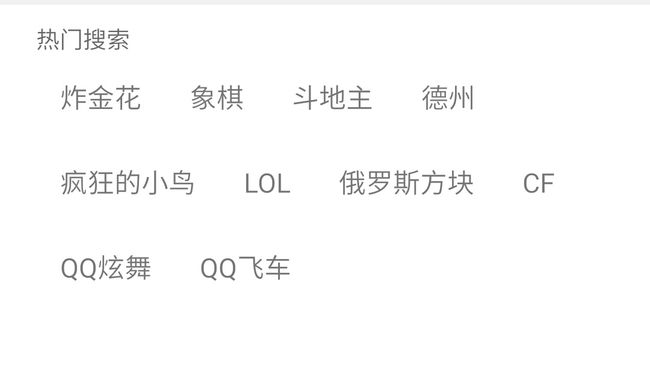
很多的搜索界面都会有类似的布局:好多的标签依次顺序排列,当一行放不下后自动移动到下一行,如图:
这个布局是从网络上找的一个,但是有点bug(子控件数量大于两行会与第二行view重合),我在此基础上进行了修改,在此也谢谢网络上的大神们。
大体思路:
设计一个流布局继承于ViewGroup,实现onMeasure()与onLayout()方法。我们要动态 的添加子View,所以我们还要写一个方法让布局添加我们产生的view。
首先是一个我们添加子View的方法createChild,我们在这个方法里进行view的部分属性的设置 例如他们的padding是多少,margin是多少,文字的居中,点击事件等等。
private void createChild(String[] data, final Context context, int textSize, int pl, int pt, int pr, int pb, int ml, int mt, int mr, int mb){
int size = data.length;
for(int i = 0;i我们添加了view之后需要在onLayout方法中测量每个子view 的高度以及每一行的高度和宽度。
//onLayout中完成对所有childView的位置以及大小的指定
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
mAllViews.clear(); //清空子控件列表
mLineHeight.clear(); //清空高度记录列表
int width = getWidth();//得到当前控件的宽度(在onmeasure方法中已经测量出来了)
int childCount = getChildCount();
// 存储每一行所有的childView
List lineViews = new ArrayList();
int lineWidth = 0; //行宽
int lineHeight = 0; //总行高
for(int i = 0 ; i width) //大于父布局的宽度
{
// 记录这一行所有的View以及最大高度
mLineHeight.add(lineHeight);
// 将当前行的childView保存,然后开启新的ArrayList保存下一行的childView
mAllViews.add(lineViews);
lineWidth = 0;// 重置行宽
lineViews = new ArrayList();
}
/**
* 如果不需要换行,则累加
*/
lineWidth += childWidth + lp.leftMargin + lp.rightMargin;
lineHeight = Math.max(lineHeight, childHeight + lp.topMargin
+ lp.bottomMargin);
lineViews.add(child);
}
// 记录最后一行 (因为最后一行肯定大于父布局的宽度,所以添加最后一行是必要的)
mLineHeight.add(lineHeight);
mAllViews.add(lineViews);
int left = 0;
int top = 0;
int lineNums = mAllViews.size();
for(int i = 0;i 以前的第三行与第二行重合的bug主要在于
//之前代码
//lineHeight = mLineHeight.get(i);之前的代码 通过debug看每一行的高度其实是相同的 造成第二行与第三行重合
//修改后代码
lineHeight = (i+1)*mLineHeight.get(i);
之后在onMeasure方法中通过子view的高度和宽度测量整体布局的宽高。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int childCount = getChildCount();
int lineWidth = 0;
int lineHeight = 0;
int width = 0;//warpcontet是需要记录的宽度
int height = 0;
for(int i = 0 ; i< childCount;i++){
View child = getChildAt(i);
// 测量每一个child的宽和高
measureChild(child, widthMeasureSpec, heightMeasureSpec);
MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
int childWidth = child.getMeasuredWidth()+lp.leftMargin+lp.rightMargin;
int childHeight = child.getMeasuredHeight()+lp.topMargin+lp.bottomMargin;
// Log.e(TAG, "onMeasure: lineHeight = "+lineHeight+" childHeight = "+childHeight );
if(lineWidth+childWidth>widthSize){
width = Math.max(lineWidth, childWidth);//这种情况就是排除单个标签很长的情况
lineWidth = childWidth;//开启新行
height += lineHeight;//记录总行高
lineHeight = childHeight;//因为开了新行,所以这行的高度要记录一下
}else{
lineWidth += childWidth;
// lineHeight = Math.max(lineHeight, childHeight); //记录行高
lineHeight = Math.max(height, childHeight); //记录行高
}
// 如果是最后一个,则将当前记录的最大宽度和当前lineWidth做比较
if (i == childCount - 1)
{
width = Math.max(width, lineWidth); //宽度
height += lineHeight; //
}
}
setMeasuredDimension((widthMode == MeasureSpec.EXACTLY) ? widthSize
: width, (heightMode == MeasureSpec.EXACTLY) ? heightSize
: height);
/* int width1 = (widthMode == MeasureSpec.EXACTLY)? widthSize:width;
int height1 = (heightMode == MeasureSpec.EXACTLY)? heightSize:height;
Log.e(TAG, "onMeasure: widthSize ="+widthSize+" heightSize = "+heightSize );
Log.e(TAG, "onMeasure: width ="+width+" height = "+height );
Log.e(TAG, "onMeasure: widthEnd ="+width1+" heightEnd = "+height1 );*/
}
以上就是大体思路了。接下来上整体代码:
/**
* 自动换行布局
* Created by Went_Gone on 2016/9/20.
*/
public class WrapLayout extends ViewGroup {
private static final String TAG = "WrapLayout";
/**
* TextView的style
*/
public int TEXTVIEW_STYLE = 0;
/**
* Button的style
*/
public int BUTTON_STYLE = 1;
private int style;
private View btn;
public WrapLayout(Context context) {
super(context);
}
public WrapLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public WrapLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
/**
* 设置数据
* @param data 文字
* @param context 上下文
* @param textSize 文字大小
* @param pl 左内边距
* @param pt 上内边距
* @param pr 右内边距
* @param pb 下内边距
* @param ml 左外边距
* @param mt 上外边距
* @param mr 右外边距
* @param mb 下外边距
*/
public void setData(String[] data,Context context,int textSize,int pl,int pt,int pr,int pb,int ml,int mt,int mr,int mb){
createChild(data,context,textSize, pl, pt, pr, pb, ml, mt, mr, mb);
}
public void setData(List data, Context context, int textSize, int pl, int pt, int pr, int pb, int ml, int mt, int mr, int mb){
String[] mydata = null;
if(data!=null){
int length = data.size();
mydata = new String[length];
for(int i = 0 ; i
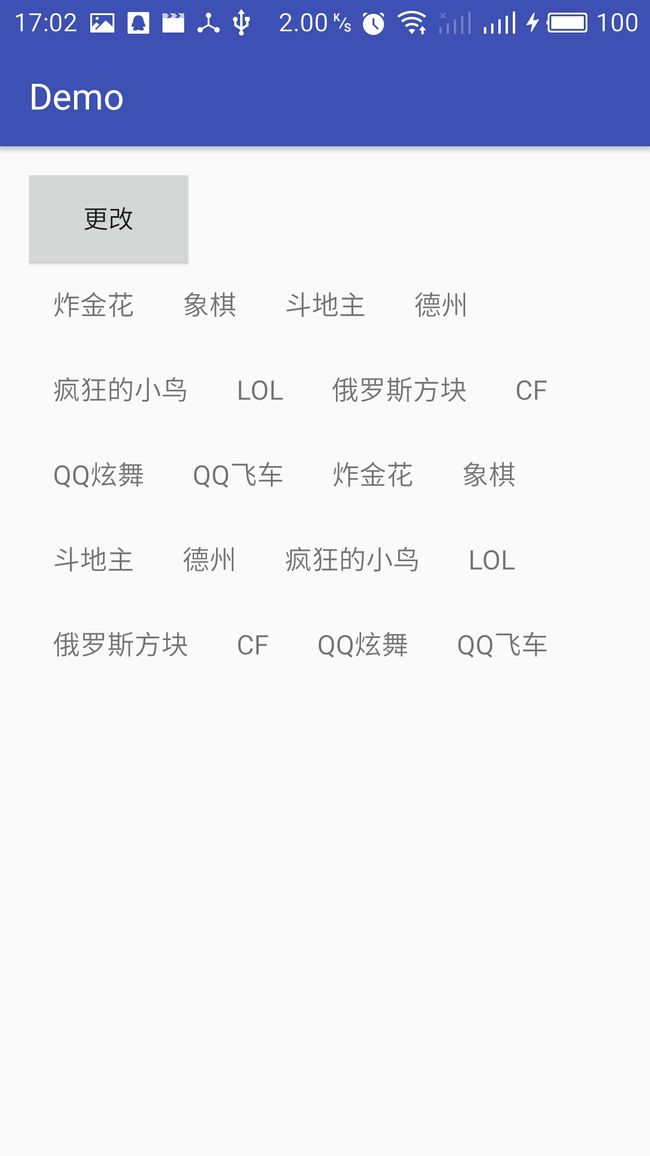
myFlowLayout.setData(myData1, this, 15, 10, 10, 10, 10, 10, 10, 10, 10);
myFlowLayout.setMarkClickListener(new WrapLayout.MarkClickListener() {
@Override
public void clickMark(int position) {
Toast.makeText(WrapActivity.this, myData1[position], Toast.LENGTH_SHORT).show();
}
});
效果图: