翻译自 Medium,原文链接
本文首发于公众号:设计新手村
原文标题:How to construct a design system
原文作者:Colm Tuite
文章翻译:村长道哥
如何构建一个设计规范
不得不承认的是,人们向我询问关于设计规范的次数比其他方面要多得多。因此,在过去的几年里,我一直在思考如何设计、构建并展示像 Marvel、Bantam 和 Modulz 这样产品的设计系统,我想我应该分享一些我在学习过程中的心得了。
什么是设计规范?
很显然每个设计师都喜欢使用一个设计精良的 UI 套件。然而,除了将工具包和样式指南组合在一起之外,似乎最近越来越多的设计师关注于旨在将整个产品捆绑在一起的设计系统。像 Shopify 和 Intercom 这样的公司都正在建立专门打造设计系统的内部团队。人们开始意识到系统性设计的重要性。这是可是个大快人心的好事啊。没准儿有一天我们使用的设计工具就再也不用我们新建一个文档后从零开始画起了。
设计规范(因为与技术产品有关)不仅仅是一个框架、UI 工具包或组件库,也不仅仅是一个样式指南或一系列代码指南,它甚至比提到的这些总和还要多。设计规范是一个不断变化的规则集,用来管理产品的各个组成部分。
任何优秀的设计规范都可以体现在许多方面——从公司文化/使命开始,一直到品牌、文案、组件库和其他的设计语言。更高级的方面可能是所有设计系统中最重要的一些方面,但这些并不是本文所讨论的目标,我将假设作为一个公司来阐述——你知道你是谁,你的使命是什么,你的产品应该是什么样子,应该具有什么样的感觉和应该如何实现功能。
一旦你掌握了这些关键因素,你就可以将这些知识转化为一种有凝聚力的设计语言。
设计一个样式板
在我们开始设计酷炫的组件之前,先要为这些组件做一些基础工作。我们需要把产品分解成一个个最最简单的形式。
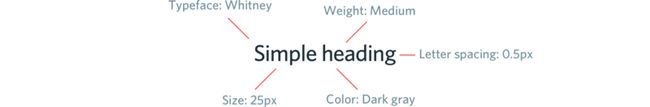
即使是最简单的标题组件,也是多个可重用样式的集合。
我们需要把东西分解分解再分解,直到达到不能再分解的最小限度,也就是最最基本的风格。一个好的上手练习是 CSS 样式属性的完整列表,这些属性大多只接受固定的值,因此可以在每个网站上重复使用。接受自定义值的属性才是最终差异化的核心,因为这些属性可以将我们的产品与其他产品区分开来。这些自定义的值就是我们全局样式板的标准,而全局样式板是我们用来设计和构建全部产品的每一个方面的参考工具。
当我们完成整个样式板的设计后,产品中不应该有任何一个样式是全局样式板中没有的。
颜色
让我们从最明显的样式属性开始——这个属性似乎是现代设计工具所能理解的唯一的样式属性,它可以被命名、存储和重用,它就是:颜色。
对于品牌的主色,我们选择蓝色。对于我们的品牌的辅助色,让我们来看看主色的补色,也就是橙色。
使用颜色来表达成功和失败是一个常见的设计模式,所以让我们将绿色和红色添加到我们的调色板中。像黑色和黄色这样的颜色也是不错的选择。
最后,我们需要一些灰色的颜色。大多数 UI 基本都会需要以下几种灰色:
* 非常浅的灰,用于背景色
* 稍微深一点的灰,用于边框、线条、笔画或分隔线
* 中度灰,用于副标题和引述
* 深灰,用于主标题、正文和背景
当然你可能需要更多的灰色,你可能需要三种不同的灰色用在正文中,你可能钟情于两种不同的描边灰色,这都取决于你的需求。但这里的要说的是,无论预先定义的样式是什么样的,都可以在以后的工作中在整个产品中重复使用这些样式。
最后我们可能还想为每一种颜色添加色彩或阴影的变化,当涉及到设计组件,比如添加亮色的背景或暗色的描边,这些变化都是非常有用的。
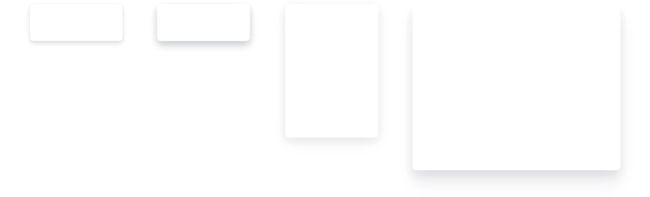
阴影
阴影是 UI 中另一种常用的样式属性。据我观察,很多设计师在设计组件的时候都会毫无来由地使用阴影。实际上大多数其他的样式属性也有这种现象。像这样的孤立设计往往会弄出一套不一致的 UI。
让我们退一步想一下我们用阴影来实现的目标是什么。显然,我们想为 UI 添加一些透视效果,但很可能许多其他的组件都可以使用这个效果。所以,让我们将这个样式从单个组件中抽出来,放到全局样式板中。
下面这四种阴影应该足以对系统中的每个组件进行样式化:
不太明显的阴影,来提升组件的交互性并增加功能可见性
更明显的阴影,用于组件的悬浮效果,
非常明显的阴影,可以给下拉菜单、弹窗或其他类似的组件增加透视效果
范围大的阴影,用于模态组件
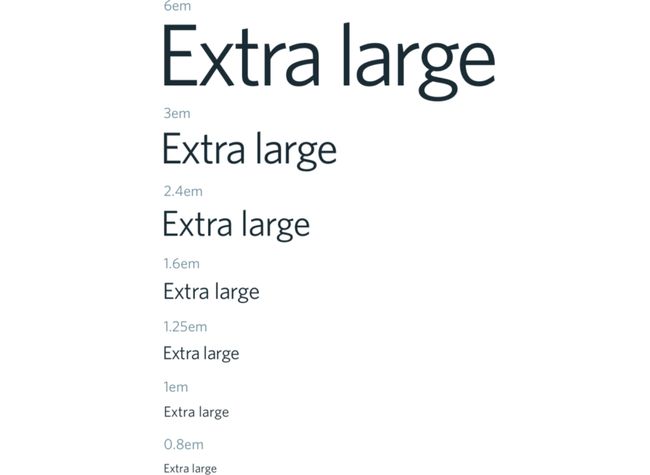
字体的大小
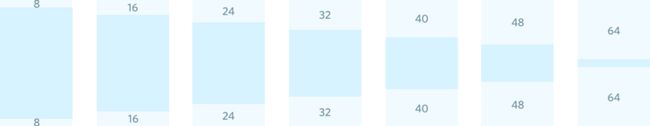
为了在每个屏幕上创建恰当的可视层次结构,我们需要定义许多不同大小的字体。
就像音乐里的音符一样,我们的字体应该是按音阶来设计的,这有助于保持一个稳定的节奏。乍一看这么做好像有点令人不知所措,但幸运的是,一些非常聪明的人已经帮我们解决了这个问题。Tim Brown 建立了一个非常棒的网站来展示各种字体的比例。Adam Morse 开源了他的“全音阶”的字体表。我个人发现,“大三度”音阶的字体比较适用于大多数的 Web 产品。
下一步就是决定需要的字体大小,然后将它们填入到我们的“大三度”字体比例中。
标准文本的默认大小(1em)会出现在营销网站和 UI 等等的很多地方。16px 是默认的浏览器字体大小,所以就用这个大小作为参考。
* 稍微大一点点的字体,用于博客的正文。
* 更大一点的字体,用于标题和副标题。
* 非常大的字体,用于章节标题。
* 特别大的字体,可能会用在价格页面上的数字上
* 一些比较小的字体,用在输入提示或者其他辅助文字上
圆角半径
接下来,只需将相同的过程应用到每个使用自定义值的样式属性中就可以了。对于圆角,我们需要如下的圆角半径值:
* 小的半径,用于小的部件,例如复选框,属性标签和文本标签。
* 中等的半径,用于按钮和输入框等类似的组件。
* 大的半径,用于卡片、模态对话框和其他较大的组件。
注意:有时候我们需要用50%的圆角半径来画圆形的组件,比如头像。
间距的大小
在所有的设计中,最常用的样式属性就是间距。无论我们是在头部中分隔多个链接,还是在网格中分隔一个个项目,还是在头像和链接之间增加一些距离,或者是增加下拉菜单组件内容的间距——产品中如果没有任何间距的话那就说明这个设计是没走脑子的。
与字体一样,通过遵循间距的比例,我们可以确保每个组件和布局都是一致的。我最喜欢的间距是 Material Design 的8dp网格。Elliot Dahl 有一篇关于8pt网格系统及其好处的文章。
使用 8dp 这个基本值,我们可以组合出许多间距的大小,这些值可以用来设计我们的产品套件中的每个组件和布局。
我们还可以使用这些间距值来定义宽度、高度和行高,这些属性可以用来调整按钮、表单输入框、头像和其他类似组件的尺寸大小。由于这些组件经常在出现在 Web 产品中,所以如果它们都能遵循相同的大小比例,就可以避免出现任何不必要的设计矛盾。
字间距
正如我前面提到的,字体大小并不是定义文本组件所需的唯一样式属性。字间距是另一个非常有用的属性,我们可以用它来收紧大标题,或者给小标题一些呼吸的空间。
三四种字间距的值应该就可以达到目标。
打造一个组件库
现在我们已经完成了全局样式板,我们可以使用这些积木开始搭建一个组件库了。一般来说,设计组件并不是一个创造性的过程——我们只是简单地将预定义的样式映射到组件中就可以了。
在这个阶段,我们不应该使用没有在样式板中定义的样式。创意的过程发生在样式板的设计阶段。所以基于以上的原则,无论是颜色、字体大小、外边距和内边距、宽度和高度还是其他的任何样式,在设计组件和布局的时候每一种样式都应该从样式板中选择。这个阶段几乎没有什么新东西需要被引入了。这听起来可能有些极端甚至不合理,但恰恰相反,我认为这正是许多人误解的地方。
Dave Rupert 最近在 Twitter 上进行了一项问卷调查:如果一个按钮位于一个模态组件内,那么修改这个按钮样式的代码应该写在哪里?
Harry Roberts 之后在他自己的文章里解释了他的想法。Jonathan Snook 做出了进一步的讨论。虽然我同意 Harry 和 Jonathan 的结论,但其实,我认为整个辩论都是没有必要的。
以在全局环境中重复使用的目的来设计一个组件,然后在产品的某个特定的部分中修改这个组件,而这是互相矛盾的,这就违背了创建全局组件库的初衷。只要我看到某个样式覆盖了其他的样式,我就知道这通常是要么为了使其适合于一个紧凑的空间,要么是因为在早期的设计阶段没有足够的计划,所以在一个组件的变体上进行修改。
每一次在某个部分中覆盖全局组件的行为,都会破坏整个设计系统的一致性。如果对分散在产品各个部分的组件进行了大量的零星修改,那么就不可能维持一个一致性的设计系统,你得到的不过只是一个极其混乱到处是垃圾的设计系统。
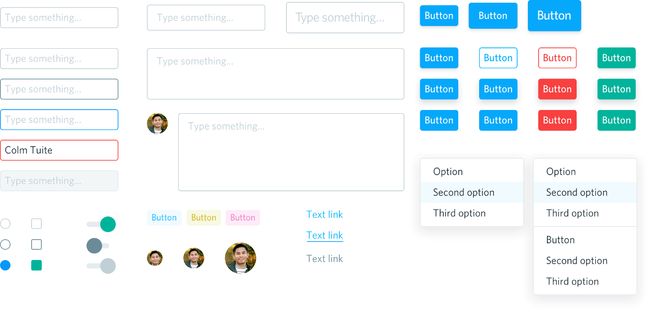
让我们来看看一些常见的组件,并看一下如何使用我们在上面的样式板中定义的样式来构建它们。
不起眼的按钮
让我们从一个简单的按钮组件开始,展示如何使用我们在样式板中预定义的样式来搭建组件。
更多的组件
同样,这些颜色、字体大小、阴影和边距都是从我们上面预先定义的样式板中直接获得的。
让我们尝试一些更有趣的东西
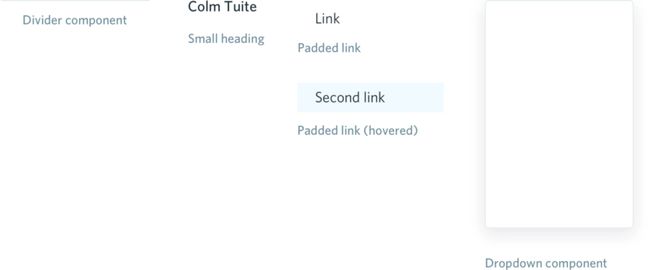
当我们设计并构建了一些组件后,我们就可以组合多个组件来创建更复杂的组件,比如下拉菜单组件。
这个下拉菜单使用的都是我们之前定义的基本样式板里的样式。通过这种方法,我们可以设计出一个完整的组件库,然后运用到更大范围的布局中,直至运用到整个屏幕上。
填坑的一些小贴士
某些组件会使用一些在样式板中没有定义过的值,例如边栏的宽度。有时这些值仅为视口(viewport)宽度的1/3。有些时候这些值是任意的,而且不可重用,但这都是正常的。关键是要考虑哪些样式应该是可重用的(大多数),哪些样式不需要重用。
让组件去做自己该做的事。不要试图给按钮、输入框、标题或其他组件添加边距。在组件的级别上,应该只去规定在该组件的每个实例中的样式,而这些样式应该是一致的。由于外边距应该视情况而定,所以最好使用包装器 div 来设定边距的值,Harry Roberts 有一篇不错的文章说明了这一点。