1创建项目
2完成布局文件
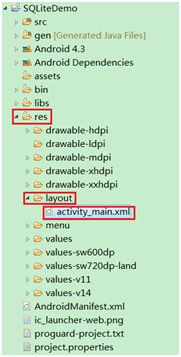
来到左侧项目文件夹目录中的res-layout下,打开activity-layout.xml
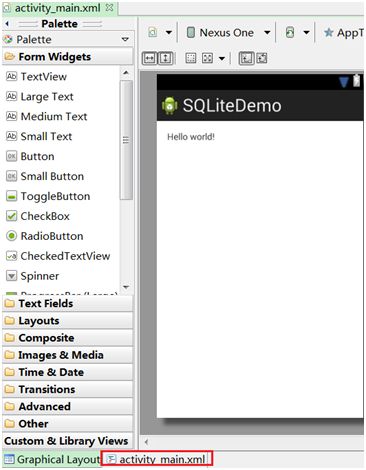
屏幕中央界面如下图:
点击红框所表明的按钮,进入该xml文件的代码编辑页面,在这里我们通过编写不同代码,可以控制界面的显示效果。
在代码编辑页面中,通过以下代码,可以生成一个ListView。
"http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
android:id="@+id/lv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
再点击下图中红框所示位置,查看预览效果:
3给ListView设置数据
3.1找到控件
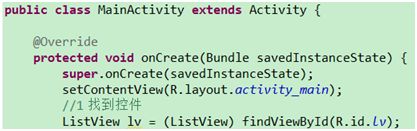
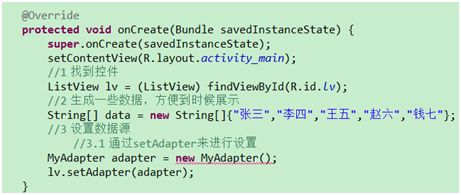
在项目的src文件夹中的包下,找到并打开MainActivity.Java文件,然后在onCreate方法中,写下面的代码:
//1找到控件
ListViewlv= (ListView)findViewById(R.id.lv);
如下图:
报错的话,鼠标点击报错的代码处,按下ctrl+1,进行快速修复。
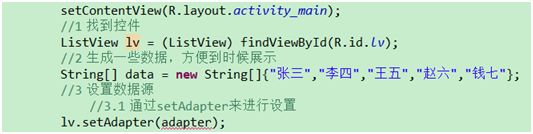
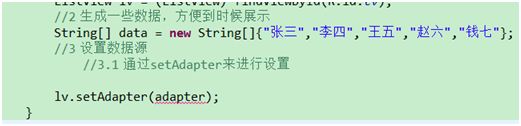
3.2生成一些数据方便展示
接下来生成一些数据,用来展示。写下面的代码:
//2生成一些数据,方便到时候展示
String[]data=newString[]{"张三","李四","王五","赵六","钱七"};
如下图:
3.3设置数据源
接下来设置数据源,写代码如下:
//3设置数据源
//3.1通过setAdapter来进行设置
lv.setAdapter(adapter);
如下图:
发现lv.setAdapter(adapter)报错。报错的原因是:adpater还没创建出来。
3.4创建adapter
Adapter其实是一个数据适配器,listview控件就是通过adapter来设置数据的。我们这里创建一个代表adapter的类Class。
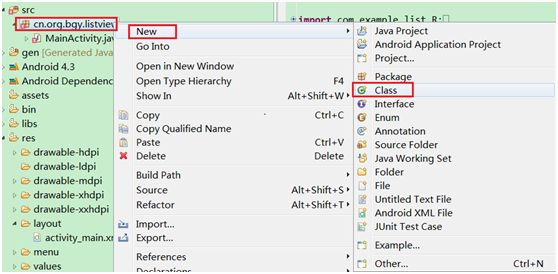
先右键包名,然后选择”New”-“class”。如下图
然后给Class起名为:MyAdapter,再点击finfish。如下图:
右边的窗口展示的代码如下图:
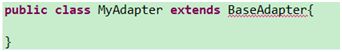
这里让它继承自BaseAdapter(这是所有种类的adapter中最频繁使用的一种),代码如下:
publicclassMyAdapterextendsBaseAdapter{
}
如下图:
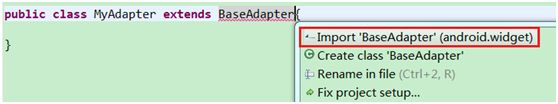
发现报错,使用ctrl+1进行快速修复。如下图:
还是发现报错,使用ctrl+1进行快速修复。如下图:
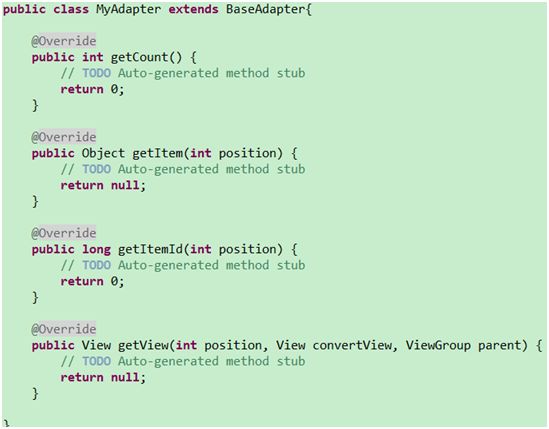
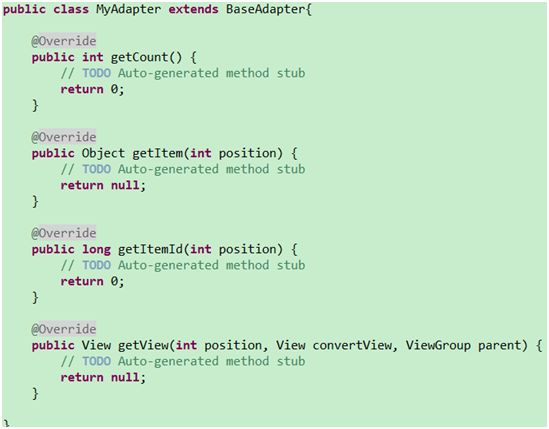
修复后发现多增加了一些方法,如下图:
在这里对这些方法进行介绍:
getCount()的返回结果代表ListView有多少条数据。
getItem和getItemId暂时不用处理。
getView()的返回结果代表ListView对应的某个位置上的那个条目的视图控件,我们每个条目长成什么样子就是由该方法进行控制的。
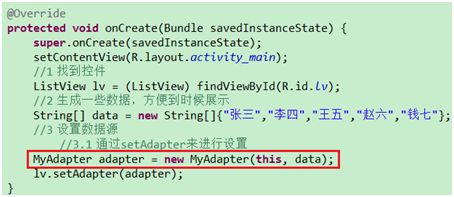
回到MainActivity.Java文件。我们来解决先前的报错。报错如下图:
我们这个时候已经把adapter创建好了,直接new一个MyAdapter出来。代码如下:
运行一下查看效果,发现什么都没有,如下图:
那是因为我们还没有把MyAdapter中的那几个方法进行设置。
接下来打开MyAdapter.Java,把那几个自动生成的方法来写一下。
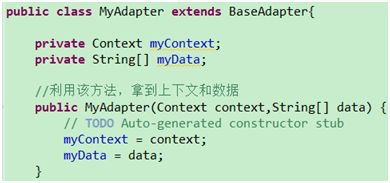
首先,我们需要拿到上下文环境和第3.2步中生成的数据,才能够完成那些方法的逻辑。
在MyAdapter中通过写这些代码:
privateContextmyContext;
privateString[]myData;
//利用该方法,拿到上下文和数据
publicMyAdapter(Context
context,String[] data) {
//TODOAuto-generated constructor stub
myContext= context;
myData= data;
}
如下图:
PS:报错的话,按ctrl+1进行快速修复。
拿到数据后,就可以开始设置了:
getCount方法中这样写:
getItem和getItemId方法不用设置
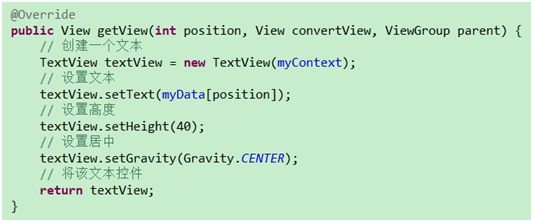
getView方法中这样写:
//创建一个文本
TextView textView =newTextView(myContext);
//设置文本
textView.setText(myData[position]);
//设置高度
textView.setHeight(40);
//设置居中
textView.setGravity(Gravity.CENTER);
//将该文本控件
returntextView;
如下图:
这个时候,我们已经完成了adapter数据源的设置了。
再回到MainActivity.Java中,发现报错了,如下图:
改一下报错的地方。修改为下图所示:
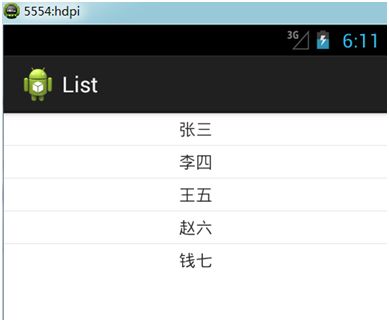
3.5运行并进行测试
运行项目到模
拟器上,查看效果。
��\\\\u���