1 懒加载
懒加载与OC中的懒加载的区别:懒加载的类一旦 设置为nil 后, 懒加载就不会再次执行,与OC中不同,OC 中
if(xx == nil){
xx = [[XX alloc] init];
}
return xx
//懒加载方式一
lazy var btn: UIButton = UIButton()
//懒加载方式二 可以在闭包中进行初始化设置
lazy var btn1: UIButton = {
let btn = UIButton()
btn.setTitle("按钮", for: .normal)
btn.setImage(UIImage(named: "jjx.png"), for: .normal)
return btn
}()
//懒加载方式三 利用 $0
lazy var btn2: UIButton = {
$0.setTitle("按钮", for: .normal)
$0.setImage(UIImage(named: "jjx.png"), for: .normal)
return $0
}(UIButton())
其中在闭包中创建控件,要注意self 的循环引用的问题。
2 单例
class SingleDog {
static let shared = SingleDog()
private init() { }
}
3 协议指定只能被 ·类· 继承的语法糖
protocol Run {
func speed()
}
// RunHappy 只能被 类遵守
protocol RunHappy: class, Run {
func speed2()
}
class A: RunHappy {
func speed() {
print("speed")
}
func speed2() {
print("speed2")
}
}```
####4 协议和协议扩展的配合使用
1 遵守协议者一定要实现协议中的方法,可以对协议进行扩展,那么遵守着可以不用自己实现,而去调用扩展中 的默认实现也可。
protocol Fly {
func speed()
}
extension Fly {
func speed() {
print("speed")
}
}
struct Bird: Fly {
}
let bird = Bird()
bird.speed()//speed```
2 在协议的扩展中,还可以灵活的增加新的方法,对原有的协议进行功能扩充。如果协议扩展中 和 协议的遵守者同时实现某方法,遵守者的实例只会调用遵守者中实现的方法。不会去调用协议扩展中的方法。
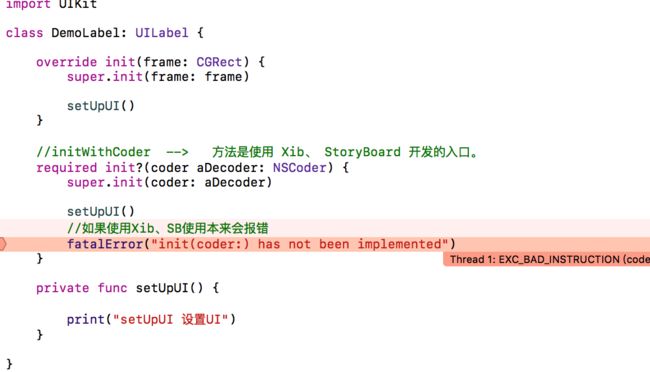
5 initWithCoder方法
6 属性监听器 didSet的用法 很常用
class DemoLabel: UILabel {
//视图拿到模型,,将模型拆开后, 给子控件赋值
var person: Person? {
didSet {
text = person?.name
}
}
}
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let p = Person()
p.name = "jjx"
let label = DemoLabel(frame: CGRect(x: 20, y: 20, width: 100, height: 200))
view.addSubview(label)
//将模型设置给 label
label.person = p
}
7 反射机制的用处
- Appdelegate 中
@autoreleasepool {
return UIApplicationMain(argc, argv, nil, NSStringFromClass([AppDelegate class]));
}
- 通过反射机制加载类
window = UIWindow()
window?.backgroundColor = UIColor.red
let className = "反射机制加载类.ViewController"
let viewControllerClass = NSClassFromString(className) as! UIViewController.Type
let vc = viewControllerClass.init()
window?.rootViewController = vc
window?.makeKeyAndVisible()
//输出info.plist 信息
print(Bundle.main.infoDictionary as Any)
//从infoDictionary字典中输出命名空间
let ns = Bundle.main.infoDictionary?["CFBundleName"] as? String ?? ""
let className = ns + "." + "ViewController"
8 类中的计算属性 VS 方法
在获取项目的命名空间的时候,可以给Bundle添加一个extension
。计算属性可以实现一个没有函数参数的并且有返回值的函数的功能。计算属性比函数省去了函数调用栈的时间消耗。性能更好。
//利用方法函数 返回命名空间字符串
func namespace() -> String {
return Bundle.main.infoDictionary?["CFBundleName"] as? String ?? ""
}
//利用计算型属性 返回命名空间字符串 计算型属性 类似函数, 没有参数,有返回值
var namespace1: String {
return Bundle.main.infoDictionary?["CFBundleName"] as? String ?? ""
}
9 通过反射机制 通过数组字典 创建多个子控制器
fileprivate func setupChildControllers() {
let arrayDict = [
["clsName" : "HomeViewController","title" : "首页","imageName" : "tabbar_home"],
["clsName" : "HomeViewController","title" : "消息","imageName" : "tabbar_message_center"],
["clsName" : "","title" : "","imageName" : ""],
["clsName" : "HomeViewController","title" : "发现","imageName" : "tabbar_discover"],
["clsName" : "HomeViewController","title" : "我的","imageName" : "tabbar_profile"]
]
var arrayM = [UIViewController]()
for dict in arrayDict {
arrayM.append(controller(dict: dict))
}
viewControllers = arrayM
}
/// 通过字典返回一个子控制器
///
/// - Parameter dict: 字典信息
/// - Returns: 子控制器
fileprivate func controller(dict: [String: String]) -> UIViewController {
guard let cName = dict["clsName"] ,
let title = dict["title"] ,
let imageName = dict["imageName"],
let vcCls = NSClassFromString(Bundle.main.namespace + "." + cName) as? UIViewController.Type
else {
return UIViewController()
}
let vc = vcCls.init()
// 设置标题 - 由内至外设置的
vc.title = title
vc.tabBarItem.setTitleTextAttributes([NSForegroundColorAttributeName: UIColor.orange], for: .selected)
// 设置图像
vc.tabBarItem.image = UIImage(named: imageName)
vc.tabBarItem.selectedImage = UIImage(named: imageName + "_highlighted")?.withRenderingMode(.alwaysOriginal)
// 导航控制器
let nav = UINavigationController(rootViewController: vc)
return nav
}
10 自定义导航控制器
1 隐藏系统的导航栏
2 自定义导航栏
1> 自定义 UINavigationBar
2>自定义 UINavigationItem
3> 将 自定义 UINavigationItem添加到自定义 UINavigationBar中
11 利用Runtime给UIButton添加多个参数
遇到的问题有,在selector中取到的值是nil。是没有将值传过去,首先设置一个全局的变量,用作之后的指针。见喵神的100tips中的Associated Object。
import UIKit
var str = "adds"
class MyViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let btn = UIButton()
let p = Person()
objc_setAssociatedObject(btn, &str, p, .OBJC_ASSOCIATION_RETAIN_NONATOMIC)
btn.addTarget(self, action: #selector(run(_:)), for: .touchUpInside)
btn.frame = CGRect(x: 100, y: 100, width: 100, height: 100)
btn.backgroundColor = UIColor.red
view.addSubview(btn)
}
func run(_ btn: UIButton) {
let a = objc_getAssociatedObject(btn, &str)
print(a as Any)
}
12 错误处理
let json = "{\"name\":\"Mike\",\"sex\":\"女\",\"age\":\"29\"}"
let data = json.data(using: .utf8)
//反序列化 函数声明有throws -> 函数会抛出异常
//方法一 推荐用法 try? 如果解析成功有值, 失败为nil
let json1 = try? JSONSerialization.jsonObject(with: data!, options: [])
//方法二 强烈不推荐 try! 如果解析成功有值, 失败直接奔溃
let json2 = try! JSONSerialization.jsonObject(with: data!, options: [])
//方法三 处理错误,在catch中可以接收到错误信息。 OC中不推荐try - catch ,容易内存泄漏
do {
let json2 = try JSONSerialization.jsonObject(with: data!, options: [])
print(json2)
} catch {
print(error)
}
13 通过加载json数据,不固定显示app界面的样式。
情景:App在特殊的节日里,app的界面显示的不同的样式。
是通过解析服务器中的json数据,然后显示到界面上的。
1 在Appdalegate 中发送网络请求,请求用于显示界面的json数据,然后保存在沙盒中。
2 在主bundle中保存了一个用于显示界面的json数据。
3 先判断沙盒中有没有json数据,如果有新的json数据,则利用其显示界面,如果没有则从bundle中加载数据,显示界面。
14 Swift中extension中的注意点:(与OC中的category类似)
1 extension中不能有属性
2 extension中不能重写父类中的方法。。重写父类方法是子类的职责,扩展是对类,协议的扩展
15 Swift中的构造器的分析
- 指定构造器
- 重写构造器
- 重载构造函数
- 便利构造器
1 重写构造函数 override
2 重载构造函数,就没有系统的自定义的构造函数了, 可以用self super.init
3 便利构造器
便利构造器 在extension 中可以用convince构造器去初始化UIKit框架中的类。,例如一个按钮,一个label ,一个初始化类的过程。在便利构造函数中,要先写self.init 进行初始化自己本类的事情,然后在做各种赋值操作。不能调用super.init
4 swift中任何函数都可以重载 函数名相同。函数的参数不同。
16 OC 中的self 和super 关键字的区别
- self 和super关键字都可以调用父类的方法
- self 先从子类中寻找方法,如果子类中没有方法,再调用父类的方法。self如果调用子类中同名的方法会实现死循环。
- super直接调用父类的方法,super的本质是编译器的标识符,其实是让当前对象去调用父类的方法,本质上还是当前对象子啊调用。