前端页面制作,布局主要用的定位+浮动进行布局。现在讲讲一种新的方法,弹性盒子布局,flex的用法。
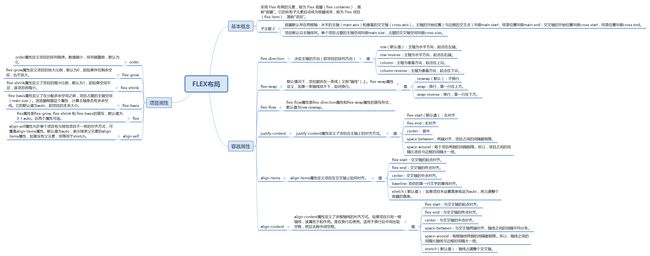
这里先给一张思维导图,总结下全部的知识。
基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,
容器属性
flex-direction:属性定义容器在主轴上的方向。即项目的排列方向。他的值有row(主轴在水平方向,起点在左端),row-reverse(主轴在水平方向,起点在右端),column(主轴在垂直方向,起点在上方),column-reverse(主轴在垂直方向,起点在下方);
代码
flex-wrap:定义如果在一条轴线上如何换行。他的值nowrap:不换行。wrap:换行 wrap-reverse,换行,第一行在下方。
justify-content属性定义项目在水平轴上的排列方向。他的值有以下几个:
flex-start:左对齐;
flex-end:右对齐
center:中点对齐。
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目的两侧都相等,项目之间的间隔比项目与边框的间隔都相等。
align-items属性定义项目在交叉轴上如何对齐。他的值是1flex-start:交叉轴的起点对齐。2flex-end:交叉轴的终点对齐。cener:j交叉轴的中点对齐
align-content 属性定义在多根轴线上的对齐方式。如果项目只有一根轴线,该项目不起作用。他的值:
1flex-start 与交叉轴的起点对齐。
2flex-end 与交叉轴的终点对齐。
3center 与交叉轴的中点对齐。
4space-between 与交叉轴两端对齐,轴线之间的间隔平均分布。
5space-around:每根轴线的两侧的间隔都相等,所以轴线之间的间隔与边框的间隔大一倍。
6strech:(默认值)轴线占满整个交叉轴
项目属性
1order 定义项目的排列顺序,数值越小,排列越靠前,默认为0;
2flex-grow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
3flex-shrink flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
4flex-basis flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
5flex flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
6align-self align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。