- 2020-01-03
于红飞
2020年1月3日姓名:于红飞(单位)扬州市方圆建筑工程有限公司【日精进打卡第649天】2018年3月23~25日哈尔滨363期乐观一组学员【知~学习】背诵《六项精进》大纲3遍,合计1952遍;背诵《大学》开篇3遍,合计1952遍;……【经典名句分享】不要有感性的烦恼。【行~实践】一、修身:1.坚持背诵《六项精进》大纲及《大学》开篇。2.坚持适量运动。3.浏览今日头条,关注热点新闻。二、齐家:1.
- 2020-01-03
雨轩阁主
静夜,掬一捧想念……北国的冬夜,漫长而厚重,就连光阴也都染了些许的寒,回眸往事的瞬间,注定这一世有扯不断理还乱的花事,会在某个季末开至荼蘼,黯然销魂着时光的苍白。不知在几何时,悄然爱上了忧伤的小字,以字字珠玑,想,此刻的你,是否,正枕着一帘幽梦,酣然于梦里的香甜,而我,只如一阕清词,在这个浓浓的夜,游离进昨日的梦里,写些长长短短的句子,若有一段小字让你念起曾经,那便是我的暖。作别老故事里的时光,把
- 2020-01-03
水上天书
水产养殖过程中溶氧不足问题很大,了解溶氧才能做好应对溶氧是水产养殖中最重要且最容易发生问题的水质因子之一,养殖户都知道水中溶氧不足时,鱼虾轻则体质下降、生长减缓,重则浮头、泛塘,导致大量死亡。但很多人最容易忽略有两点:一是认为没有看到鱼儿浮头就不存在缺氧,但可能是低溶氧状态;二是当鱼儿发病时只集中精力于用药或调水,没把溶氧当成头等大事或者在低溶氧状态下只会加重病情,用再多的药也无济于事。一、水中的
- 2020-01-03
我心依旧_79e2
【六项精进打卡】2019.1.3日姓名:陈岗企业名称:上海孚因流体动力设备股份有限公司打卡第625天【知~学习】《六项精进》3遍,共1504遍《大学》1遍,共910遍【经典名言名句分享》善于与人沟通。,适度采纳别人的意见修身:(对自己个人)有理想的地方,地狱就是天堂,有希望的地方,痛苦也成快乐。1每天坚持诵读《六项精进》和《大学》。2学会宽恕他人,同时从错误中吸取教训。3每天中午睡十五分钟。感谢公
- 2020-01-03
d8708cfc7604
让插话变成一种精彩记得在上非物质文化遗产专题综合实践时,我借助图片多媒体等多种手段进行活动,充分挖掘学生的知识积累。同学们畅所欲言,纷纷表达自己的观点及相关资料的展示,课堂气氛非常的热烈。就在学生纷纷交流对非物质文化的认识是一位同学插嘴。同学们听后,笑的前仰后合,课堂一下子扰乱了。如何收拾呢?我飞速的尽想着对策,忽然我提到了一句请说出理由,那位同学们顿时低下了头。满脸通红,起哄的心态不攻自破。如何
- 2020-01-03
红姐criling
心态很重要,良好的情绪是人际交往的润滑剂。面带微笑、言语轻柔,真诚的与人沟通,对方的防御心态会立马当下,双方更容易达成一致意见。
- 2020-01-03
秦秀玲青
2.教育是份良心活在新东方,我看到很多老师刚开始很好,后来不好;刚开始不好,通过努力,后来居上。浮浮沉沉。而我一直屹立不倒好像也成为了奇迹。经过6年,我们已经有了非常详细的教学工具,可是这些工具为什么没有帮助有的老师呢?这是因为这些工具是没有感情的,而教育是一份有感情的良心活。以助教打电话反馈孩子成绩为例,老师担心助教是在校大学生,于是给了模版,助教只需要对着稿子念,遇到家长的问题就随机应变,实在
- 2020-01-03
瑞雪兆丰2019
经典经典,是从圣贤的见地中、生命中流露出的智慧金言,字字发人深省,句句启发韵味。读经典,皆须反复玩味,仔细品尝,相伴一生。经典的智慧,就像泉水一样,汩汩不断,清冽甘甜,让人回味。经典的深度来自经典作者的深度,经典作者多是圣贤,圣贤对生命对事物都有独到而深入的领悟,感受到常人所难以感受的深度,形成文字和语录,流传于世,就像泉涌不断,滋润着我们的心田。经典是圣贤的第二生命,也是圣贤的另一存在方式,深入
- 2020-01-03
梦千寻_2ff5
我今晚拿着手机绞尽脑汁,也没写出一个字来,我今天在淘宝上买了好几个课程,却没有仔细去阅读,拿起手机也没有去看的欲望。假如说我不想进步,我就不会去做这些事。但是我买了很多书,准备了很多素材,去不去动手,难道真如Donna说的,我缺少了一个迫切的愿望吗?难道这就是心里的魔障。我很讨厌这种感觉,在有时间的时候却没有一点想学习的愿望,更愿意在沙发上发愣或者拿着手机刷抖音,任凭时间流逝。我曾经以为那些浪费时
- 2020-01-03
花开生两面
投射我儿从心理和学习态度上能及时调整,克服困难,安排好各科学习时间,迎头赶上,不断进步,进入班级前十。投射我儿高二的语数英物四科任课老师在教学上都有一套可行有效的教学方法,认真负责,督促孩子学习,了解孩子,愿意和孩子一起学习一起进步,受孩子们喜欢,能带领全班孩子的班平均分进入年级前三。投射我儿1月的化学生物历史地理四科学业水平考4科能拿A。投射我儿遇到一位情商高,学习好还愿意帮助我儿在学习上进步,
- 2020-01-03
铭宝酷妈
1.3星期五天气晴亲子日记第80天周末了,下午放学后做好饭,拿起《明日香,生日快乐》看起来。晚饭吃得也很将就,心都在书里。这本书到家有一周了,上个周末孩子读了。结果当时为他睡觉太晚,娘俩争吵了两句,孩子就说:你真该读读这本书……绕后一脸委屈的的去睡觉了!今晚认真读完这本书,反思对照自己,确实有好些地方做的不够好!但好在我开始反思了,也在慢慢改变自己。在这个社会上生存,对别人要有善意,心有善念,传递
- 2020-01-03
02abbf2a19ff
为什么说刷脸支付是一个好项目央行支持刷脸支付前景大好2019年9月6日,人民银行出台《金融科技发展规划(2019-2021年)》政策,其中“探索人脸识别线下支付安全应用,由持牌金融机构构建以人脸特征为标识的转接清算模式”这段话,明确表明了央行支持推出刷脸支付业务的信号,这也为刷脸支付的发展趋势奠定了良好基础.移动刷脸支付的应用场景极为广阔,遍布在城市的每一个角落。小到商店,超市,饭店,大到银行,酒
- 《教师如何撰写教育案例和论文》第一章2020-01-03
龙之崛起
第一章思维导图一:总体思考这本书买了很久了,一直没有认真研究,买的时候就有些功利,所以在看的时候,自然也功利了一些。但是今天看完了以后,感觉还是收获挺大的。这一章节,主要希望我能够弄明白教育案例的背景,含义和开发的价值。从三个方面分别说一下。二:教育案例的背景我有个学生在加拿大留学,他告诉老师讲课的时候,主要是讲解案例。我当时听了觉得很有意思,因为我们国内的大学教授们也是采用这样的方法来进行讲解的
- 2020-01-03
漫步云端_9fcc
请执水仙一枝谈及远古的人们保存火种的原因时,法国著名数学家勒内托姆认为,人们是为了欣赏夜幕中的火光之美。事实上,人之所以为人,就在于人不仅仅懂得用火御寒保暖和烧出美味,更懂得用它照亮黑暗并欣赏暗夜里光之多姿多彩。穆罕默德说,如果你有两块面包,你得用一块去换一朵水仙花。人类社会的生存发展固然离不开“面包”,但正是伴随着对“水仙花”之美的觉醒和欣赏,人类才逐渐步入文明!所以,生命的旅途中,请别忘了执水
- 2020-01-03
变异骑士
胡思乱想的爱情黄粱美梦的主人公,睡着了一炷香的时间竟然将自己的一生放映了一遍。小时候,总觉得这个人傻的可爱,白日做梦——“迎娶白富美,走上人生巅峰”。不过,就在刚刚一刻钟,我在嘈杂的办公室在迷迷糊糊中也做了个莫名其妙的梦。嘻嘻.............模糊中,去参加了公司举办的年会,好像是为了追求公司的一位同事。会上,竟然和她交谈甚欢,年会结束我们又去约会了。在一次次的,努力下我追到了她.....
- 2020-01-03
陌上花7807
许小妹公司:宁波市镇海承迪文具有限公司【日精进打卡第616天】1:修身(对自己)1.1《文化自信与名族复兴》第7-9页;1.2致良知头条:道德经第二章;1.3活法85-93页;2:齐家(对家人)2.1接安安放学;2.2坚持不和爱人赌气,不和孩子较劲第54天;2.3陪墨垚学英语;【经典名句分享】老天是很公平的,不会亏待任何一个好人,所以一定要善良。三:【感悟】1.人生有如在薄雾中穿行,我们无法预知未
- 2020-01-03
我是你的216
别人对你的态度里,藏着你对他的态度,所以,先不要说别人对你态度不好,先反省一下自己对别人的态度好不好。
- 2020-01-03思鸿教育: 教师资格证必须要普通话证吗
纠结的水果
1、无论是师范生还是非师范生,想要考教师资格证,必须要有普通话等级证书!2、要考教师资格证,普通话证书必须达到二级乙等及其以上,语文教师须达到二级甲等。注:幼师一般是要求二甲,但是少数地区对幼儿的要求是二乙。所以具体的情况以当地实际情况为准。普通话等级证书并不会影响教师资格证的考试与报名,考生可放心备考与报名
- 2020-01-03
ef7b62131cfb
2020年1月3日蒋涛工作汇报一.工作总结1.上午塑封英语的教学材料。2h30min2.下午根据王老师名单联系家长反馈42天打卡计划。目前有6位回复。分别是:李浩逸,宋逸凡,高欣彤,庞宇辰,樊晨希,闫冠博。其中仍在坚持的是:樊晨希和冠博。通过微信对两位学员及家长表示对其赞赏。并督促其他家长监督学生学习。2h3.在名辉校区学习助教的工作内容。4h总时间:8h30分钟明日计划:1.上午在中心校区参与助
- 2020-01-03
襄阳玲丽教育
图片发自App襄阳校区素人改造#图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App
- 2020-01-03
六项精进打卡
姓名:曹翠公司:豹子头科技【日精进打卡第434天】【知~学习】今日学习《大学》遍《六项精进》大纲遍《匠人精神30条》遍【行~实践】一、修身:(对自己个人)1.反省,做好自己。2.每天控制饮食,坚持减肥。3.坚持每天吃早饭。4.遇事不要急躁,保持平常心。不迁怒、不贰过、不伐善、不施劳。5.读书学习1-2小时(坚持3年),完成133次,未完成5次。二、齐家:(对家庭和家人)1.珍惜和家人在一起的每一刻
- 2020-01-03
轩昂自若
唠叨的奶奶的爱我的奶奶很会唠叨,有时候还一直唠叨不停,我那时候觉得奶奶好烦。可是俗话说得好“不听老人言,吃亏在眼前”。每天早上奶奶的唠叨声就响起了,“起床了,起床了,再不起床上学就迟到了,起床后奶奶又来叫我,今天很冷,衣服记得多穿点,吃饭之前要洗手,不要挑食,多吃蔬菜,这样不上火。”这我虽然都知道,但是奶奶的唠叨真的很烦。每天上学的时候,她总会说东西带了,没把红领巾带上,上课好好听,老师讲听得我头
- 2020-01-03
lixin0528
在时光的长廊,我们已前行于岁月的后半程,后半程的岁月,要好好对待自己,岁月易老人不老,希望我们要用同样的激情,遇到更优秀的自己!2020年你好:我们来了!
- 2020-01-03
淑华_6c8b
心轮舞动体会(1)现在是2020年1月4号早上8:48,我刚做完了心轮舞动。在这次心轮舞动中,我有以下的发现。第一,以前,我在做这个心轮舞动的时候,似乎是经过老师的引领,然后去想象出或者说,激发出跟老师同频率的那种节奏来,有可能老师快,我也会快,老师慢我也会慢,但是现在随着我越来越多的和自己的身体合拍以后,我发现,我没有办法,像以前那样去跟老师同频了,我可能听着她的语音,还有音乐,但是让她很兴奋,
- 2020-01-03
杨柳_9137
一、学习与实践1.付出不亚于任何人的努力2.要谦虚,不要骄傲3.要每天反省4.活着,就要感谢5.积善行,思利他6.不要有感性的烦恼二、每日分享晚上部门伙伴全员到齐,开启了排练年会节目模式,差点又要经历新一轮换节目风波,所幸最终还是按原计划开始进行啦。
- 平凡的一天2020-01-03
小核桃芭比从零开始做爸爸
今天是2020年的一月三日,今天没有出门,在家休息了一整天,小核桃今天你在妈妈的肚子里乖不乖啊,妈妈今天想姥姥和姥爷了,抹了眼泪你是不是你也不开心啦?今天爸爸给你和妈妈做的炒牛肉怎么样?是不是很好吃啊,妈妈可是没少吃那。明天爸爸妈妈还要早起去为你打江山去,领礼品争取中个大奖给你哦!孕期的妈妈有时情绪不是很稳定哦,需要宝爸们细心体谅和照顾,希望宝爸们能多些耐心和时间来照顾宝妈,让她们能感受到比平时更
- 2020-01-03
丢失的白犀
List,Set,MapListArrayList1.ArrayList是基于数组的方式实现的,本身是没有容量限制的2.ArrayList的默认初始化容量为10,当调用add方法后,会判断容量是否够,不够的话会进行扩容(x1.5),在删除元素时,容量不会减少(如何想减小容量调用trimToSize())3.ArrayList是线程不安全的GABCDLinkedListVectorStackSetH
- 2020-01-03
花儿的念想
同事的父亲生病了,胃癌晚期,吃不了饭也用不了药,八九十岁的老人了折腾来折腾去,太受罪。老人就同事这一个女儿,这两天她特别焦灼,请假,辞职,学校不批,快期末考试了想让她坚持坚持。老人家不愿意请护工,也不太愿意让女婿照顾,三天两头发脾气,就想让同事去照看。我就想啊,要有两个孩子,这样照顾老人的话就可以轮换了,精神上和经济上的压力都会少很多。两个孩子也是一种陪伴,有一天父母离去了,也是给他们在这个世界上
- 2020-01-03
茜_b91e
人生在世,每个人都背着重重的负担努力活着。男人总期盼女人温柔娴静,善解人意,可现实生活里一地的鸡毛让女人喘不过气来,有时想狠下心来发脾气,却不得不告诉自己忍忍看,慢慢把自己憋出内伤。
- 2020-01-03
c5ed56480497
叙事:2019年12月30日的夜晚这是猪年的尾巴,日历上最后一个夜自习我拆了伽西莫多的钟楼却逢着了,散了芬芳的丁香姑娘结着愁怨,独自徘徊在悠长,悠长,又寂寥的巷子,只留下夜的叹息,化为砖石、水泥砌进了楼道,裹进了墙壁坚硬,冰冷日光灯高悬头顶,通体发亮个个目赤口干,高烧不退我摸出几粒“感康”,递了过去但烧坏了脑子的他们疑虑重重,全都乜斜着眼睛横眉冷对。扔到脚下踩成齑粉。眼睁睁地一堆气泡,膨胀,膨胀,
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
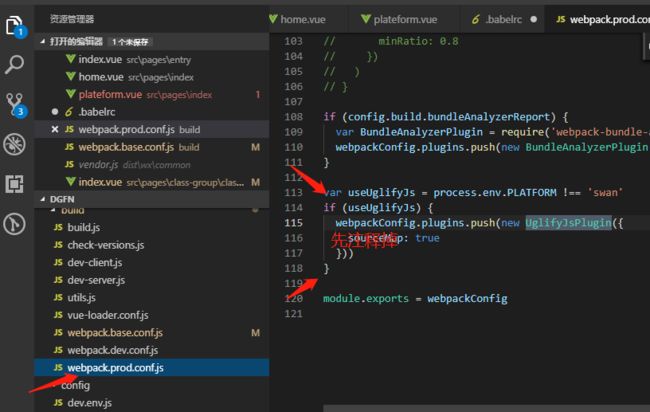
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比