由于继承的控制器是UIViewController,需要对界面重新进行布局.
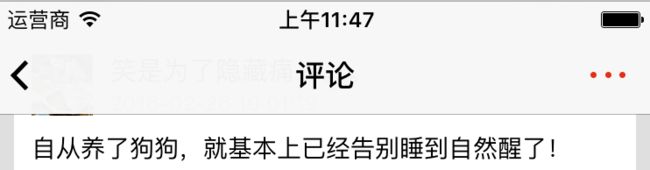
当控制器被推出之后出现的结果是如下图所示:
可以看出,tableview向上偏移了64.这就挺郁闷的,难道约束加的有问题.因为约束加的是到顶部的距离为0.
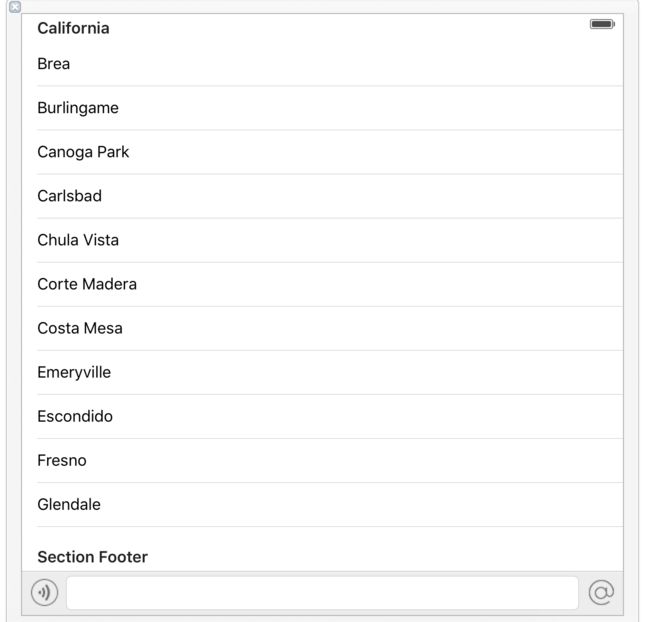
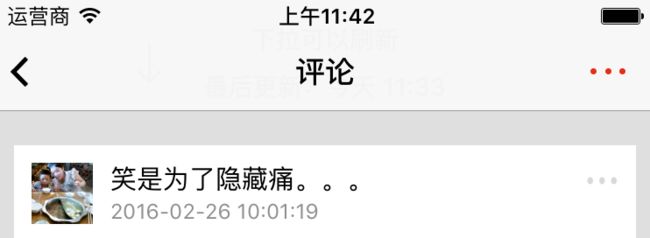
为了保证显示正确(如下图所示的情况):
解决方案一:
在初始化view时添加两句代码
// public var automaticallyAdjustsScrollViewInsets: Bool // Defaults to YES
// 这个是scrollview自动调整.当scrollview是第一个view时,系统会自动调整,否则不会自动调整64
automaticallyAdjustsScrollViewInsets = false
// 去掉自动调整后,我们可以手动将tableview的contentInset调整64,就能完成我们的需求
tableView.contentInset = UIEdgeInsets(top: 64, left: 0, bottom: 0, right: 0)
需要注意的是automaticallyAdjustsScrollViewInsets这个属性是调整ScrollView的,也就是说继承了UIScrollview的都可能会出现这种问题
解决方案二:
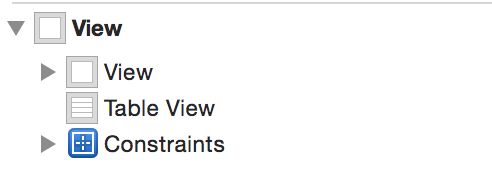
先看一下在xib中添加的顺序,
这种解决方案就是,将tableview和view的添加顺序换一下,也而已达到上述效果,这样就不需要再添加代码了.
**附: **
当有tabBarController时,推出下一个界面时,我们要隐藏tabbar,最好的方式是设置一下属性
hidesBottomBarWhenPushed = true