大多数app的引导页要求能左右滑动,能起到引导页的作用就可以了,显得十分单调无趣,今天在上发现一个很炫酷的引导页,滑动时可以旋转,当时就被这种效果吸引了,效果如下:
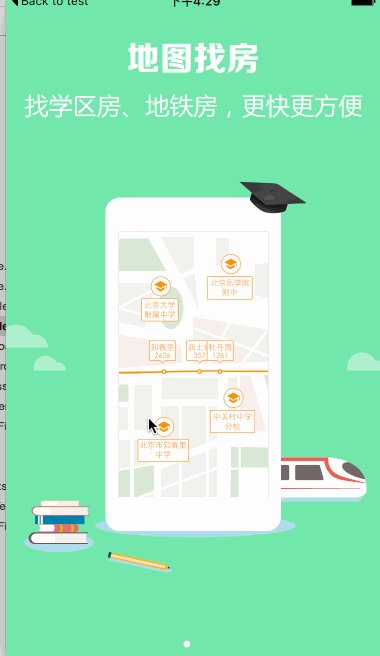
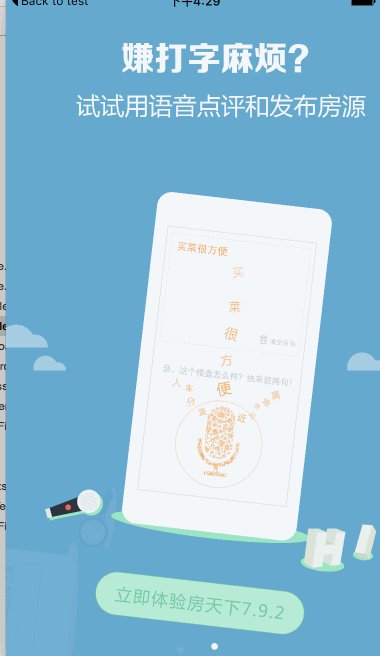
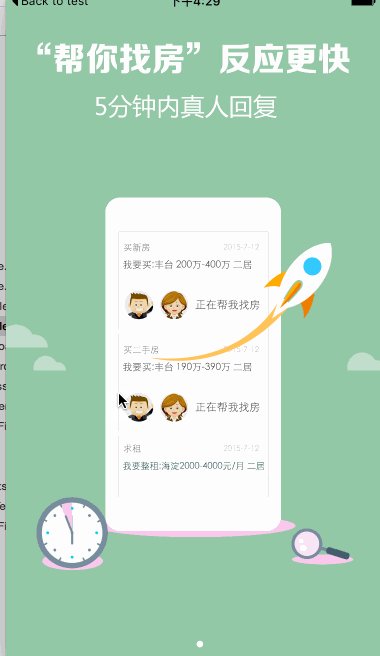
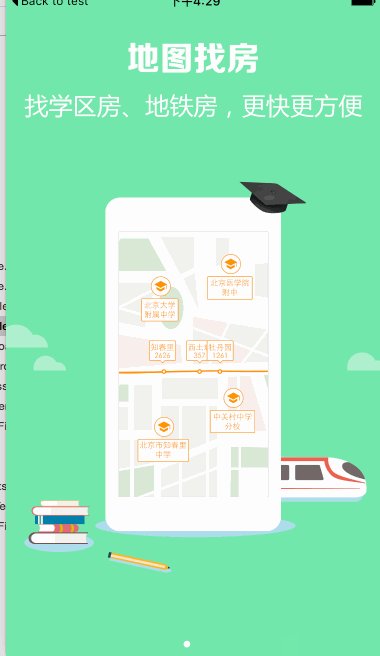
是不是感觉逼格满满,我看了一下代码是用Objective-C写的,因此我想用Swift3也实现一个这种引导页,由于没有好看的图片素材,实现效果稍有差别,如果各位有好的素材替换一下就好,最终的效果如下:
GitHub地址:https://github.com/developerZGJ/ZGGuideViewController
原文链接:http://www.jianshu.com/p/1b470fd15470
关键代码
import UIKit
class GuideViewController: UIViewController {
//外部接口
var imageNamesArray = [String]()
var textImageArray = [String]()
//k开头的一般是全局宏(当然Swift是没有宏一说的,懂就行),之前定义的是宏,但是考虑到便于搬砖不起冲突,拖进来当普通变量了
fileprivate let kBaseTag = 10000
fileprivate let kRotateRate: CGFloat = 1
fileprivate let kScreenWidth = UIScreen.main.bounds.width
fileprivate let kScreenHeight = UIScreen.main.bounds.height
override func viewDidLoad() {
super.viewDidLoad()
buildInterface()
}
private func buildInterface(){
view.backgroundColor = UIColor(red: 140.0/255, green: 1, blue: 1, alpha: 1)
let mainScrollView = UIScrollView(frame: UIScreen.main.bounds)
mainScrollView.isPagingEnabled = true
mainScrollView.contentSize = CGSize(width: kScreenWidth * CGFloat(imageNamesArray.count), height: kScreenHeight)
mainScrollView.showsHorizontalScrollIndicator = false
mainScrollView.delegate = self
view.addSubview(mainScrollView)
//有需要可以添加修饰图片,带透明度会好看一点
// let t_imageView = UIImageView(frame: CGRect(x: 0, y: 330, width: kScreenWidth, height: 170.fitScreenWidth))
// t_imageView.image = UIImage(named: "yun")
// view.addSubview(t_imageView)
//添加引导图
for i in 0.. kScreenWidth ? kScreenWidth : xOffset * 1.5
if xOffset < kScreenWidth {
view1?.alpha = (kScreenWidth - xOffsetMore) / kScreenWidth
textIV1?.alpha = (kScreenWidth - xOffsetMore) / kScreenWidth
}
if xOffset <= kScreenWidth {
view2?.alpha = xOffsetMore / kScreenWidth
textIV2?.alpha = xOffset / kScreenWidth
}
if xOffset > kScreenWidth && xOffset <= kScreenWidth * 2 {
view2?.alpha = (kScreenWidth * 2 - xOffset) / kScreenWidth
view3?.alpha = (xOffset - kScreenWidth) / kScreenWidth
textIV2?.alpha = (kScreenWidth * 2 - xOffset) / kScreenWidth
textIV3?.alpha = (xOffset - kScreenWidth) / kScreenWidth
}
if xOffset > kScreenWidth * 2 {
view3?.alpha = (kScreenWidth * 3 - xOffset) / kScreenWidth
view4?.alpha = (xOffset - kScreenWidth * 2) / kScreenWidth
textIV3?.alpha = (kScreenWidth * 3 - xOffset) / kScreenWidth
textIV4?.alpha = (xOffset - kScreenWidth * 2) / kScreenWidth
}
//调节背景色
//调节背景色
if (xOffset < kScreenWidth && xOffset > 0) {
view.backgroundColor = UIColor(red: (140 - 40.0 / kScreenWidth * xOffset) / 255.0, green: (255 - 25.0 / kScreenWidth * xOffset) / 255.0, blue: (255 - 100.0 / kScreenWidth * xOffset) / 255.0, alpha: 1)
}else if (xOffset >= kScreenWidth && xOffset < kScreenWidth * 2){
view.backgroundColor = UIColor(red: (100 + 30.0 / kScreenWidth * (xOffset - kScreenWidth))/255.0, green: (230-40.0 / kScreenWidth * (xOffset - kScreenWidth)) / 255.0, blue: (155-5.0 / 320 * (xOffset - kScreenWidth)) / 255.0, alpha: 1)
}else if (xOffset >= kScreenWidth * 2 && xOffset < kScreenWidth * 3){
view.backgroundColor = UIColor(red: (130 - 50.0 / kScreenWidth * (xOffset - kScreenWidth * 2)) / 255.0, green: (190 - 40.0 / kScreenWidth * (xOffset - kScreenWidth * 2))/255.0, blue: (150 + 50.0 / kScreenWidth * (xOffset - kScreenWidth * 2)) / 255.0, alpha: 1)
}else if (xOffset >= kScreenWidth * 3 && xOffset < kScreenWidth * 4){
view.backgroundColor = UIColor(red: (80 - 10.0 / kScreenWidth * (xOffset - kScreenWidth * 3)) / 255.0, green: (150 - 25.0 / kScreenWidth*(xOffset - kScreenWidth * 3)) / 255.0, blue: (200 - 90.0 / kScreenWidth * (xOffset - kScreenWidth * 3)) / 255.0, alpha: 1)
}
}
}
//Mark: - 屏幕适配
extension Int {
func fitScreenHeight() -> CGFloat {
let screenHeight = UIScreen.main.bounds.height - 64;
let height : CGFloat = 667.0 - 64;
let scale = screenHeight / height ;
return scale * CGFloat(self);
}
func fitScreenWidth() -> CGFloat {
let screenWidth = UIScreen.main.bounds.width;
let width : CGFloat = 375;
let scale = screenWidth / width ;
return scale * CGFloat(self);
}
}
extension CGFloat {
func fitScreenHeight() -> CGFloat {
let screenHeight = UIScreen.main.bounds.height - 64;
let height : CGFloat = 667.0 - 64;
let scale = screenHeight / height ;
return scale * CGFloat(self);
}
func fitScreenWidth() -> CGFloat {
let screenWidth = UIScreen.main.bounds.height;
let width : CGFloat = 375;
let scale = screenWidth / width ;
return scale * CGFloat(self);
}
}
使用
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
window = UIWindow(frame: UIScreen.main.bounds)
let rootVC = GuideViewController()
rootVC.imageNamesArray = ["guide_40_1","guide_40_2","guide_40_3","guide_40_4"]
rootVC.textImageArray = ["1","2","3","4"]
window?.rootViewController = rootVC
return true
}