不知道大家前一段是时间有没有看《余罪》,张一山的演技没的说。尤其是第二部,一人饰两角的时候,在酒店里面,为了不让对方发现自己是卧底,装作在和“大胸姐”嘿嘿嘿,叫声真假难辨。不多说了,剩下的自己想就行了!
用到的知识点:
Path
ValueAnimator
如果对Path和ValueAnimator还不熟悉推荐去看这几个大神的Blog自定义view的目前讲的最适合我的文章 ,自定义view的详细教程和实践,这个也是教程和实践,感谢他们的付出!(希望大家可以认真看完,可以得到很多启发)。
拆解动画
一个圆先顺时针的慢慢画出来(圆不是一个闭合的圆)
这一步是一个组合动画,圆慢慢的消失,同时三角形顺时针旋转
这里的难点主要就是对坐标的计算,接下来我会详细的说一下:
- 我们这里把圆心作为 x,y轴的起点,向下方向为x轴正向,向右方向是y轴的正向。如果设置view的大小是等宽高的,这个时候就可以把圆的半径设置成宽或者高的一半,如果不是等宽高的就要取宽或者高的最小值的一半,作为圆的半径。
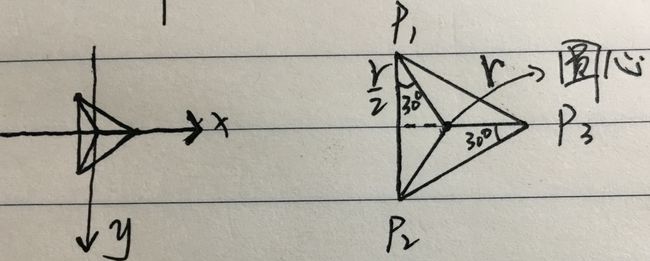
- 接下来就是三角形,也是确定坐标的难点,这个三角形是一个等边三角形,我们希望,三角形旋转的时候也是绕圆心进行旋转。所以圆心到三角形的各个顶点的距离都是相等的,我这里设置的是,三角形的边长是圆的半径。
相信这张图拿出来了,结合正弦、余弦函数,p1,p2,p3的坐标也就出来了。
p1.x = -(int) ((radius / 2 * Math.tan(30 * Math.PI / 180)));
p1.y = -radius / 2;
p2.x = p1.x;
p2.y = radius / 2;
p3.x = (int) (radius / 2 / Math.sin(60 * Math.PI / 180));
p3.y = 0;
定义一些属性
private static final String DEFAULT_COLOR = "#00ba9b";
private static final int DEFAULT_SIZE = 50; //默认大小
private static final int DRAW_CIRCLE = 10001; //状态标记 画出圆形和三角形 执行画出圆形的动画
private static final int ROTATE_TRIANGLE = 10002; //状态标记 执行旋转三角形和收回圆形的动画
private Context mContext;
private Paint trianglePaint; //三角形的画笔
private Paint circlePaint; //圆形画笔
private float paintStrokeWidth = 1; // 设置圆形的宽度
private long duration = 800; //执行时间
private int mWidth; //View的宽高
private int mHeight;
private Path trianglePath; //三角形的路径
private Path circlePath; //圆形的路径
private Path dst; //由pathMeasure计算后的path
private Point p1, p2, p3; //三角形的三个点
private ValueAnimator animator; //属性动画 主要是获取0-1的值来执行动画
private float mAnimatorValue = 0; //存放获取到的0-1的值
private int mCurrentState = 0; //当前的状态
private int radius = 0; //圆的半径
private float startSegment; //圆开始画的长度
private PathMeasure mMeasure; //测量path
private int triangleColor = -1;
private int circleColor = -1;
设置path
- 因为三角形是一直存在的,就先画三角,用path来画,我们已经知道三角形的三个顶点的坐标了,画三角形就变得很容易了。
trianglePath = new Path();
p1 = new Point();
p2 = new Point();
p3 = new Point();
trianglePath.moveTo(p1.x, p1.y);
trianglePath.lineTo(p2.x, p2.y);
trianglePath.lineTo(p3.x, p3.y);
trianglePath.close();
这样三角形的path就被设置好了,只要调用 canvans.drawPath() 就可以把三角形画到画布上。
- 然后就是画圆,前面说过圆是有一个缺口的,我们这里也把圆添加到path里面,之所以没有直接画到canvas上面,是因为后面我们还要对圆的周长进行计算,这些操作path会帮我们操作,
circlePath = new Path();
RectF circleRect = new RectF(-radius, -radius, radius, radius);
circlePath.addArc(circleRect, 268, 358); // 这个是从圆的268°开始画,画258°空出两度的一个缺口
设置属性动画
由于动画需要一组0-1的数据
这里我们借用属性动画提供给我们的数值来实现动画。
private void initAnimation() {
TimeInterpolator timeInterpolator = new AccelerateDecelerateInterpolator();
animator = ValueAnimator.ofFloat(0, 1).setDuration(duration);
animator.setInterpolator(timeInterpolator);
animator.setRepeatMode(ValueAnimator.RESTART);
animator.setRepeatCount(ValueAnimator.INFINITE);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mAnimatorValue = (float) animation.getAnimatedValue(); //这里我们将会拿到一个0-1的值
invalidate(); // 这里进行重绘
}
});
animator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
//这里进行状态转换,执行不同的动画
switch (mCurrentState) {
case DRAW_CIRCLE:
mCurrentState = ROTATE_TRIANGLE;
break;
case ROTATE_TRIANGLE:
mCurrentState = DRAW_CIRCLE;
break;
default:
break;
}
}
});
}
onDraw
分析onDraw方法
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//将原点移动到中心位置
canvas.translate(mWidth / 2, mHeight / 2);
// 重置path dst
dst.reset();
//判断当前的状态
switch (mCurrentState) {
//这里就是我们说的第一种状态
case DRAW_CIRCLE:
//这一行是获取需要截取的path(dst)的开始位置,我们仔细观察动画可以看出,圆的开始是由一个位置向
//两端去画的,这个位置大约是圆的1/5,当画到了圆的起点的时候就从圆的起点开始绘制,我把执行这个动画
//的时间大致的设置为0-1 的0.3的位置左右。
startSegment = (float) (mMeasure.getLength() / 5 * ((0.3 - mAnimatorValue) > 0 ? (0.3 - mAnimatorValue) : 0));
//这里没什么就是绘制三角形
trianglePaint.setStyle(Paint.Style.FILL_AND_STROKE);
canvas.drawPath(trianglePath, trianglePaint);
//这个方法就是获取你要截取的片段,第一个参数是开始的位置,第二个参数是结束的位置,第三个参
//数是截取后的path,添加到path(dst),注意是添加不是替换所以前面要reset,第四个参数是,是
//否要移动起点到当前路径的起点保持dst中的路径不变(举个例子,如果dst中之前是有path的,这里
//设置了false,此时就会保证dst的连续性而移动dst后加入的路径的起点到上一个路径的终点,从而保持连续性)
mMeasure.getSegment(startSegment, mMeasure.getLength() * mAnimatorValue, dst, true);
canvas.drawPath(dst, circlePaint);
break;
//第二种动画
case ROTATE_TRIANGLE:
//对画布进行保存,因为要执行两个动画,保存初始状态下的画布
canvas.save();
//然后先执行三角形的旋转
trianglePaint.setStyle(Paint.Style.FILL_AND_STROKE);
canvas.rotate(360 * mAnimatorValue);
canvas.drawPath(trianglePath, trianglePaint);
//恢复画布
canvas.restore();
//然后是外面圆的消失,消失其实和画圆的道理是一样的,这里我们有一组0-1的变化的值,我们只需要
//截取片段的时候让起点不断的向总长度靠近,就会出现消失的效果
mMeasure.getSegment(mMeasure.getLength() * mAnimatorValue, mMeasure.getLength(), dst, true);
canvas.drawPath(dst, circlePaint);
break;
default:
break;
}
}
代码地址: github
差点忘记放效果图:
到这里就结束了,自定义view是android进阶的必不可少的一项技能,学习的时候,我相信每个人都有不一样的学习方法,就像学习好的人,并不是他们有多聪明,只是他们找到了适合他们自己的学习方法,然后对学习产生了兴趣,发现学习其实也没有那么难,顺理成章的也就越来越厉害。可能有的blog你可能看不懂,要相信,并不是知识点有多难,可能是博主的叙述方式并不适合你,这个时候就需要我们继续去探索。我自己认为,学习是一件痛苦的事情,但是又能怎么样呢,你想获得的更多,就只能,明知山有虎偏向虎山行。希望大家可以有信心,不抛弃,不放弃。
欢迎大家指正和提问。
最后线上一部鸡汤电影《垫底辣妹》。