一个Adapter轻松实现微信底部导航栏(顺便一行代码完成消息提示)
相信国内的很多应用都和微信的界面结构很像,都是一个底部导航栏+ViewPager,或者就是新闻类的顶部导航栏+ViewPager的模式,当然导航栏的实现方式有很多种,比如RadioGroup+RadioButton ,TabLayout(Android 底部导航栏 (底部 Tab) 最佳实践 这篇文章讲了很多方式),今天主要介绍一个开源库,只要一个adapter就能完成(设置默认)。
Github地址
face1.gif
new.gif
1,引入依赖
compile 'com.yun.ospl:jtabstrip:1.4.1'
2,布局
2,属性设置(当然也可以在布局里面设置相关属性)
1, 找控件
ISlidingTabStrip buttomTabStrip = (ISlidingTabStrip) findViewById(R.id.tab_buttom);
2,拿TabStyleDelegate
tabStyleDelegate = buttomTabStrip.getTabStyleDelegate();
3, 用TabStyleDelegate设置属性
tabStyleDelegate.setJTabStyle(type)//类型有提供3种,还可以自己实现想要的效果,待会儿详细介绍
.setShouldExpand(true)//用过的都知道干啥用的
.setFrameColor(Color.parseColor("#45C01A"))//边框颜色 设置为透明则不画边框
.setTabTextSize(getDimen(R.dimen.tabstrip_textsize))//tab栏的字体大小
//也可以直接传字符串的颜色,第一个颜色表示checked状态的颜色第二个表示normal状态
.setTextColor(Color.parseColor("#45C01A"),Color.GRAY)
.setDividerColor(Color.parseColor("#45C01A"))//tab之间的分割线 设置透明不画
.setDividerPadding(0)//tab之间分割线 的上下pading
.setUnderlineColor(Color.parseColor("#3045C01A"))//底部横线 透明不画
.setUnderlineHeight(0)//底部横线的高度
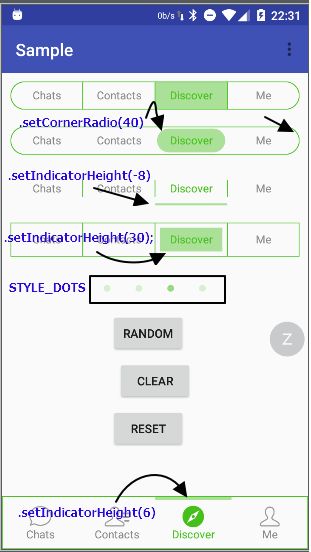
.setCornerRadio(0)//设置滚动指示器和边框的圆角半径
.setIndicatorColor(Color.parseColor("#7045C01A"))//滚动的指示栏的颜色 透明不画
//滚动的指示栏的高度 :高度如果大于0小于tab高的一半则指示栏在底部 小于0则在tab栏的顶部 高度如果大于tab栏高度的一般那么包裹文字
.setIndicatorHeight(-8);
3, 给ViewPager写个Adapter
public class MyPagerAdapter extends FragmentPagerAdapter implements ISlidingTabStrip.IconTabProvider {
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override public CharSequence getPageTitle(int position) {
return mTitles[position];//标题
}
//返回的是一个数组 第一个normal状态的icon 第二个checked状态下的
@Override public int[] getPageIconResIds(int position) {
//return new int[]{mNormal[position],mChecked[position]};
return null;
}
@Override public int getPageIconResId(int position) {
// return mPressed[position];
return mSelectors[position];
}
@Override public int getCount() {
return mTitles.length;
}
@Override public Fragment getItem(int position) {
return DemoCardFragment.newInstance(position);
}
}
如果要实现微信的底部导航栏的效果那么 adapter需要实现IconTabProvider接口
- 重点3个方法getPageTitle(提供标题文字内容),getPageIconResIds(提供标题的icon图标),getPageIconResId(提供标题的icon图标),
- 后面两个方法的区别是:getPageIconResIds只需要两个数组,getPageIconResId需要一个数组+多个selector文件
mTitles = getResources().getStringArray(R.array.tabs);
//for getPageIconResIds
mNormal = new int[] { R.drawable.ic_tab_msg, R.drawable.ic_tab_contact,
R.drawable.ic_tab_moments, R.drawable.ic_tab_profile };
mChecked = new int[] { R.drawable.ic_tab_msg_h, R.drawable.ic_tab_contact_h,
R.drawable.ic_tab_moments_h, R.drawable.ic_tab_profile_h };
//for getPageIconResId (需要selector)
mSelectors = new int[] { R.drawable.tab_msg, R.drawable.tab_contact, R.drawable.tab_moment, R.drawable.tab_profile };
R.drawable.tab_msg 如下:
4,绑定ViewPager
(JPagerSlidingTabStrip) buttomTabStrip.bindViewPager(viewpager);
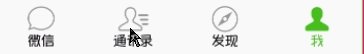
效果图:
=============================================
tabStyleDelegate.setJTabStyle 方法详细介绍
setJTabStyle有两个重载方法 setJTabStyle(int tabStyle)和setJTabStyle(JTabStyle tabStyle)
setJTabStyle(int tabStyle)提供三种Style,分别是STYLE_DEFAULT,STYLE_ROUND,STYLE_DOTS-
STYLE_DEFAULT效果
-
STYLE_ROUND效果
-
STYLE_DOTS效果
-
setJTabStyle(JTabStyle tabStyle)自己实现tab栏的效果绘制-
比如这个效果
-
示例代码:
public class CustomTabStyle extends JTabStyle {
private Path mTrianglePath = new Path();
private int mTrigangleHeight = 10;
public CustomTabStyle(ISlidingTabStrip slidingTabStrip) {
super(slidingTabStrip);
}
@Override
public void onDraw(Canvas canvas, ViewGroup tabsContainer, float currentPositionOffset, int lastCheckedPosition) {
//计算指示栏滚动时左右两边的位置 具体实现方式在父类
calcuteIndicatorLinePosition(tabsContainer, currentPositionOffset, lastCheckedPosition);
if (mTabStyleDelegate.getIndicatorColor() != Color.TRANSPARENT) {
// draw indicator line
calcuteIndicatorLinePosition(tabsContainer, currentPositionOffset, lastCheckedPosition);
//draw indicator
calcuteTrianglePath();
canvas.drawPath(mTrianglePath,mIndicatorPaint);
}
}
//计算三角形的path
private void calcuteTrianglePath() {
float tabWidth = mLinePosition.y - mLinePosition.x;
float vertex = mH-mTrigangleHeight;
float tr_left = mLinePosition.x+tabWidth/2-mTrigangleHeight;
float tr_right = mLinePosition.x+tabWidth/2+mTrigangleHeight;
mTrianglePath.reset();
mTrianglePath.moveTo(tr_left, mH);
mTrianglePath.lineTo(mLinePosition.x + tabWidth / 2, vertex);
mTrianglePath.lineTo(tr_right, mH);
mTrianglePath.close();
}
}
setIndicatorHeight(int)和setCornerRadio()
.setTextColor()设置tab栏文字颜色
两个重载方法setTextColor(@Size(value = 2)@ColorInt int... colors)和setTextColor(@Size(value = 2) String... colorStrs)
setTabIconGravity(int tabIconGravity)
设置icon显示的位置,默认Gravity.TOP(微信导航栏效果)也可以设置下左右和Gravity.NO_GRAVITY(就是background了)
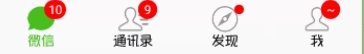
一行代码完成微信的消息提示
//index:导航栏种第几个tab ,msgNum:(0~99 显示数字,0 移除消,>99 显示~)
(JPagerSlidingTabStrip) buttomTabStrip..setPromptNum(index, msgNum);