现在的APP不再是以前的要求功能实现就可以了,还必须要有良好的用户体验,动画是其中重要的part。趋于现在项目的需求,小编也是从零开始学习动画的,今天的主题的视图动画UIView Animation,这个是UIKit框架自带的动画,也是在核心动画上CoreAnimation进一步封装的API,虽然接口不多,但足以满足平时的需求。
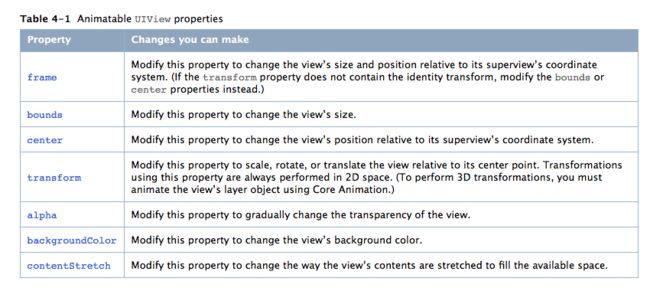
UIView Animation 动画都是过渡式修改UIView的属性值,根据官方文档提供的说明中,可更改的属性包括以下几点
补充(2016年11月26日):transform修改属性值列表
调用UIView Animation的接口
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(4_0);
+ (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(4_0); // delay = 0.0, options = 0
+ (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations NS_AVAILABLE_IOS(4_0);
duration : 动画运行时间
delay : 动画开始到执行的时间间隔
options : 动画执行的方式
animations : 动画中修改的UIView属性
completion : 动画运行完毕的回调动作
这里侧重介绍动画的执行方式options
options这里是一个枚举变量:UIViewAnimateOptions
UIViewAnimateOptions枚举变量中可以分为三类:
第一:动画控制相关
LayoutSubvies //提交动画的时候布局子控件,表示子控件将和父控件一同动画
AloowUserInteraction //动画时允许用户交互,比如触摸
BeginFromCurrentState //从当前状态开始动画
Repeat //动画无限重复
Autoreverse //执行动画回路,前提是设置动画无限重复
OverrideInheritedDuration //忽略外层动画嵌套的执行时间
OverideInheritedCurve //忽略外层动画嵌套的时间变化曲线
AllowAnimatedContent //通过改变属性和重绘实现动画效果,如果key没有提交动画将使用快照
ShowHideTransitionViews //用显隐的方式替代添加移除图层的动画效果
OverrideInheritedOptions //忽略嵌套继承的选项
第二:时间曲线相关
CurveEaseIn //缓慢的开始,然后以某个速率开始动画,一直到结束
CureveEaseInOut //开始和结束时都比较缓慢
CurveEaseOut //缓慢的结束
CurveLinear //线性的,整个动画过程都是一个速率
第三:转场效果相关
TransitionNone //无转场动画
TransitionFlipFromLeft //转场从左翻转
TransitionFlipFromRight //转场从右翻转
TransitionCurlUp //上卷转场
TransitionCurlDown //下卷转场
TransitionCrossDissolve //转场交叉消失
TransitionFlipFromTop //转场从上翻转
TransitionFlipFromBottom //转场从下翻转
其中转场效果都是为了下方的转场方法服务的:
+ (void)transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^ __nullable)(void))animations completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(4_0);
+ (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^ __nullable)(BOOL finished))completion
option的选择是丰富多彩了,除了可以单独使用外,还可以通过“|”或符号结合使用,并且可以嵌套
关于嵌套动画要注意的一点:
比如:animation1 嵌套一个 animation2 ,这样animation2的duration、delay和option都会集成animation1的。
如果不想嵌套,每个动画的属性都是独立的,那么内层的动画animation2 中option属性需添加:OverrideInheritedDuration、OverideInheritedCurve、
OverrideInheritedOptions
除此之外,这里再介绍一种特殊动画“弹簧”动画,
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay usingSpringWithDamping:(CGFloat)dampingRatio initialSpringVelocity:(CGFloat)velocity options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(7_0);
其中duration、delay、options、animations和completion跟之前介绍的接口的参数是一样的,没什么区别,
着重介绍
dampingRatio:阻尼系数,范围为 0.0 ~ 1.0,数值越小,弹簧振动的越厉害,Spring 的效果越明显
velocity:表示速度,数值越大移动的越快。。更大或更小的值会让 view 刚到达终点时的速度更大或更小。
举例看详情:
[UIView animateWithDuration:1 delay:0 usingSpringWithDamping:0.2 initialSpringVelocity:25 options:UIViewAnimationOptionLayoutSubviews animations:^{
CGRect rect = _orangeView.frame;
rect.size.height += 200;
_orangeView.frame = rect;
} completion:^(BOOL finished) {
}];