前言:
最近在研究整个界面用oc嵌套html+js做这么个东西,需求大概就是用webView(wkwebview)加载本地html,然后oc和js互相引用(iOS用JSC引擎做交互吧不会卡线程之类的很好用),然后我就遇到了一个坑,泪奔啊,可算是破解了,今天我要分享给大家~~~
1.究竟是什么坑?
在本人拖入html之后界面试了好几次本地webview加载,却总也加载不出来,这个我也是问了几个人,加载本地,大家给的都是一下答案
NSString *path = [[NSBundle mainBundle] bundlePath];
NSString *htmlPath = [path stringByAppendingString:@”ui.html”];
[_webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:htmlPath]]];
这个加载本地webview想必大家非常熟练,方法上出错也是不可能的,但是很少有人会注意到这么获取本地资源会出现路径的问题!路径路径路径 !
2.解决办法和注意点
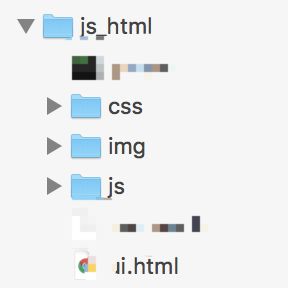
在ios项目下添加本地HTML+JS/css/image 当拖入项目时有两种选择:
一个是 Create groups for any added folders (创建虚拟结构-包结构)
一个是 Create folder references for any added folders (创建实体结构)
注意:
选第一个Create group:
当文件夹被引入后,引入的文件会被加到同一个文件夹下而忽略了原本的文件路径,而html他们给的文件夹路径必然是原来他们设定好的,如果选这个引入后人家原来关联的css啊还是img的路径就乱了,因此在HTML文件中的路径就会出现问题,图片什么的肯定show不出来了,但不会报错。
选择使用这个,代码就如下,但是搞不好人家路径识别不了。
NSString *path = [[NSBundle mainBundle] bundlePath];
NSString *htmlPath = [path stringByAppendingString:@”ui.html”];
[_webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:htmlPath]]];
选第二个Create folder references:
选择这个添加完成后,编译过后引入的文件会按照原本的目录结构存放,然后添加相对路径,就完美的解决了路径问题,。
[_webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:@"js_html/ui.html" relativeToURL:[[NSBundle mainBundle] bundleURL]]]];
css、img在html里写的时候应该是原路径相互关联设定好的。我当然是选择~~不是原谅他啊(偷笑.png),是第二个Create folder references。
其他解决方法,我们可以加到沙盒中从沙盒读取,还要什么解决办法大家可以自己想下。
最后,希望大家细心点完美的跳过此坑~~~
怎么使用oc与js交互也非常简单,之后持续更新~~