1.常用属性
字间距:textScaleX(控制文本水平方向的缩放,默认值1.0f)
行间距:lineSpacingExtra:3dp lineSpacingMultiplier:1.2 (设置行间距的倍数)
自动换行:singleLine = "false"
2.带阴影的TextView
android:shadowColor:设置阴影颜色,需要与shadowRadius一起使用哦!
android:shadowRadius:设置阴影的模糊程度,设为0.1就变成字体颜色了,建议使用3.0
android:shadowDx:设置阴影在水平方向的偏移,就是水平方向阴影开始的横坐标位置
android:shadowDy:设置阴影在竖直方向的偏移,就是竖直方向阴影开始的纵坐标位置
3.带边框的TextView(设置shape)
<solid android:color = "xxx"> 这个是设置背景颜色的 //solid:实心的(填充)
<stroke android:width = "xdp" android:color="xxx"> 这个是设置边框的粗细,以及边框颜色的 //stroke:描边
<padding androidLbottom = "xdp"...> 这个是设置边距的
<corners android:topLeftRadius="10px"...> 这个是设置圆角的
<gradient> 这个是设置渐变色的,可选属性有:startColor:起始颜色endColor:结束颜色centerColor:中间颜色angle:方向角度,等于0时,从左到右,然后逆时针方向转,当angle = 90度时从下往上type:设置渐变的类型
4.带图片(drawableXxx)的TextView
核心其实就是:drawableXxx;可以设置四个方向的图片,这样设置的drawable并不能自行设置大小
Drawable[] drawable=tv.getCompoundDrawables(); //获得四个不同方向上的图片资源,数组元素依次是:左上右下的图片
drawable[1].setBounds(100, 0, 200, 200); //接着获得资源后,可以调用setBounds设置左上右下坐标点,比如这里设置了代表的是: 长是:从离文字最左边开始100dp处到200dp处 宽是:从文字上方0dp处往上延伸200dp
tv.setCompoundDrawables(drawable[0], drawable[1], drawable[2], drawable[3]);为TextView重新设置drawable数组!没有图片可以用null代替哦! PS:另外,从上面看出我们也可以直接在Java代码中调用setCompoundDrawables为 TextView设置图片
5.使用autoLink属性识别链接类型
1. xml: all就是全部都包含,自动识别协议头(phone,email,web.....)
android:text="http://www.baidu.com"
android:autoLink="all"
2.java代码
setAutoLinkMask(Linkify.ALL);
setMovementMethod(LinkMovementMethod.getInstance()); 要加不然点击了是没效果的
6.TextView玩转HTML
<font>:设置颜色和字体。
<big>:设置字体大号
<small>:设置字体小号
<i><b>:斜体粗体
<a>:连接网址
<img>:图片
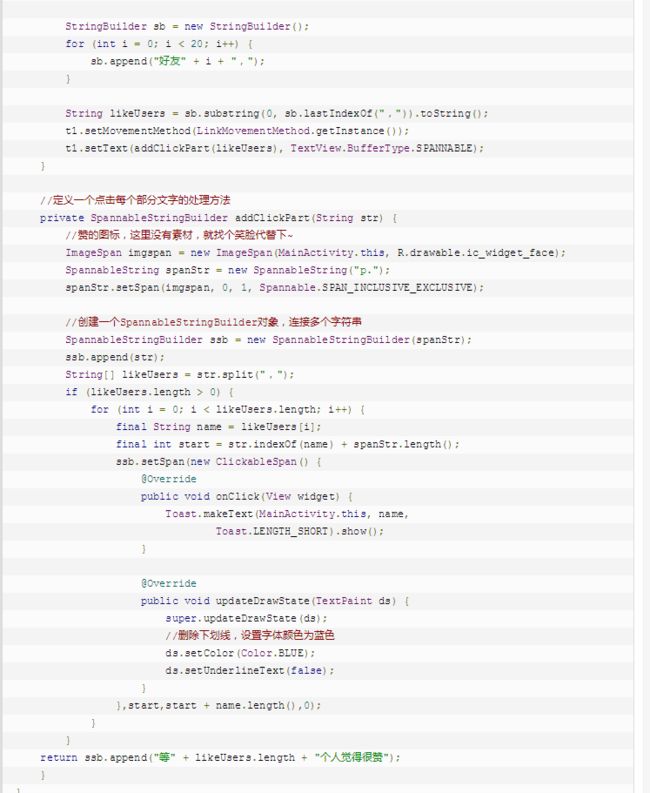
7.SpannableString&SpannableStringBuilder定制文本
除了上面的HTML可以定制我们TextView的样式外,还可以使用SpannableString和SpannableStringBuilder来完成。两者区别:前者针对的是不可变文本,而后者则是针对可变文本
SpannableString span=new SpannableString("红色打电话斜体删除线绿色下划线");
//1.设置背景色,setSpan时需要指定的flag,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE(前后都不包括)
span.setSpan(newForegroundColorSpan(Color.RED),0,2,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//2.用超链接标记文本
span.setSpan(newURLSpan("tel:4155551212"),2,5,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//3.用样式标记文本(斜体)
span.setSpan(newStyleSpan(Typeface.BOLD_ITALIC),5,7,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//4.用删除线标记文本
span.setSpan(newStrikethroughSpan(),7,10,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//5.用下划线标记文本
span.setSpan(newUnderlineSpan(),10,16,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);