1.CSS盒模型 border+margin+padding+content
网页由多个盒子组成。
IE6的盒模型的bug:背景色不能穿透边框,而且如果不设置争取的doctype的话,ie6显示的盒子也不是标准的盒子。
2. 边框:边框可以被背景色穿透,边框包括三部分可以进行设置:边框的宽度、边框的颜色、边框的样式。可以分别分开设置,也可以进行合写进行统一设置。
注意:去掉图片的边框的写法:(在某些老的浏览器中图片是默认有边框)
{border:0 none;}
3. 内边距:内边距是设置盒子与子盒子之间的距离。(上 右 下 左)
外边距:外边距设置兄弟元素之间的距离。(上 右 下 左)
行内元素的margin,padding只能在水平方向起作用,垂直方向没有作用。
4. 浮动
a. 标准流:标准流就是浏览器默认布局的方式,也就是从上往下,从左向右的默认的排班布局的方式。
b. 浮动布局方式:
1) 浮动的本质:就是解决图片和文字并排的格式问题。
元素浮动后,会脱离标准流,但是还会影响标准流的布局。
2) 浮动的元素会不占据标准流的空间。但是会影响标准流中的文本的排版。
c. 浮动的特性:
1) 浮动脱离标准流,不占位置,但会影响标准流。浮动只有左右浮动。
2) 浮动的元素A排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。
3) 一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
4) 浮动根据元素书写的位置来显示相应的浮动。
5) 元素添加浮动后,如果没有设置宽高的话,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少。也就是具有了包裹性。
6) 浮动具有破坏性,元素浮动后,破坏来原来的正常流布局,造成内容塌陷。
注意:解决浮动破坏造成高度塌陷的问题 设置overflow:hidden;
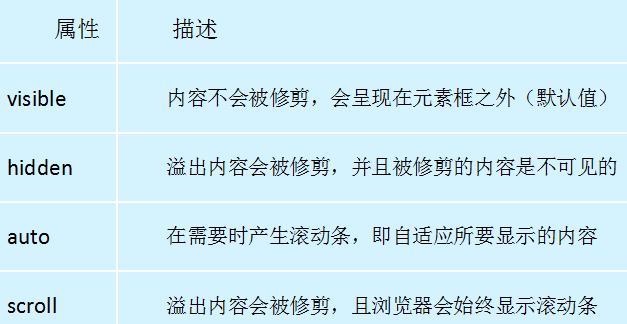
d.overflow:
当盒子内的元素超出盒子自身的大小时,内容就会溢出(IE6除外),这时如果想要规范溢出内容的显示方式,就需要使用CSS的overflow属性。
Overflow可以触发元素的BFC,可以让元素具有独立的排版的空间和权限,在bfc内部所有的元素都依据父元素进行排版和布局,所有父元素具有了包裹性,这就是解决高度塌陷问题的原理。
比如:浮动也可以触发bfc,再有:定位、overflow、display:table、table-cell...
e. 版心: 版心就是,网站的核心展示区域,一般居中显示。版心宽度一般是:
960px 980px 1000px 1190px 1200px
5.清除浮动:清除浮动,就是让当前元素左右两边都不存在浮动元素的时候才把元素放到标准流汇中显示。
Clear:left;清除左浮动,
清除右浮动: clear:right;
清除左右浮动:clear:both;
6. 定位:默认的文档流的布局的方式决定了元素的位置就是静态的定位方式。Static。
相对定位:relative
绝对定位:absolute
7. z-index:可以改变元素的层叠位置。
Zindex越大,越靠近用户。
页面zindex规划案例:
一般的zindex都会在100区间内;如果是页面比较顶部的用200区间的;如果是广告,那么需要最顶部,则是300区间。
8.CSS背景设置
background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。
注意:scroll:默认值。背景图像会随着页面其余部分的滚动而移动。否固定或者随着页面的其余部 分滚动。
fixed:固定显示,相对于body固定。一般只用于body的背景设置。
background-attachment: fixed;
background-color设置元素的背景颜色。
background-image设置元素的背景图像。
background-image: url(bgimage.gif);
注意:url指向一个相对路径,url后面紧跟的是一对括号,括号内的是路径,路径可以用引号,也 可以省略,建议省略。
背景图片会盖住背景颜色。也就是说:背景图片的优先级要高于背景色
background-position设置背景图像的开始位置。
background-repeat设置是否及如何重复背景图像,background-repeat属性定义了图像的平铺模式。
background合写:在一个声明中设置所有的背景属性。
background合写的顺序: 背景颜色、背景图地址、平铺设置、背景图滚动、背景图位置。
9.CSS精灵图
CSS精灵图可以把多张小图合并到一张大图上,然后使用背景定位技术实现让盒子背景显示大背景图的一小部分,这就是精灵图的原理。
�10. 消除inline-block的空隙
行内块之间会有缝隙,去掉的方法:
1) 去除空格,把代码放在一行上。
2) 使用margin负值。
3) 给父级添加font-size:0;
4) 使用letter-spacing或者word-spacing
5) 使用float的方式