在WebStorm中新建一个html文件,默认的模板是下面这样的:
Title
上面这句有的时候我们可能会写成: 或者>html lang="zh-cn">,
1,lang表示当前文档显示的语言,这个属性其实没有什么特别的用处,定义成什么值网页还是能正常显示中文,只是lang可能给特定场合解析用。
2,如果是 ,那么这一句代码的意思就是:
向搜索引擎表示该页面是html语言,并且语言为英文网站,其"lang"的意思就是“language”,语言的意思,而“en”即表示english,如果不是写的英文网站,最好是把这段去掉。
3,如果是lang="zh",则表示是中文页面。
4,如果是lang="zh-cn",则表示简体中文页面。
下面引用一些贺师俊老师在知乎说的话:
网页头部的声明应该是用 lang="zh" 还是 lang="zh-cn"?
地址是:(https://www.zhihu.com/question/20797118)
lang属性的取值应该遵循 BCP 47 - Tags for Identifying Languages**。
W3C指出:语言文字由IETF的BCP 47规范规定,BCP 47是由一系列会更新的标准组成。
Tags for Identifying Languages 翻译出来就是识别标签语言。
单一的 zh 和 zh-CN 均属于废弃用法。
如何标记的例子:
1,简体中文页面: html lang=zh-cmn-Hans
2,繁体中文页面: html lang=zh-cmn-Hant
3,英文页面: html lang=en
先来解释一下meta:
是HTML语言中的一个可选的标记项。提供关于 HTML 文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。
meta 元素被用于规定页面的描述、关键词、文档的作者、最后修改时间以及其他元数据。
元数据可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务。
使用在页面的
那么charset="UTF-8"是什么意思,又有什么作用呢?
charset是表示页面使用哪一种编码方式,而charset="UTF-8"就表示页面使用UTF-8编码,这也是一种国际化的编码方式,UTF-8 是没有国家的编码,也就是独立于任何一种语言,任何语言都可以使用。
有的同学可能还用过gb2312这种方式,如果charset="gb2312",则表示使用中文编码方式。
如果不加这一句会有什么后果呢?
当你没加这句的时候,网页中有中文字符,IE浏览器一般不会乱码,但是Chrome一定会乱码,所以,最好加上这一句。
我们可能还会遇到像下面这种写法:
下面引用幕课网比较专业和详细的解释:
这句代码设定页面使用的字符集“Content-Type”,定义了当前页面的文件类型“text/html”和编码方式“utf-8”。
meta的用法:
语法:
参数:
1)name项:常用的选项有keywords(关键字)、description(描述或说明)、author(制作者)等。
2)http-equiv项:可用于代替name项,常用的选项有creation-date(创作日期)、refresh(刷新与自动跳转)等。
3)content(内容)项:根据name项或http-equiv项的定义来决定此项填写什么样的字符串。
举个栗子:
除了默认模板自动生成的几句,我们有的时候还会根据需要另外添加一些meta标签,那么这些标签又表示什么意思呢?有什么作用呢?
我们先来看看各大知名网站是怎么写的,这些都是我从他们自己的网站上扒来的,去掉了我们这篇文章主题以外的内容,有些关键的地方我加了注释,还有一些他们自定义的meta标签就没有管,常用的下面会有详情的介绍:
京东移动端头部代码
专业网上购物平台品质保障! - 京东商城
京东PC端头部代码
京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!
天猫移动端头部代码
天猫
天猫PC端头部代码
天猫tmall.com--上天猫,就够了
新浪移动端头部代码
新浪网首页_手机新浪网
新浪PC端头部代码
新浪首页
腾讯移动端头部代码
腾讯网触屏版首页
腾讯PC端头部代码
腾讯首页
我自己在切页面的时候
移动端的头部代码一般是这样写的:
title
PC端的头部一般是这样写,下面有简单版不带注释的:
// 可以根据需要添加,告诉设备不识别数字,普遍用在电话号码,点击之后不自动拨打。
//可以根据需要添加 防止日期被显示成别的格式。这些浏览器自动产生的行为,可能会破坏页面原本布局,所以一律阻止掉它们。
// 可以根据需要添加,禁止跳转至地图!
// 可以根据需要添加,告诉设备不识别邮箱,点击之后不自动发送
//是否启动webapp功能,会删除默认的苹果工具栏和菜单栏。
//当启动webapp功能时,显示手机信号、时间、电池的顶部导航栏的颜色。默认值为default(白色),可以定为black(黑色)和black-translucent(灰色半透明)
模版
使用的时候可以直接复制下面的内容:
模版
下面我们来看看常用的一些meta到底是作什么用的。
通过看上面这些代码,我们大致可以判断出,移动端比PC端的meta标签要多一些,而对于缓存、搜索引擎、SEO优化、过期时间,大型的网站设置的还是比较多的。那么,我们自己在开发过程中则可以根据项目的需要来设置,下面我把常用一些meta标签列出来,大家可以参考一下。
对pc端有用的:
优先使用IE最新版本和Chrome
指定适合自己网站的渲染内核名称,当双核浏览器访问本网页时,就会根据我们的指示,选择我们指定的渲染内核来处理网页。WebKit内核则用于渲染「新一代」的网页,从而发挥出更快的显示速度、更好的显示效果、更优异的脚本执行性能。
目前大部分浏览器,在发生协议降级时默认不发送 Referrer 信息,最典型的场景就是从 HTTPS 页面点链接跳到 HTTP 网站时,浏览器并不会在请求头中带上 Referer 字段。对于给第三方导流的网站,这一点肯定无法接受。
针对现代浏览器,这个问题可以通过给页面加上下面这个 meta 标签来解决:
关于这个有一篇文章写的非常详细,可以进去看看。
使用renderer meta标签使双核浏览器以指定内核处理自己的网页(http://www.365mini.com/page/renderer-meta.htm)
对SEO有用的:
页面关键词
每个网页应具有描述该网页内容的一组唯一的关键字, 不要太短也不要太长
页面描述
每个网页都应该有一个不超过150个字符的页面描述
设置搜索引擎索引方式
缓存、过期时间
指定网页在缓存中的过期时间, content="-1"是永不到期的意思
下面是指定确定的过期时间
指定请求和响应遵循的缓存机制
no-cache: 先发送请求,与服务器确认该资源是否被更改,如果未被更改,则使用缓存。
no-store: 不允许缓存,每次都要去服务器上,下载完整的响应。(安全措施)
public : 缓存所有响应,但并非必须。因为max-age也可以做到相同效果
private : 只为单个用户缓存,因此不允许任何中继进行缓存。(比如说CDN就不允许缓存private的响应)
maxage : 表示当前请求开始,该响应在多久内能被缓存和重用,而不去服务器重新请求。例如:max-age=60表示响应可以再缓存和重用 60 秒。
缓存模式 禁止浏览器从本地机的缓存中调阅页面内容。注意:网页不保存在缓存中,每次访问都刷新页面。这样设定,访问者将无法脱机浏览。
对移动设备有用的:
viewport
**一、viewport的概念,引用至移动前端开发之viewport的深入理解
**
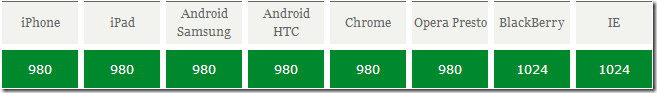
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。下图列出了一些设备上浏览器的默认viewport的宽度。
viewport能优化移动浏览器的显示。 如果不是响应式网站,不要使用initial-scale或者禁用缩放。
大部分4.7-5寸设备的viewport宽设为360px;
5.5寸设备设为400px;
iphone6设为375px;ipone6 plus设为414px。
width=device-width 会导致 iPhone 5 添加到主屏后以 WebApp 全屏模式打开页面时出现黑边
width 宽度
数值 或 device-width, 范围从200 到 10000,默认为 980 像素
height 高度
数值 或 device-height, 范围从 223 到 10000
initial-scale 初始的缩放比例
范围从0 到10
minimum-scale 允许用户缩放到的最小比例
maximum-scale 允许用户缩放到的最大比例
user-scalable 用户是否可以手动缩
no,yes
注意,很多人使用initial-scale=1到非响应式网站上,这会让网站以100%宽度渲染,用户需要手动移动页面或者缩放。 如果和initial-scale=1同时使用user-scalable=no或maximum-scale=1,则用户将不能放大/缩小网页来看到全部的内容。
WebApp全屏模式
启用全屏模式,伪装app,离线应用。
隐藏状态栏/设置状态栏颜色
只有在开启WebApp全屏模式时才生效。 content的值为default | black | black-translucent 。
添加到主屏后的标题
忽略数字自动识别为电话号码
忽略识别邮箱
忽略识别日期
忽略识别地址
强制竖屏
强制全屏
windows phone 点击无高光
针对IE浏览器的条件hack
IE7以下版本:
IE7:
IE8:
IE8以上:兼容性