[引言]
我们在学习Java编程的时候,如果需要开发客户端窗体类型的程序,可以使用JDK中的awt和swing库。本文开始小博老师就继续为大家演示如何实现Java窗体布局,达到美化界面的效果。
[步骤阅读一]流水布局FlowLayout
流水布局是Java窗体布局中最基础的布局方式,其布局原则是将所有窗体中控件水平摆放,如果一行宽度不够则会自动换行,并且同一行中的控件水平居中。我们来看一个简单的案例,核心代码如下:
publicclassLayoutFrameextendsJFrame{
publicLayoutFrame(){
super("博为峰教育");
setBounds(200, 100, 300,
300);
//
设置窗体布局器(流水布局器)
setLayout(newFlowLayout());
//
循环生成10个按钮控件(非固定指令,仅作布局演示)
for(inti= 1 ;i<= 10 ;i++ ){
//
实例化 按钮控件
JButtonbt=newJButton("按
钮");
//
将按钮控件添加到窗体中
add(bt);
}
setVisible(true);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
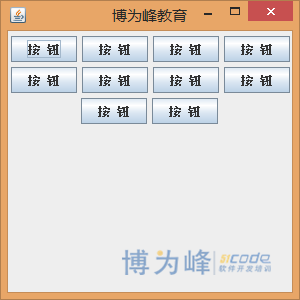
实例化窗体对象,并且运行后效果:
[步骤阅读二]边界布局BorderLayout
边界布局是Java窗体中比较特殊的一种布局,以“东南西北中”的形式对窗体控件进行布局,在某些特殊的App如桌面类游戏中运用尤其多,小博老师就不一一列举了,相信小伙伴们都懂的。我们来做一个简单的案例,核心代码如下:
publicclassLayoutFrameextendsJFrame{
publicLayoutFrame(){
super("博为峰教育");
setBounds(200, 100, 300,
300);
//
设置窗体布局器(边界布局器)
setLayout(newBorderLayout());
//
生成5个按钮控件,分别占据“东南西北中”五大方位(非固定指令,仅作布局演示)
JButtonbtEast=newJButton("东");
JButtonbtSouth=newJButton("南");
JButtonbtWest=newJButton("西");
JButtonbtNorth=newJButton("北");
JButtonbtCenter=newJButton("中");
//
将5个按钮控件分别添加到窗体中
add(btEast,BorderLayout.EAST);
add(btSouth,BorderLayout.SOUTH);
add(btWest,BorderLayout.WEST);
add(btNorth,BorderLayout.NORTH);
add(btCenter,BorderLayout.CENTER);
setVisible(true);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
实例化窗体对象,并且运行后效果:
[步骤阅读三]网格布局GridLayout
网格布局类似于表格布局,在很多界面布局技术中都有,以行和列的形式对窗体中的控件进行布局。我们来看一个简单的案例,核心代码如下:
publicclassLayoutFrameextendsJFrame{
publicLayoutFrame(){
super("博为峰教育");
setBounds(200, 100, 300,
300);
//
设置窗体布局器(网格布局器(行数,列数))
setLayout(newGridLayout(6, 4));
//
循环多个按钮控件(非固定代码,仅作布局演示使用)
for(inti= 1;i<= 24 ;i++ ){
//
实例化 按钮控件对象
JButtonbt=newJButton("按
钮");
add(bt);
}
setVisible(true);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
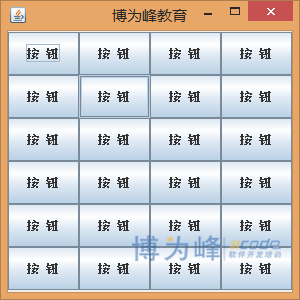
实例化窗体对象,并且运行后效果:
[步骤阅读四]定位布局
定位布局是Java窗体界面布局中,使用频度最高的一种布局方式,也是最自由的一种布局方式,但是缺点在于使用起来比较繁琐(需要自己设定坐标位置和宽度高度),而且当窗体受到用户手势操作时(比如窗口最大化,最小化)时,界面布局需要我们自行修改且重绘界面。我们先来看一个简单案例,核心代码如下:
publicclassLayoutFrameextendsJFrame{
publicLayoutFrame(){
super("博为峰教育");
setBounds(200, 100, 300,
300);
//
设置窗体布局器(布局器参数传入空对象即表示使用定位布局器)
setLayout(null);
//
实例化 按钮控件对象(非固定代码,仅作界面布局演示)
JButtonbt=newJButton("按
钮");
//
使用定位布局的话,每个控件需要自行设置位置和宽高
bt.setBounds(50, 20, 80, 25);
//
将按钮控件添加到窗体中
add(bt);
setVisible(true);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
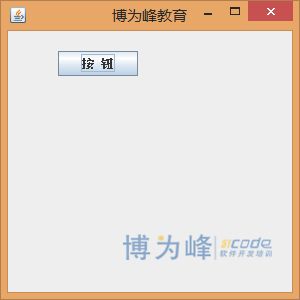
实例化窗体对象,并且运行后效果: