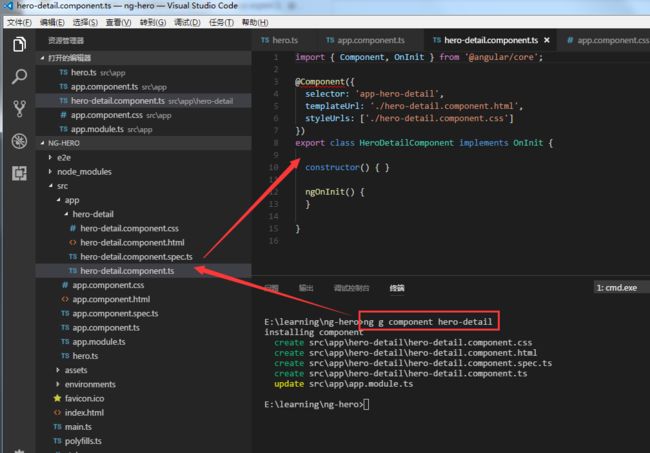
1、添加英雄详情组件 hero-detail.component.ts
ng g component hero-detail
使用ng 命令生成的好处是,app.module.ts中会自动引入组件,并在declarations声明中导入组件
英雄详情组件有一个输入属性 @Input() hero:Hero 来自于父组件
修改hero-detail.component.ts代码如下:
import { Component,Input } from '@angular/core';
import {Hero} from '../hero';
@Component({
selector: 'hero-detail',
template: `
{{hero.name}} details!
{{hero.id}}
`
})
export class HeroDetailComponent{
@Input() hero:Hero; //输入属性
constructor() {
}
}
接着在app.component.ts中导入英雄详情组件,修改后的代码如下
import { Component } from '@angular/core';
import {Hero} from './hero';
import {HeroDetailComponent} from './hero-detail/hero-detail.component';
const HEROES: Hero[] = [
{ id: 11, name: 'Mr. Nice' },
{ id: 12, name: 'Narco' },
{ id: 13, name: 'Bombasto' },
{ id: 14, name: 'Celeritas' },
{ id: 15, name: 'Magneta' },
{ id: 16, name: 'RubberMan' },
{ id: 17, name: 'Dynama' },
{ id: 18, name: 'Dr IQ' },
{ id: 19, name: 'Magma' },
{ id: 20, name: 'Tornado' }
];
@Component({
selector: 'app-root',
template:`
{{title}}
-
{{hero.id}} {{hero.name}}
2、创建英雄服务 hero.service.ts
ng g service hero
angular的服务是以依赖注入的方式来使用,可以在单个组件中单独注入,也可以在app.module.ts中全局注入
现在以全局的方式注入(因为别的地方也同样会使用到)
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {FormsModule} from '@angular/forms';
import { AppComponent } from './app.component';
import { HeroDetailComponent } from './hero-detail/hero-detail.component';
import {HeroService} from './hero.service';
@NgModule({
declarations: [
AppComponent,
HeroDetailComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [HeroService],
bootstrap: [AppComponent]
})
export class AppModule { }
3、添加模拟数据 ng g class mock-heroes
mock-heroes.ts
import {Hero} from './hero';
export const HEROES: Hero[] = [
{id: 11, name: 'Mr. Nice'},
{id: 12, name: 'Narco'},
{id: 13, name: 'Bombasto'},
{id: 14, name: 'Celeritas'},
{id: 15, name: 'Magneta'},
{id: 16, name: 'RubberMan'},
{id: 17, name: 'Dynama'},
{id: 18, name: 'Dr IQ'},
{id: 19, name: 'Magma'},
{id: 20, name: 'Tornado'}
];
接着app.component.ts中也作一点小修改,将原来的 静态数据去除掉(后面会通过服务去获取)
将heroes=HEROES修改成 heroes:Hero[];
import { Component } from '@angular/core';
import {Hero} from './hero';
import {HeroDetailComponent} from './hero-detail/hero-detail.component';
@Component({
selector: 'app-root',
template:`
{{title}}
-
{{hero.id}} {{hero.name}}
hero.service.ts服务中使用模拟数据
import { Injectable } from '@angular/core';
import {Hero} from './hero';
import {HEROES} from './mock-heroes';
@Injectable()
export class HeroService {
getHeroes():Hero[]{
return HEROES;
}
}
4、app.component.ts构造函数注入服务,并在ngOnInit生命周期中获取数据
import { Component,OnInit } from '@angular/core';
import {Hero} from './hero';
import {HeroDetailComponent} from './hero-detail/hero-detail.component';
import {HeroService} from './hero.service';
@Component({
selector: 'app-root',
template:`
{{title}}
-
{{hero.id}} {{hero.name}}
5、异步服务与Promise承诺
HeroService立即返回一个模拟的英雄列表,在普通的应用中一般是通过异步返回数据,将getHeroes()方法改写成返回承诺的形式
import { Injectable } from '@angular/core';
import {Hero} from './hero';
import {HEROES} from './mock-heroes';
@Injectable()
export class HeroService {
getHeroes():Promise{
return Promise.resolve(HEROES);
}
}
服务改写后返回的是一个承诺,不再是数组,所以app.component.ts中的getHeroes()方法也要作相应的更改
getHeroes(): void {
this.heroService.getHeroes().then(heroes => this.heroes = heroes);
}
在hero.service.ts中增加一个方法模拟异步延迟2秒返回数据
import { Injectable } from '@angular/core';
import {Hero} from './hero';
import {HEROES} from './mock-heroes';
@Injectable()
export class HeroService {
getHeroes():Promise{
return Promise.resolve(HEROES);
}
getHeroesSlowly(): Promise {
return new Promise(resolve => {
// Simulate server latency with 2 second delay
setTimeout(() => resolve(this.getHeroes()), 2000);
});
}
}
当然要看这个效果,将app.component.ts中的调用数据的方法 改成getHeroesSlowly()即可