最前言
这是基于 MongoDB, Java, Heroku, Spark 和 AngularJS 的 Web App 的第二部分。对 MongoDB 有兴趣的小伙伴可以看看。不好意思都是英文,因为都是上学期写的,最近的几篇 Swift 文章我都是用中文的,我以后也都会用中文写。以下是正文。
If you have known some basic knowledge about web development before, web building process would be very easy. Fortunately, this tutorial is not a web development tutorial. The main point of this tutorial is for "Web App* + MongoDB + Java + Heroku + Spark + AngularJS"*, which sometimes could become very complicated and annoying as a whole.
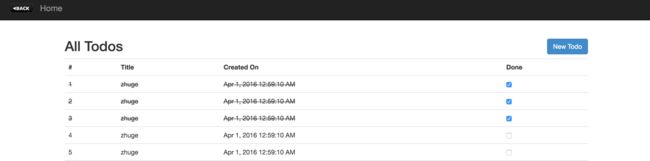
Here is what the application looks like:
This is the todo list page:
And this is the create todo page:
Before we start, please check twice what ==version== of mongo-java-driver you are using. I changed my java driver version from 3.2.2 which I used in PART 1 to 2.7.2, because I struggled for more than 40 hours on these versions conflict stuff. Not only the relation between mongo-java-driver version and the code syntaxes you need to take care of, but also maven-compiler-plugin version, and spark version, and the version of MongoHQ or mLab MongoDB on Heroku. For MongoDB on Heroku, you can either choose mLab MongoDB or MongoHQ for this project.
Prerequisite:###
- JDK 8
- Apache Maven 2.7.2 (I still recommend to use 3.2.2 for other application on other server, or you can still try on Heroku)
- NetBeans IDE or you can use Eclipse. Actually, I highly recommend TextMate, because you can validate syntax (html, css or js) on it.
- Bootstrap
- NodeJS
Github Repository###
There are some other web code together on: Github: full-stack-web-project-zhugejunwei. You can run the command below in your terminal to clone the application.
$ git clone https://github.com/infsci2560sp16/full-stack-web-project-zhugejunwei.git
And run $ cd full-stack-web-project-zhugejunwei to get into the file.
Steps below is not necessary, I just want to show you some basic processes of this project. If you clone the repository from my github, you got everything you need.
Step 1: Create a Maven project###
In your terminal, navigate to the location where you want to create the project and execute the command below.
$ mvn archetype:generate -DgroupId=com.example -DartifactId=helloworld -DarchetypeArtifactId=maven-archetype-quickstart -DinteractiveMode=false
Step 2: Install necessary packages###
Install necessary packages executing this command via terminal in your project directory
$ sudo npm install -g grunt-cli
or
$ npm install
Test your java code
$ mvn test
Test your html, css and JavaScript code
$ grunt test
As I said at the Prerequisite, it's a good practice to validate your code after finishing html and css coding. Besides, If you get errors about JavaScript in grunt test, you can either drag your .js file into ==outjs== file or use jshint ignore to get rid of errors.
Step 3: Defining the Domain Model and Service class###
Read documents stored in MongoDB
public List findAll() {
List todos = new ArrayList<>();
DBCursor dbObjects = collection.find();
while (dbObjects.hasNext()) {
DBObject dbObject = dbObjects.next();
todos.add(new Todo((BasicDBObject) dbObject));
}
return todos;
Create new todo, deserializes json into todo (convert JSON to Java, for more details about Gson, see gson-user-guide), and insert into a collection.
public void createNewTodo(String body) {
Todo todo = new Gson().fromJson(body, Todo.class);
collection.insert(new BasicDBObject("title", todo.getTitle()).append("done", todo.isDone()).append("createdOn", new Date()));
}
Update the todo list
public Todo find(String id) {
return new Todo((BasicDBObject) collection.findOne(new BasicDBObject("_id", new ObjectId(id))));
}
public Todo update(String todoId, String body) {
Todo todo = new Gson().fromJson(body, Todo.class);
collection.update(new BasicDBObject("_id", new ObjectId(todoId)), new BasicDBObject("$set", new BasicDBObject("done", todo.isDone())));
return this.find(todoId);
}
RESTful Service that returns responds to a GET/POST request and returns JSON####
private void setupEndpoints() {
post(API_CONTEXT + "/todos", "application/json", (request, response) -> {
todoService.createNewTodo(request.body());
response.status(201);
return response;
}, new JsonTransformer());
get(API_CONTEXT + "/todos/:id", "application/json", (request, response)
-> todoService.find(request.params(":id")), new JsonTransformer());
get(API_CONTEXT + "/todos", "application/json", (request, response)
-> todoService.findAll(), new JsonTransformer());
put(API_CONTEXT + "/todos/:id", "application/json", (request, response)
-> todoService.update(request.params(":id"), request.body()), new JsonTransformer());
}
Step 4 Deploy the app onto Heroku
Now we will write the entry point for our application. When you run this class as a Java application, it starts the Jetty server and start listening to requests. Jetty port is 4567 by default. But we have to use 5000 port for Heroku application. So this piece of code is necessary.
port(Integer.valueOf(System.getenv("PORT")));
Because we use the different version of mongo-java-driver this time, the authentication syntax is different.
DB db = mongoURI.connectDB();
db.authenticate(mongoURI.getUsername(), mongoURI.getPassword());
Step 4: Create todo.html###
Create a new file called todo.html inside of the src/main/resources/public directory.
Step 5: Write the Angular application###
You can also use Freemarker (.ftl) to build the web application, it is very easy and flexible. You can find some sample code in my Github repository.
Step 6: Run the application###
Open a new command-line terminal, execute the following command in the terminal.
$ mvn test
$ grunt test
$ git push heroku master
$ git push
If you add something new, run these commands before git push
$ git add .
$ git commid -m "add something new"
You can learn more on this page: Getting Started on Heroku with Java
Related links###
Java Code Examples for com.mongodb.DB.authenticate()
Spark Getting Started
14 Spark Handling GET requests
Developing Single Page Web Applications using Java 8, Spark, MongoDB, and AngularJS
I also learnt this: Spring读书笔记-----Spring的Bean之Bean的基本概念 as additional knowledge for building a web application.
Adding mLab as a Heroku add-on
Use MongoHQ with Java on Heroku
欢迎转载,转载请注明出处。