第一组:姚成栋 兴趣分享——踏青地点推荐
立春已过,天气渐渐回暖,你闻到春天的味道了吗?周末在家发呆还不如出门走一走。给大家推荐几个地方踏踏青:
西湖:可能是大家都会去的地方,但是确实一年四季都有不同的风光,春天自然也有春日的美。
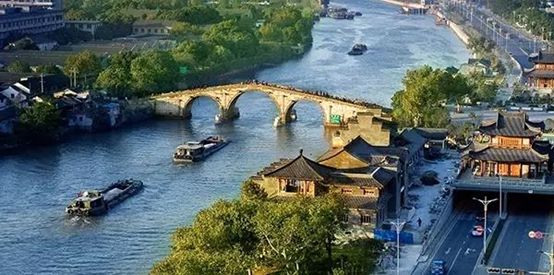
运河:这可能就没多少人知道啦,但是在运河边上散散步真的很惬意。可以从武林门做船到拱宸桥,然后走一走。
滨江樱花跑道:漫步滨江樱花步道,春风拂过,樱花烂漫,人在景中行,如在画中游。整个画面唯美得不可思议!
第二组:冯佳丽 Js模块化
——转载
刚开始的时候我们写js代码是这么写的
[html] view plain copy print?
1. function method1(){
2.
3. }
4. function method2(){
5.
6. }
然后调用的时候通过method1(),method2()即可调用,这么写的话有很明显的缺点,在页面上我们可能引用了其他的js库,这么写会污染全局变量,无法保证自己定义的函数名称不同其他js库中的名字冲突。而且也不能看出不同函数之间的关系。
后来我们学会了封装,将相关的函数以及变量封装到一个对象中,我们这样写:
[html] view plain copy print?
1. var module = {
2. a : 0,
3. b : 1,
4. method1:function(){
5.
6. },
7. method2:function(){
8.
9. }
10. }
调用的时候,我们可以这样module.mehtod1();
如此将相关函数放入一个模块内部可以大大的减少名字冲突的概率,但是如此写也会有一个缺点,模块内部的一些内部状态也对外可见,我们可以在外部修改其内部状态module.a = 1;
因此我们可以这么写,采用立即执行函数的写法
[html] view plain copy print?
1. var module = (function(){
2. var a = 0;
3. var method1 = function(){};
4. var method2 = function(){};
5. return{
6. method1:method1,
7. method2:mehtod2
8. };
9. })();
如此一来我们就将内部变量隔绝在模块内部,只有内部函数才能访问以及赋值,从模块外部无法进行访问。
那么如果某个模块过大,那么怎么办呢?把所有的内容放在同一个js文件中么,这样在加载js文件的时候就会加载了本来不需要的内容,照成网络资源的浪费。
我们怎么样将一个过大的模块分开放在不同的js文件中呢?
我们可以这样:
[html] view plain copy print?
1. var module = (function(mod){
2. mod.method3 = function(){
3. };
4. return mod;
5. })(module || {});
我们在模块module中加入一个新的方法method3
将js代码写成不同的模块之后,我们就需要对这些模块进行管理,当我们把不同的模块代码放在不同的js文件中的时候,我们页面上面就会出现类似于这种代码:
[html] view plain copy print?
1.
2.
3.
如果这些模块之间有依赖关系,我们还不能颠倒了这些js加载的顺序,我们可以通过一个开源的js库require.js(csdn下载)来管理我们js的加载。
< script type="text/javascript" src="require.js" data-main="../js/main.js">
data-main指定主js,最先加载的js文件,如果该js文件依赖于其他的js库,那么我们可以在main.js文件最上面这么写:
[html] view plain copy print?
1. require(['jquery'], function(){
2.
3. });
require方法接受两个参数,第一个参数为数组,指明该js所依赖的js文件,第二个参数为回调函数,当所有依赖都被加载之后该回调函数会被执行。
默认的路径为main.js所在的路径+模块id(即数组中指定的名字)以js为后缀的文件。同时我们也可以配置这些依赖的具体路径
[html] view plain copy print?
1. require.config({
2. paths:{
3. jquery:"../js/jquery.min"
4. }
5. });
6. 或者
7. require.config({
8. baseUrl:"js/lib",
9. path:{
10. jquery:"jquery.min"
11. }
12. })
13. 也可以
14. require.config({
15. baseUrl:"js/lib",
16. path:{
17. jquery: "https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min"
18. }
19. })
第三组:蔡永坚 C#三层构架二
具体的区分方法
1:数据访问层:主要看你的数据层里面有没有包含逻辑处理,实际上他的各个函数主要完成各个对数据文件的操作。而不必管其他操作。
2:业务逻辑层:主要负责对数据层的操作。也就是说把一些数据层的操作进行组合。
3:表示层:主要对用户的请求接受,以及数据的返回,为客户端提供应用程序的访问。
表示层
位于最外层(最上层),离用户最近。用于显示数据和接收用户输入的数据,为用户提供一种交互式操作的界面。
业务逻辑层
业务逻辑层在体系架构中的位置很关键,它处于数据访问层与表示层中间,起到了数据交换中承上启下的作用。由于层是一种弱耦合结构,层与层之间的依赖是向下的,底层对于上层而言是“无知”的,改变上层的设计对于其调用的底层而言没有任何影响。如果在分层设计时,遵循了面向接口设计的思想,那么这种向下的依赖也应该是一种弱依赖关系。因而在不改变接口定义的前提下,理想的分层式架构,应该是一个支持可抽取、可替换的“抽屉”式架构。正因为如此,业务逻辑层的设计对于一个支持可扩展的架构尤为关键,因为它扮演了两个不同的角色。对于数据访问层而言,它是调用者;对于表示层而言,它却是被调用者。依赖与被依赖的关系都纠结在业务逻辑层上,如何实现依赖关系的解耦,则是除了实现业务逻辑之外留给设计师的任务。
数据层
数据访问层:有时候也称为是持久层,其功能主要是负责数据库的访问,可以访问数据库系统、二进制文件、文本文档或是XML文档。
简单的说法就是实现对数据表的Select,Insert,Update,Delete的操作。如果要加入ORM的元素,那么就会包括对象和数据表之间的mapping,以及对象实体的持久化。
优缺点
优点
1、开发人员可以只关注整个结构中的其中某一层;
2、可以很容易的用新的实现来替换原有层次的实现;
3、可以降低层与层之间的依赖;
4、有利于标准化;
5、利于各层逻辑的复用。
缺点
1、降低了系统的性能。这是不言而喻的。如果不采用分层式结构,很多业务可以直接造访数据库,以此获取相应的数据,如今却必须通过中间层来完成。
2、有时会导致级联的修改。这种修改尤其体现在自上而下的方向。如果在表示层中需要增加一个功能,为保证其设计符合分层式结构,可能需要在相应的业务逻辑层和数据访问层中都增加相应的代码。
3、增加了开发成本。
规则
三层结构的程序不是说把项目分成DAL, BLL, WebUI三个模块就叫三层了, 下面几个问题在你的项目里面:
1. UILayer里面只有少量(或者没有)的SQL语句或者存储过程调用, 并且这些语句保证不会修改数据?
2. 如果把UILayer拿掉, 你的项目还能在Interface/API的层次上提供所有功能吗?
3. 你的DAL可以移植到其他类似环境的项目吗?
4. 三个模块, 可以分别运行于不同的服务器吗?
如果不是所有答案都为YES, 那么你的项目还不能算是严格意义上的三层程序. 三层程序有一些需要约定遵守的规则:
1. 最关键的, UI层只能作为一个外壳, 不能包含任何BizLogic的处理过程
2. 设计时应该从BLL出发, 而不是UI出发. BLL层在API上应该实现所有BizLogic, 以面向对象的方式
3. 不管数据层是一个简单的SqlHelper也好, 还是带有Mapping过的Classes也好, 应该在一定的抽象程度上做到系统无关
4. 不管使用COM+(Enterprise Service), 还是Remoting, 还是WebService之类的远程对象技术, 不管部署的时候是不是真的分别部署到不同的服务器上, 最起码在设计的时候要做这样的考虑, 更远的, 还得考虑多台服务器通过负载均衡作集群
所以考虑一个项目是不是应该应用三层/多层设计时, 先得考虑下是不是真的需要? 实际上大部分程序就开个WebApplication就足够了, 完全没必要作的这么复杂. 而多层结构, 是用于解决真正复杂的项目需求的。
第四组:张元一 get和post区别?
通常的理解
w3schools关于这个问题的解答:HTTP 方法:GET 对比 POST (http://www.w3school.com.cn/tags/html_ref_httpmethods.asp)列出了一般的理解,比如:
GET后退按钮/刷新无害,POST数据会被重新提交(浏览器应该告知用户数据会被重新提交)。
GET书签可收藏,POST为书签不可收藏。
GET能被缓存,POST不能缓存 。
GET编码类型application/x-www-form-url,POST编码类型encodedapplication/x-www-form-urlencoded 或 multipart/form-data。为二进制数据使用多重编码。
GET历史参数保留在浏览器历史中。POST参数不会保存在浏览器历史中。
GET对数据长度有限制,当发送数据时,GET 方法向 URL 添加数据;URL 的长度是受限制的(URL 的最大长度是 2048 个字符)。POST无限制。
GET只允许 ASCII 字符。POST没有限制。也允许二进制数据。
与 POST 相比,GET 的安全性较差,因为所发送的数据是 URL 的一部分。在发送密码或其他敏感信息时绝不要使用 GET !POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 web 服务器日志中。
GET的数据在 URL 中对所有人都是可见的。POST的数据不会显示在 URL 中。
这个对比整体没什么毛病,但只是给出了一些现象上的区别,但并没有解释为什么,对于这个问题的理解不能就停在这一层。
理解错了?
有一篇文章99%的人理解错 HTTP 中 GET 与 POST 的区别(http://mp.weixin.qq.com/s?__biz=MzI3NzIzMzg3Mw==&mid=100000054&idx=1&sn=71f6c214f3833d9ca20b9f7dcd9d33e4#rd),否定了上述回答:“很遗憾,这不是我们要的回答!”,作者说:
GET和POST本质上就是TCP链接,并无差别。但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同。 GET和POST还有一个重大区别,简单的说:GET产生一个TCP数据包;POST产生两个TCP数据包。
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据); 而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
第五组:陈孚楠 AJAX跑ERROR的原因
dataType错误
类型错误:后台返回的dataType类型和前台写的不一致会跳入error
格式错误:jquery1.4之后对json的格式要求非常严格,json格式错误也会跳入error.{"test":1} 注意格式
有时,在不需要返回值的情况下,扔按模板格式,设置了dataType:"json",参数;这时候,ajax传值正确时,出现200返回成功状态下报错的特殊情况。async请求同步异步问题
async默认是true(异步请求),如果想一个Ajax执行完后再执行另一个Ajax, 需要把async=false
例如,你用post请求传值到另一个页面后台,但是页面一加载你的ajax就已经执行过了,传值接收是在后台才完成的,这时候就请求不到数据,所以可以考虑把ajax请求改为同步试试。data不能不写
data为空也一定要传"{}";不然返回的是xml格式的。并提示parsererror. data:"{}"
parsererror的异常和Header 类型也有关系。及编码header('Content-type: text/html; charset=utf8');传递的参数
必须是ajax支持的编码格式URL路径问题
路径不能有中文
原文地址: http://www.cnblogs.com/calamus/p/5794700.html