现代 Web 开发在将体验和功能做到极致的同时,对于美观的追求也越来越高。在推荐完图形库之后,再来推荐一些精品的独立 UI 组件。这些组件可组合在一起,形成美观而交互强大的 Web UI 。
给 Web 开发人员推荐的通用独立 UI 组件(一)(https://my.oschina.net/editorial-story/blog/1501570)
给 Web 开发人员推荐的开源图形库 —— 2D/3D(https://my.oschina.net/editorial-story/blog/1476483)
给 Web 开发人员推荐的开源图形库 —— 动画(https://my.oschina.net/editorial-story/blog/1359292)
给 Web 开发人员推荐的开源图形库 —— 数据可视化(https://my.oschina.net/editorial-story/blog/1490590)
上期已针对布局(Layout)、Icon(图标)、Progress(进度)、Button(按钮)、Picker(选择器)进行推荐,这期将针对 Overlay(弹出层/弹窗)、Input(输入)、Content(内容/目录)、Editor(编辑器)、Widget(组件/挂件)等继续做一些推荐整理。
一、弹出层/弹窗
1、vex:https://www.oschina.net/p/vex
一个现代化的对话库,高度可配置,可随意定制。vex 很小(压缩后仅 5.6kb ),有一个清晰和简单的 API ,无外部依赖,完全平面风格,提供多种样式。支持同时打开多个对话框,可选单独或全部关闭它们。更适用于移动端。
Demo:http://github.hubspot.com/vex/docs/welcome/
请点击此处输入图片描述
2、Notie:https://www.oschina.net/p/notie-js
一个简单干净的 javascript 通知、输入和选择套件,无外部依赖。 能轻松定制,可更改颜色以符合你的风格和品牌,字体大小会根据屏幕尺寸自动调整。
Demo:https://jaredreich.com/notie
请点击此处输入图片描述
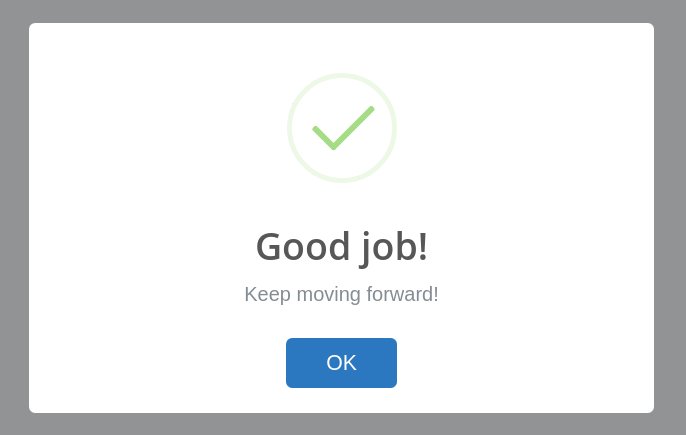
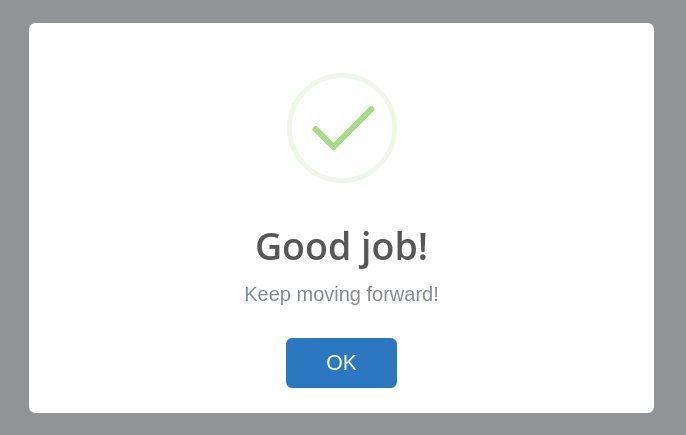
3、SweetAlert2:https://www.oschina.net/p/sweetalert2
一个漂亮、响应式、可定制、易用的 JavaScript 弹窗(弹出框),无任何依赖。
Demo:https://limonte.github.io/sweetalert2/
请点击此处输入图片描述
二、输入
1、Cleave.js:http://nosir.github.io/cleave.js/
一款很简单的输入插件,会自动格式化输入框的文本内容。使用它,你不需要编写任何正则表达式来控制输入文本的格式。支持信用卡号码、电话号码格式(各个国家)、日期格式、数字格式、自定义分隔符,前缀和块模式等,提供 CommonJS/AMD 模式以及 ReactJS 组件端口。
Demo:http://nosir.github.io/cleave.js/
请点击此处输入图片描述
2、React Tags Input:https://github.com/olahol/react-tagsinput
用于输入标签的 React 组件,高度可定制。
Demo:https://olahol.github.io/react-tagsinput/
请点击此处输入图片描述
三、内容/目录
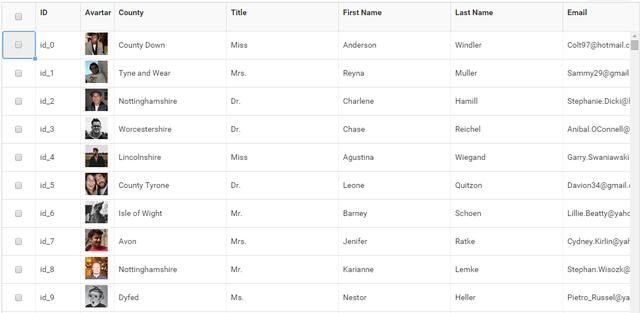
1、React Data Grid:http://adazzle.github.io/react-data-grid/
React 构建的类 Excel 网格组件,具有完整的键盘导航、单元格复制和粘贴、单元格拖放、冻结列、列调整大小、排序、过滤等功能。支持使用各种格式化程序和编辑器查看和编辑单元格,可快速配置和自定义功能,并快速渲染。
Demo:http://adazzle.github.io/react-data-grid/examples.html#/all-features
请点击此处输入图片描述
2、Slick:https://www.oschina.net/p/jquery-slick
强大的响应式轮播组件,支持移动设备滑动,支持桌面浏览器鼠标拖动,支持循环。此外,还支持左右控制、动态添加&删除&过滤、自动播放、圆点、箭头、回调等。react-slick 是它的 react 版。
Demo:http://kenwheeler.github.io/slick/
请点击此处输入图片描述
3、React Paginate:https://github.com/AdeleD/react-paginate
一个 ReactJS 分页组件,安装这个组件后只需写一点点 CSS ,就能实现下面的分页效果。
请点击此处输入图片描述
请点击此处输入图片描述
四、编辑器
1、Draft.js:https://www.oschina.net/p/draft-js
一个富文本编辑框架,提供一致的模型以及跨浏览器差异化的抽象,可以简化富文本编辑的要求。它可扩展并可定制,可轻松构建任何类型的富文本输入,可无缝适用于 React 应用。
Demo:https://draftjs.org/
请点击此处输入图片描述
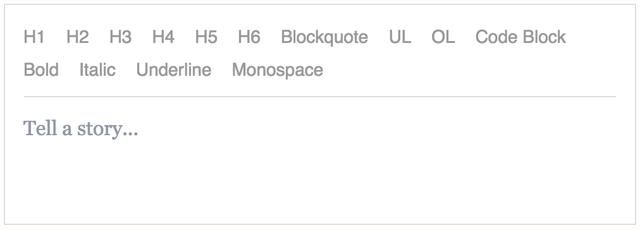
2、Quill:https://www.oschina.net/p/quill
一款现代化富文本编辑器,基于可扩展的架构设计,提供丰富的 API 进行定制。快速且轻量级,语意标签,标准化 HTML。同时还保证兼容性,支持 Chrome、Firefox、Safari、Edge、IE 9+ 等主流浏览器。
Demo:https://quilljs.com/
请点击此处输入图片描述
五、组件/挂件
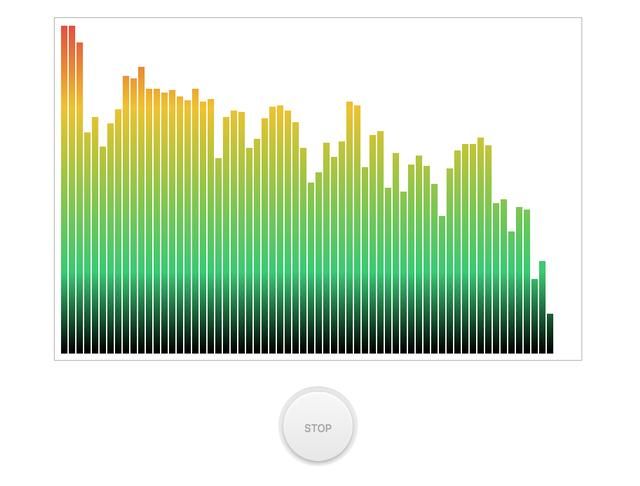
音乐 —— React Music:https://github.com/FormidableLabs/react-music
顾名思义,就是个 React 音乐挂件,支持使用低频振荡器来修改和定义播放音乐的效果属性。
Demo:http://reactmusic.surge.sh/
请点击此处输入图片描述
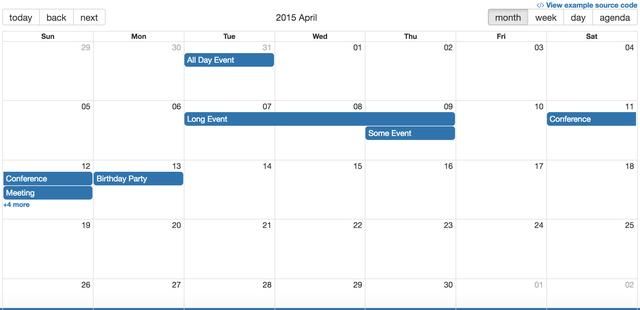
日期 —— React Big Calendar:https://github.com/intljusticemission/react-big-calendar
React 的事件日历组件,可用于现代浏览器。
Demo:http://intljusticemission.github.io/react-big-calendar/examples/index.html
请点击此处输入图片描述
地图 —— React Google Maps:http://github.com/tomchentw/react-google-maps
React 的 Google Maps 集成组件。
Demo:https://tomchentw.github.io/react-google-maps/
请点击此处输入图片描述
视频 —— ReactPlayer:https://github.com/CookPete/react-player
一个可播放各种 URL 的组件,包括文件路径、YouTube、Facebook、SoundCloud、Streamable、Vidme、Vimeo、Wistia 和 DailyMotion 。它会解析 URL 并加载相应的标记和外部 SDK 以播放各种来源的视频。
Demo:http://cookpete.com/react-player/
请点击此处输入图片描述
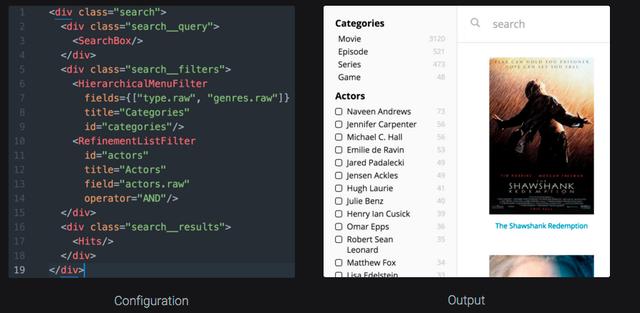
搜索 —— Searchkit:https://www.oschina.net/p/searchkit
一套由 React 构建的 UI 组件,旨在快速创建好看的搜索应用程序,可按需进行自定义。
Demo:http://www.searchkit.co/
请点击此处输入图片描述
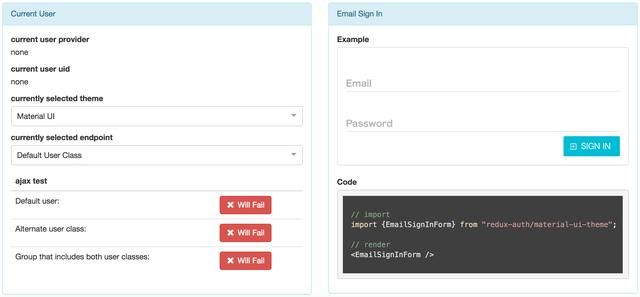
验证 —— Redux Auth:https://github.com/lynndylanhurley/redux-auth
react + redux 构建的 token 认证系统,支持 isomorphic rendering (同构渲染)。包含 OAuth2 认证组件、邮件认证组件,集成 devise token auth ,支持更换主题。
Demo:http://redux-auth.herokuapp.com/
请点击此处输入图片描述