首先,在正式使用Masonry之前,我们先来看看在xib中我们是如何使用AutoLayout
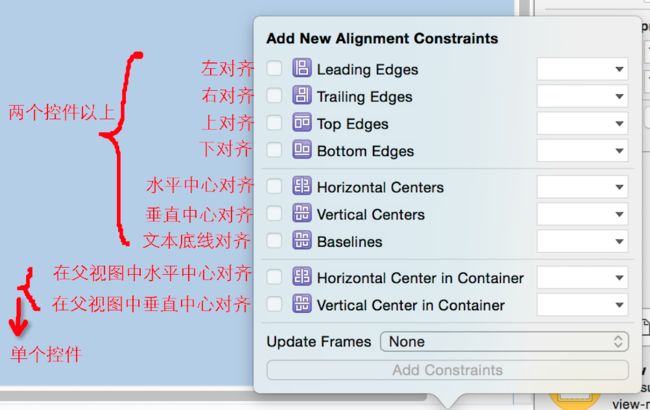
图片来自网络
xib的原理只要控制好父视图与子视图之间的间距与关系就应该能拖出你需要的界面
按照上面的图片,我们也可以很好的理解Masonry的用法。
这里是Masonry给我们的属性,很直观的能够看出各个属性代表的意思。
接下来简单使用,导入Masonry头文件,接下来创建view1
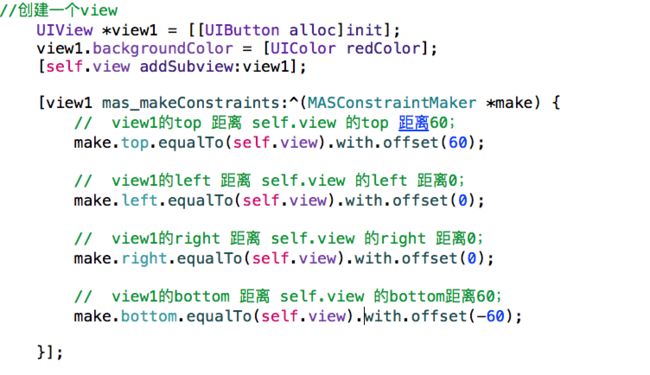
复制代码:
//创建一个view
UIView *view1 = [[UIButton alloc]init];
view1.backgroundColor = [UIColor redColor];
[self.view addSubview:view1];
[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
// view1的top 距离 self.view 的top 距离60;
make.top.equalTo(self.view).with.offset(60);
// view1的left 距离 self.view 的left 距离0;
make.left.equalTo(self.view).with.offset(0);
// view1的right 距离 self.view 的right 距离0;
make.right.equalTo(self.view).with.offset(0);
// view1的bottom 距离 self.view 的bottom距离60;
make.bottom.equalTo(self.view).with.offset(-60);
}];
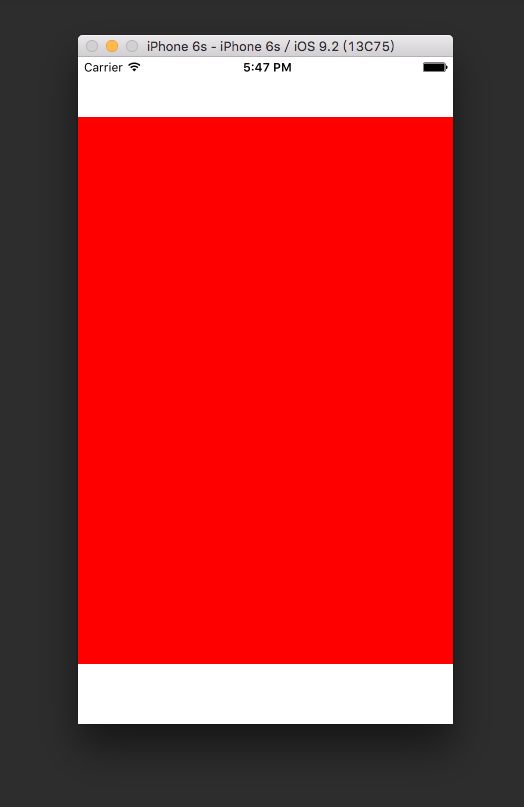
奉上效果图:
两个视图之间的间距
效果图
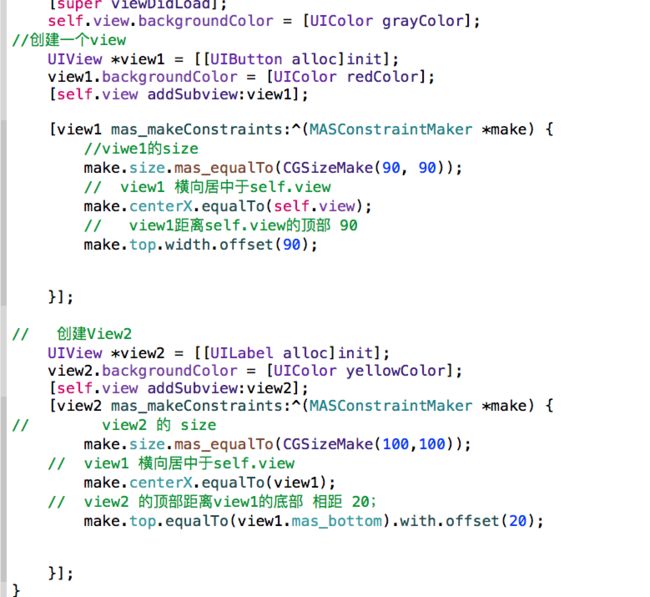
复制代码:
[super viewDidLoad];
self.view.backgroundColor = [UIColor grayColor];
//创建一个view
UIView *view1 = [[UIButton alloc]init];
view1.backgroundColor = [UIColor redColor];
[self.view addSubview:view1];
[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
//viwe1的size
make.size.mas_equalTo(CGSizeMake(90, 90));
// view1 横向居中于self.view
make.centerX.equalTo(self.view);
// view1距离self.view的顶部 90
make.top.width.offset(90);
}];
// 创建View2
UIView *view2 = [[UILabel alloc]init];
view2.backgroundColor = [UIColor yellowColor];
[self.view addSubview:view2];
[view2 mas_makeConstraints:^(MASConstraintMaker *make) {
// view2 的 size
make.size.mas_equalTo(CGSizeMake(100,100));
// view1 横向居中于self.view
make.centerX.equalTo(view1);
// view2 的顶部距离view1的底部 相距 20;
make.top.equalTo(view1.mas_bottom).with.offset(20);
}];
第二个view中 make.top.equalTo(view1.mas_bottom).with.offset(20);
view1.mas_bottom 是什么意思呢?如果只写view1,Masonry会默认是view1中最上面开始算起,也就是view2 间距view1 Y轴开始20的间距
通过这个也就可以很方便的设置view同另一个view之间上下左右的间距
还有设置约束前要先把视图加在父视图上。