前言:UI设计师最怕就是的编程,但是了解一些简单应用也是可以的。文章内容整理自2016年1月(遗忘了一年多 = = )。工欲善其事必先利其器,首推写网页工具 sublime text 3+谷歌浏览器,Dreamweaver次之。
学习过程:HTML/CSS挺简单的,多写点就理解了。看懂了得敲,敲的时候会找手册,敲对了,改不同数值,有不同效果基本上就掌握了。
1、理解CSS(层叠样式表)有何作用
1、层叠样式表,开始的时候记住它是用来记录网页的样式(字体、间距和颜色等)就够了。
2、要明白CSS样式分四种:内联样式、嵌入样式、外联样式、导入样式,
传送门:http://www.zzyyss.com/archives/727
可别都把所有的代码及属性写在一个网页上,这样很不利于维护,所以CSS样式单独存为一个css文件放在,用的多数是外联样式。
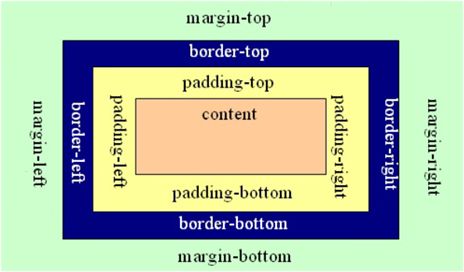
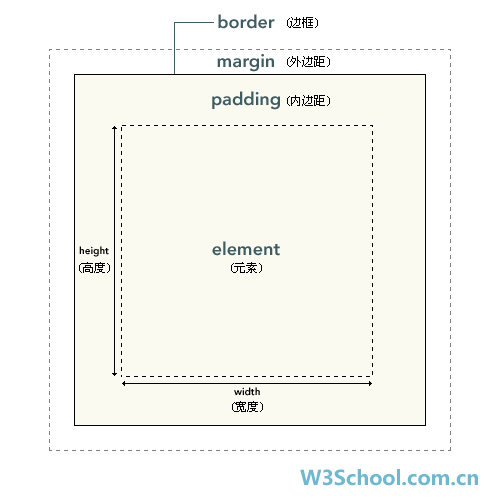
2、盒子模型(内边距、外边距)
上图中,由内而外依次是元素内容(content)、内边矩(padding-top、padding-right、padding-bottom、padding-left)、边框(border-top、border-right、border-bottom、border-left)和外边距(marging-top、margin-right、margin-bottom、margin-left)。
请务必记住内边距、外边距书写顺序 :上、右、下、左。
进阶:区分IE盒子和W3C盒子,以及在移动端上面的应用
3、id与class应用区别
关于css的ID和class这两种选择符,就页面效果而言,两个的视觉效果几乎无差别,但W3C对于ID与CLASS的设定是ID具有唯一性,CLASS具有普遍性,所以一个页面同一个ID只能使用一次,而class可以无限制使用。
在实际使用中,单一的元素或需要程序、JS控制的东西,需要用id定义;重复使用的元素、类别,则用class定义。
ID需要具有唯一性,并且尽量在外围使用,如网页的大致布局,多数选用ID选择符 来控制以施加样式,而CLASS具有可重复性,并且尽量在结构内部使用。这样做的好处是有利于网站代码的后期维护与修改。正式是因为ID是不能重复的,所 以在XHTML的结构中,大结构一定是用ID。比如标志、导航、主体内容、版权,规范命名为#logo , #nav , #content , #copyright。
类别选择器和ID选择器的简单示例:
style1 只能定义为 #style1{…..} 这就是ID选择器
style2 只能定义为 .style2{…..} 这就是类别选择器
总结:一个页面上所有控件ID不能重复且只能使用一次,但class可以被多个 html控件所套用,无限次使用。
进阶学习:合理利用CSS优先级->提高代码复用
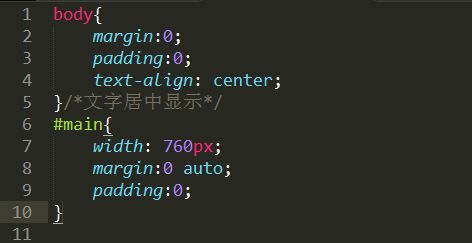
4、网页水平居中显示:
需要设置两个地方,一个是body,一个是外边框div。
(块级元素如何垂直居中请看张鑫旭大神的博客)
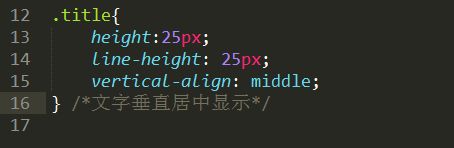
5、文字垂直居中显示:
在DIV中定义一个行高与其高度相同即可。
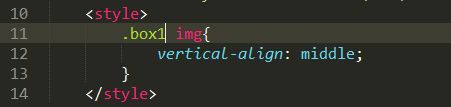
6、图片垂直居中显示:
在标签中加入
align="absmiddle"
,vertical-align: middle;
7、清除浮动:
如果在同一行上有几个DIV并列显示,那么必须在其中加入清除浮动代码,否则就会出现父元素高度为零的情况(高度塌陷)。如果在一行上只是一个DIV,则不必使用浮动、清除浮动。
CSS:HTML示例:
三列结构中的的DIV写法:
适用于左右栏是窄幅,中栏为主要内容显示,让其宽度自适应。
HTML:
CSS:
最佳清除浮动方法:
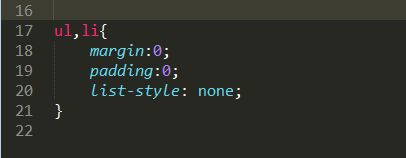
8、水平导航条的制作示例:
HTML代码如下:
CSS中,首先清除ul 、li的list-style、margin和padding:
然后,可以将li的display属性设置了inline-block或者设置float为left,display:inline-block;会在各个li元素之间出现几个像素的空格(看需选取),可以用float left的方法:
9、HTML、CSS里引用图片的路径不一样
CSS里的图片:一定一定要记得“..”表示上层目录,表示相对引用;
10、为什么设置了浮动为什么它就偏偏不往右靠过来呢?
很多人遇见这种问题,首先检查父DIV(或者class)的宽度是否容得下子DIV(或者class)加起来的高度,如果容纳不下自然往下排;反之,高度也如此。
还有一种可能就是即便做了浮动也还是这样z,那么问题就除杂div的包含关系里,例如上图的搜索按钮并未跟文本框hello在一个父DIV下。
特别注意:新手百分之九十都出在单词拼写错误、CSS文件中ID、class等跟HTML文件中所要调用名字不一致。拼写错误在sublime里面很容易看出来,正确的拼写是高亮的,错误的则没有。
请记住,为什么属性没有生效,是因为你没写对!