逆水行舟,不进则退
学习于:http://blog.csdn.net/harvic880925/article/details/38487149
Adapter
适配器用于填充ViewPager页面,当填充的子视图不同,所选的适配器也就不同。
分别是:PagerAdapter,FragmentPagerAdapter ,FragmentStatePagerAdapter
PagerAdapter
当填充的子视图是View时,适配器选用PagerAdapter,实现时需要重写一些方法:
- public int getCount()
设置viewpager的子视图的数量,一般返回数据源的长度或个数
示例:
@Override
public int getCount() {
return mList.size();
}
- public Object instantiateItem(ViewGroup container, int position)、
在讲解这个方法之前我们先要了解ViewPager是怎样管理视图的:
viewpager不直接处理每一个视图而是将各个视图分别与一个键联系起来。这个键用来跟踪且唯一代表一个页面,不仅如此该键还独立于这个页面所在adapter的位置。当pageradapter将要改变的时候他会调用startUpdate函数,接下来会调用一次或多次的instantiateItem或者destroyItem。最后会调用finishUpdate。当finishUpdate返回时,instantiateItem返回的对象应该添加到父ViewGroup,destroyItem返回的对象应该被ViewGroup删除,isViewFromObject(View, Object)代表了当前的页面是否与给定的键相关联。
对于非常简单的pageradapter或许你可以选择用page本身作为键,在创建并且添加到viewgroup后,instantiateItem方法里返回该page本身即可,destroyItem将会将该page从viewgroup里面移除。isViewFromObject方法里面直接可以返回view == object。
意思是:每个滑动页面都对应一个Key,用来唯一追踪这个页面的,并且简单使用pagerAdapter时可以将当前页面本身的View作为Key。
言归正传这个函数的实现的功能是创建指定位置的页面视图。
具体实现:
- 将指定position位置的视图添加到conatiner中
- 该函数返回值就是增加到conatiner里的View的所对应的Key
返回值:可以代表当前页面的任意值,只要你可以与你增加的View唯一对应即可,不必非要使用view本身作为key,比如position变量也可以做为Key。
示例:
@Override
public Object instantiateItem(ViewGroup container, int position) {
// return super.instantiateItem(container, position);
ImageView imageView = mList.get(position);
container.addView(imageView);
return imageView;
}
- public void destroyItem(ViewGroup, int, Object)
该方法实现的功能是移除一个给定位置的页面。从容器中删除这个视图。这是为了确保在finishUpdate(viewGroup)返回时视图能够被移除。
示例:
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// super.destroyItem(container, position, object);
container.removeView(mList.get(position));
}
- public abstract boolean isViewFromObject(View,Object)
该函数用来判断instantiateItem(ViewGroup, int)函数所返回来的Key与页面视图是否唯一对应。
示例:
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
FragmentPagerAdapter,FragmentStatePagerAdapter
当填充的子视图是fragment时,适配器选用FragmentPagerAdapter或FragmentStatePagerAdapter
区别是:当选用FragmentPagerAdapter时,用户访问过得fragment页面不会被销毁,会一直保存在内存中,以便用户随时访问,这就造成了很大的内存开销,所以当处理大量页面时,推荐使用FragmentStatePagerAdapter。
FragmentPagerAdapter(FragmentStatePagerAdapter)具体实现代码:
public class FragAdapter extends FragmentPagerAdapter {
private List mFragments;
public FragAdapter(FragmentManager fm,List fragments) {
super(fm);
// TODO Auto-generated constructor stub
mFragments=fragments;
}
@Override
public Fragment getItem(int arg0) {
// TODO Auto-generated method stub
return mFragments.get(arg0);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mFragments.size();
}
}
PageTransformer
ViewPager通过setPageTransformer()用来设置页面切换动画,自定义PageTransformer类来实现。(该方法仅支持SDK11以上的版本)
Google已经给出两个示例类 DepthPageTransformer,ZoomOutPageTransformer:
- DepthPageTransformer
public class DepthPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.75f;
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(0);
} else if (position <= 0) { // [-1,0]
// Use the default slide transition when moving to the left page
view.setAlpha(1);
view.setTranslationX(0);
view.setScaleX(1);
view.setScaleY(1);
} else if (position <= 1) { // (0,1]
// Fade the page out.
view.setAlpha(1 - position);
// Counteract the default slide transition
view.setTranslationX(pageWidth * -position);
// Scale the page down (between MIN_SCALE and 1)
float scaleFactor = MIN_SCALE
+ (1 - MIN_SCALE) * (1 - Math.abs(position));
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
}
//调用
mViewPager.setPageTransformer(true, new DepthPageTransformer());
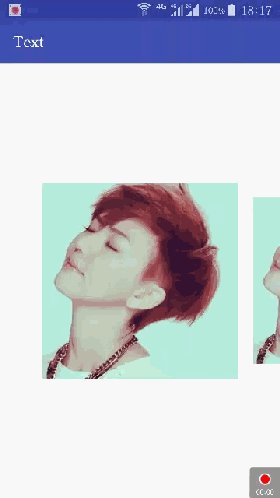
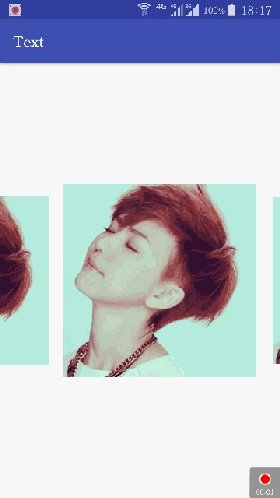
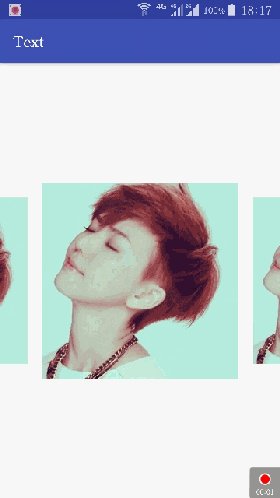
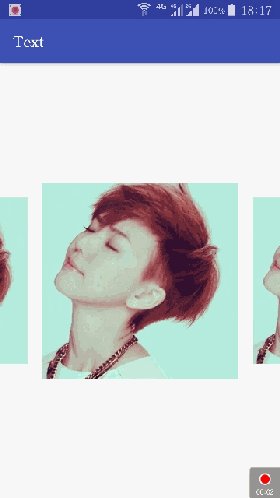
- ZoomOutPageTransformer
效果图:
public class ZoomOutPageTransformer implements ViewPager.PageTransformer
{
private static final float MIN_SCALE = 0.85f;
private static final float MIN_ALPHA = 0.5f;
@SuppressLint("NewApi")
public void transformPage(View view, float position)
{
int pageWidth = view.getWidth();
int pageHeight = view.getHeight();
Log.e("TAG", view + " , " + position + "");
if (position < -1)
{ // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(0);
} else if (position <= 1) //a页滑动至b页 ; a页从 0.0 -1 ;b页从1 ~ 0.0
{ // [-1,1]
// Modify the default slide transition to shrink the page as well
float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position));
float vertMargin = pageHeight * (1 - scaleFactor) / 2;
float horzMargin = pageWidth * (1 - scaleFactor) / 2;
if (position < 0)
{
view.setTranslationX(horzMargin - vertMargin / 2);
} else
{
view.setTranslationX(-horzMargin + vertMargin / 2);
}
// Scale the page down (between MIN_SCALE and 1)
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
// Fade the page relative to its size.
view.setAlpha(MIN_ALPHA + (scaleFactor - MIN_SCALE)
/ (1 - MIN_SCALE) * (1 - MIN_ALPHA));
} else
{ // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
}
//调用
mViewPager.setPageTransformer(true, new ZoomOutPageTransformer());
- **自定义PagerTransforme实现个性动画效果
**
首先要实现 ViewPager.PageTransformer 这个内部接口类。
public interface PageTransformer {
/**
* Apply a property transformation to the given page.
*
* @param page Apply the transformation to this page
* @param position Position of page relative to the current front-and-center
* position of the pager. 0 is front and center. 1 is one full
* page position to the right, and -1 is one page position to the left.
*/
void transformPage(View page, float position);
}
由上述源码可知,第一个参数page就是ViewPager的子view,第二个参数position用来表示子view在屏幕中的显示状态:
当position取值区间: [-Infinity,-1)该view位于屏幕左侧,不可见;
当position取值区间: (1,+Infinity]该view位于屏幕右侧,不可见;
当position取值区间: 0 该view位于屏幕正中间,可见;
当position取值区间: [-1,0)该view的一部分滑出屏幕位于屏幕左侧不可见,另一部分位于屏幕中可见;
当position取值区间:(0,1]该view的一部分滑出屏幕位于屏幕右侧不可见,另一部分位于屏幕中可见;
然后重写 transformPage(View page, float position),判断view的显示状态,对view进行不同程度的缩放,平移,旋转等操作。
画廊效果:
class GPageTransformer implements ViewPager.PageTransformer {
//当前显示页面缩放比例
private static final float MAX_SCALE = 1.0f;
//两侧页面的缩放比例
private static final float MIN_SCALE = 0.85f
@Override
public void transformPage(View view, float position) {
//setScaleY只支持api11以上
if (position < -1) {
view.setScaleX(MIN_SCALE);
view.setScaleY(MIN_SCALE);
} else if (position <= 0)
{ // [-1,1]
float scaleFactor = MIN_SCALE + (1 - Math.abs(position)) * (MAX_SCALE - MIN_SCALE);
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
} else if (position < 1) {
float scaleFactor = MIN_SCALE + (1 - Math.abs(position)) * (MAX_SCALE - MIN_SCALE);
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
} else { // (1,+Infinity]
view.setScaleX(MIN_SCALE);
view.setScaleY(MIN_SCALE);
}
}
}
最后在调用的时候,需要viewpager和父容器都调用setClipChildren(boolean clipChildren)方法:
该方法用来定义他的子控件是否要在他应有的边界内进行绘制,clipChild被设置为true时不允许进行扩展绘制,clipChild被设置为false时允许进行扩展绘制。 默认情况下,clipChild被设置为true。而ViewPager的父容器就必须将其设置为false才可以绘制旁边的两页,实现两侧显示缩小的页面的画廊效果:
//父容器
mRelativeLayout = (RelativeLayout) findViewById(R.id.activity_main);
//viewpager
mViewPager = (ViewPager) findViewById(R.id.viewpager);
//设置viewpager 的LayoutParams,使得viewpager两侧空出空间显示两侧扩展绘制的页面,
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(
getResources().getDisplayMetrics().widthPixels * 7 / 10,
getResources().getDisplayMetrics().heightPixels * 6 / 10);
//预先加载2页,滑动时流畅
mViewPager.setOffscreenPageLimit(2);
mViewPager.setLayoutParams(params);
/*
*重点
**/
mViewPager.setClipChildren(false);
mRelativeLayout.setClipChildren(false);
旋转效果:
代码如下:
public class RotateDownPageTransformer implements ViewPager.PageTransformer
{
private static final float ROT_MAX = 20.0f;
private float mRot;
public void transformPage(View view, float position)
{
Log.e("TAG", view + " , " + position + "");
if (position < -1)
{ // [-Infinity,-1)
// This page is way off-screen to the left.
ViewHelper.setRotation(view, 0);
} else if (position <= 1) // a页滑动至b页 ; a页从 0.0 ~ -1 ;b页从1 ~ 0.0
{ // [-1,1]
// Modify the default slide transition to shrink the page as well
if (position < 0)
{
mRot = (ROT_MAX * position);
ViewHelper.setPivotX(view, view.getMeasuredWidth() * 0.5f);
ViewHelper.setPivotY(view, view.getMeasuredHeight());
ViewHelper.setRotation(view, mRot);
} else
{
mRot = (ROT_MAX * position);
ViewHelper.setPivotX(view, view.getMeasuredWidth() * 0.5f);
ViewHelper.setPivotY(view, view.getMeasuredHeight());
ViewHelper.setRotation(view, mRot);
}
// Scale the page down (between MIN_SCALE and 1)
// Fade the page relative to its size.
} else
{ // (1,+Infinity]
// This page is way off-screen to the right.
ViewHelper.setRotation(view, 0);
}
}
}