页,均为铅笔绘制,虽然为黑白色调,但并不显得沉闷。全书没有文字,犹如“默片”,但并不影响读者对该作品的理解,反而显得神秘,梦幻,給读者留下想象的空间。作者在前蝴蝶页这样写到:“我更希望父母和孩子一起分享这本书,使他
- 店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码
说私域
人工智能小程序
摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需
- 消息中间件有哪些常见类型
xmh-sxh-1314
java
消息中间件根据其设计理念和用途,可以大致分为以下几种常见类型:点对点消息队列(Point-to-PointMessagingQueues):在这种模型中,消息被发送到特定的队列中,消费者从队列中取出并处理消息。队列中的消息只能被一个消费者消费,消费后即被删除。常见的实现包括IBM的MQSeries、RabbitMQ的部分使用场景等。适用于任务分发、负载均衡等场景。发布/订阅消息模型(Pub/Sub
- ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)
研学随笔
arcgis经验分享
我们在使用ArcGIS时通常经常用到栅格计算器,今天主要给大家介绍我日常中经常用到的几个公式,供大家参考学习。将特定值(-9999)赋值为0,例如-9999.Con("raster"==-9999,0,"raster")2.给空值赋予特定的值(如0)Con(IsNull("raster"),0,"raster")3.将特定的栅格值(如1)赋值为空值,其他保留原值SetNull("raster"==
- 水平垂直居中的几种方法(总结)
LJ小番茄
CSS_玄学语言htmljavascript前端csscss3
1.使用flexbox的justify-content和align-items.parent{display:flex;justify-content:center;/*水平居中*/align-items:center;/*垂直居中*/height:100vh;/*需要指定高度*/}2.使用grid的place-items:center.parent{display:grid;place-item
- 本周第二次约练
2cfbdfe28a51
中原焦点团队中24初26刘霞2021.12.3约练161次,分享第368天当事人虽然是带着问题来的,但是咨询过程中发现,她是经过自己不断地调整和努力才走到现在的,看到当事人的不容易,找到例外,发现资源,力量感也就随之而来。增强画面感,或者说重温,会给当事人带来更深刻的感受。
- 放下是一段成长的修行
小莳玥
人来到这个世界上,只有两件事:生和死。一件事已经做完了,另一件你还急什么呢?是人,都有七情六欲。是心,都有喜怒哀乐,这些再正常不过了。别总抱怨自己活得累,过得辛苦。永远记住:舒坦是留给死人的。苦,才是生活;累,才是工作;变,才是命运;忍,才是历练;容,才是智慧;静,才是修养;舍,才会得到;做,才会拥有。人生,活得太清楚,才是最大的不明白。有些事,看得很清,却说不清;有些人,了解很深,却猜不透;有些
- 回溯 Leetcode 332 重新安排行程
mmaerd
Leetcode刷题学习记录leetcode算法职场和发展
重新安排行程Leetcode332学习记录自代码随想录给你一份航线列表tickets,其中tickets[i]=[fromi,toi]表示飞机出发和降落的机场地点。请你对该行程进行重新规划排序。所有这些机票都属于一个从JFK(肯尼迪国际机场)出发的先生,所以该行程必须从JFK开始。如果存在多种有效的行程,请你按字典排序返回最小的行程组合。例如,行程[“JFK”,“LGA”]与[“JFK”,“LGB
- Python数据分析与可视化实战指南
William数据分析
pythonpython数据
在数据驱动的时代,Python因其简洁的语法、强大的库生态系统以及活跃的社区,成为了数据分析与可视化的首选语言。本文将通过一个详细的案例,带领大家学习如何使用Python进行数据分析,并通过可视化来直观呈现分析结果。一、环境准备1.1安装必要库在开始数据分析和可视化之前,我们需要安装一些常用的库。主要包括pandas、numpy、matplotlib和seaborn等。这些库分别用于数据处理、数学
- 每日一题——第八十四题
互联网打工人no1
C语言程序设计每日一练c语言
题目:编写函数1、输入10个职工的姓名和职工号2、按照职工由大到小顺序排列,姓名顺序也随之调整3、要求输入一个职工号,用折半查找法找出该职工的姓名#define_CRT_SECURE_NO_WARNINGS#include#include#defineMAX_EMPLOYEES10typedefstruct{intid;charname[50];}Empolyee;voidinputEmploye
- 网易严选官方旗舰店,优质商品,卓越服务
高省_飞智666600
网易严选官方旗舰店是网易旗下的一家电商平台,以提供优质商品和卓越服务而闻名。作为一名SEO优化师,我将为您详细介绍网易严选官方旗舰店,并重点强调其特点和优势。大家好!我是高省APP最大团队&联合创始人飞智导师。相较于其他返利app,高省APP的佣金更高,模式更好,最重要的是,终端用户不会流失!高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(