1文档设置
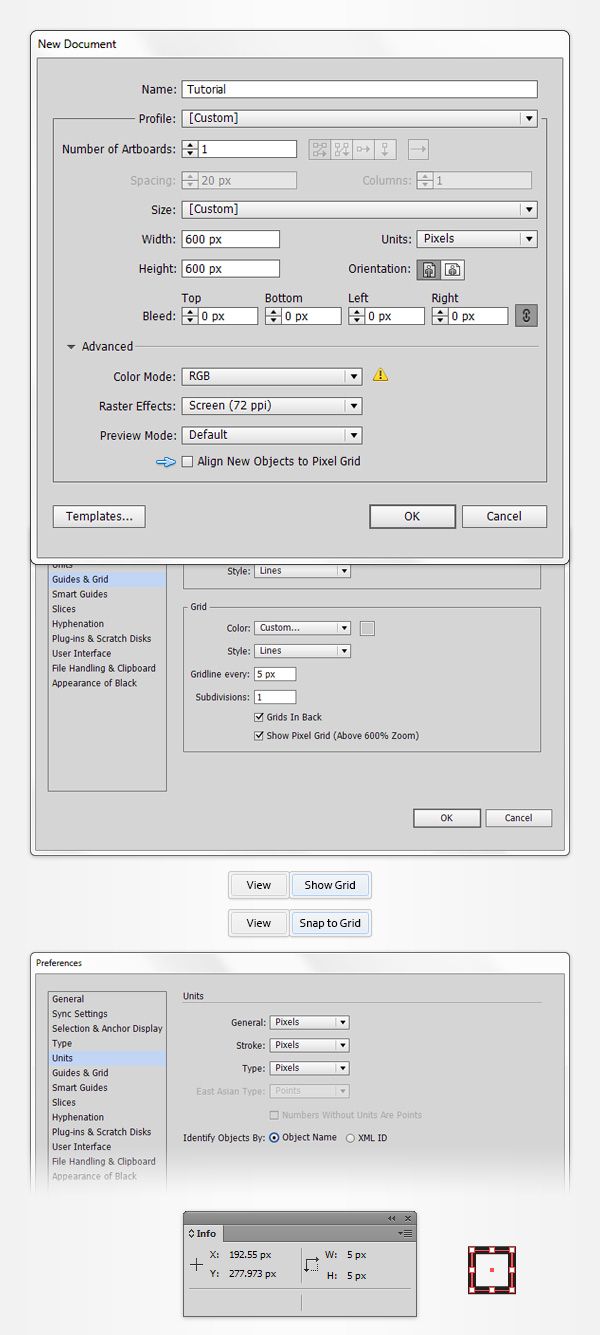
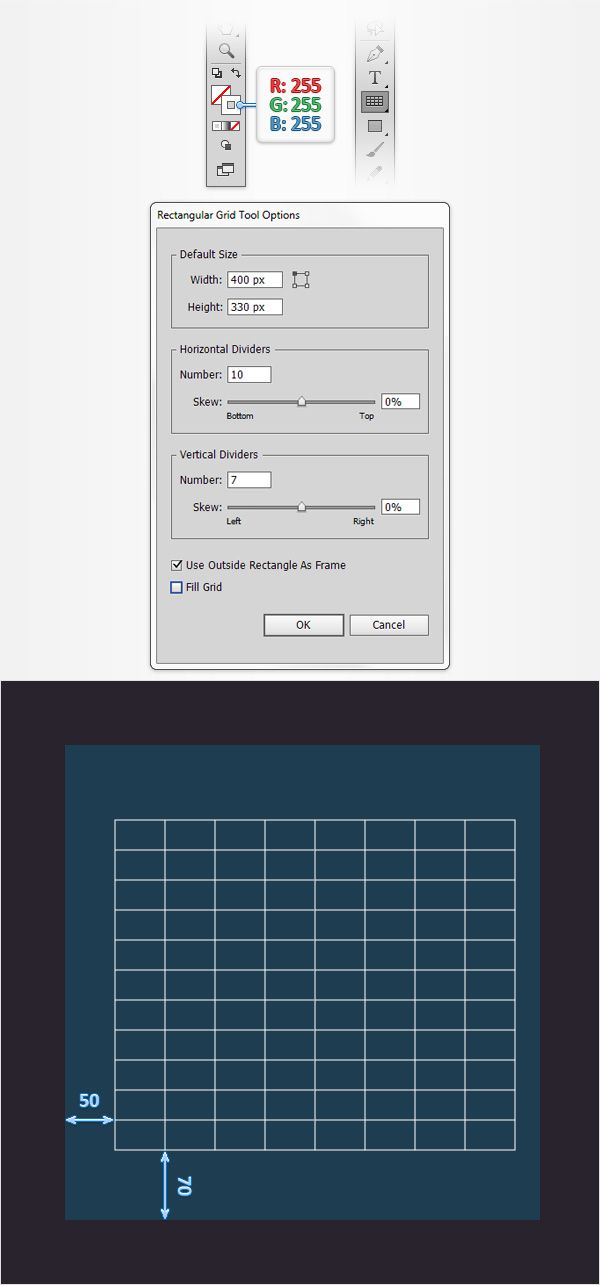
新建一个文档,‘将单位设置为px,在高和宽输入600px.点开高级按钮,将颜色模式设置为RGB,栅格效果 screen 72 ppi。将新建对象与网格对齐取消勾选。点击确定。
接下来我们要设置网格,视图->显示网格,视图->对齐网格。要设置网格的大小,编辑->首选项->参考线和网格,设置网格间隔线为5px,次分割线为1。首选项->单位,把所有单位设置为像素。
2制作背景
步骤一
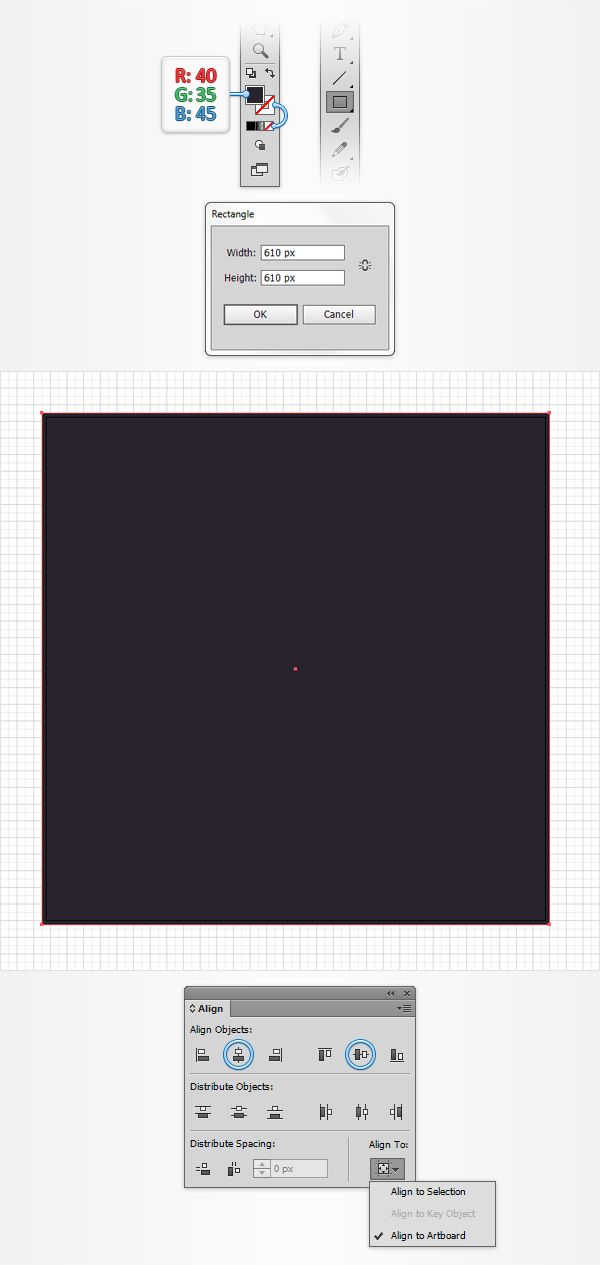
切换到矩形工具,在面板上将描边设置为无,填充设置为R=40,G=35,B=45。点击画板,在弹窗里设置矩形高和宽为610px。
为了让背景居中到画板,打开窗口->对齐。在面板右下角把对对齐式设置为对齐画板。点击水平居中对齐,垂直居中对齐。
在图层面板展开图层,设置路径名字为background。
步骤二
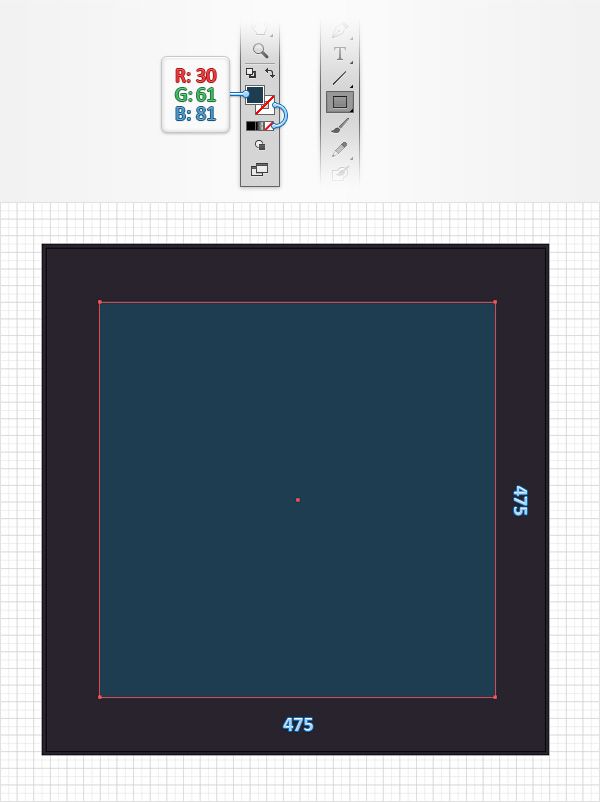
继续使用矩形工具,将颜色设置为R=30 G=61 B=81。绘制一个475px的正方形。将路径名字设置为mian。
3制作网格
步骤一
切换到矩形网格工具(在直线条工具里面)。将填充设置为无,描边设置为R=255 G=255 B=255。点击画板,参数如图。将网格移动到如图所示的地方。
步骤二
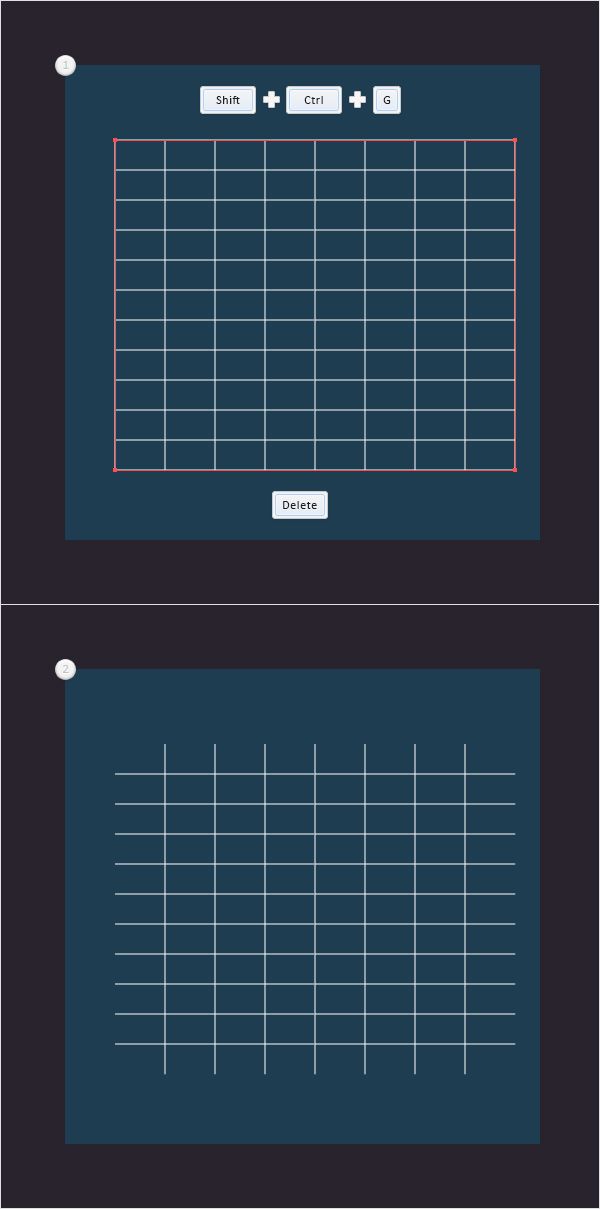
确认选中了这个表格后,按CTRL+shift+G解组图形,用直接选择工具选择最外层的框,删除。
步骤三
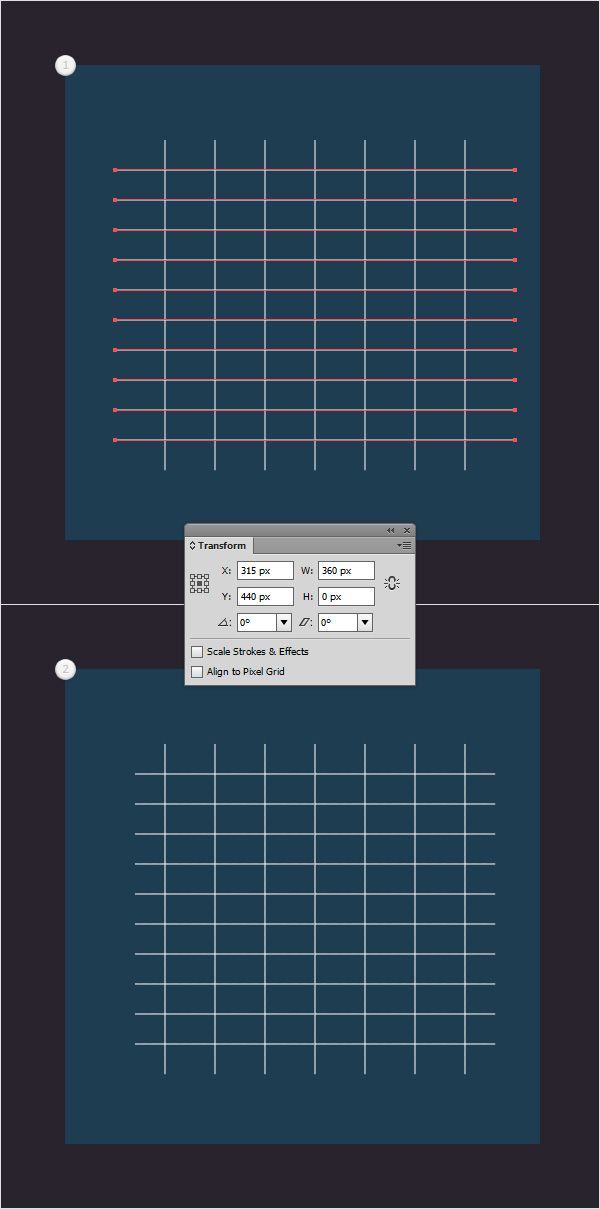
选中水平的10根横线,打开窗口->变换,将面板上约束宽高比例取消掉。输入宽度360px。
步骤四
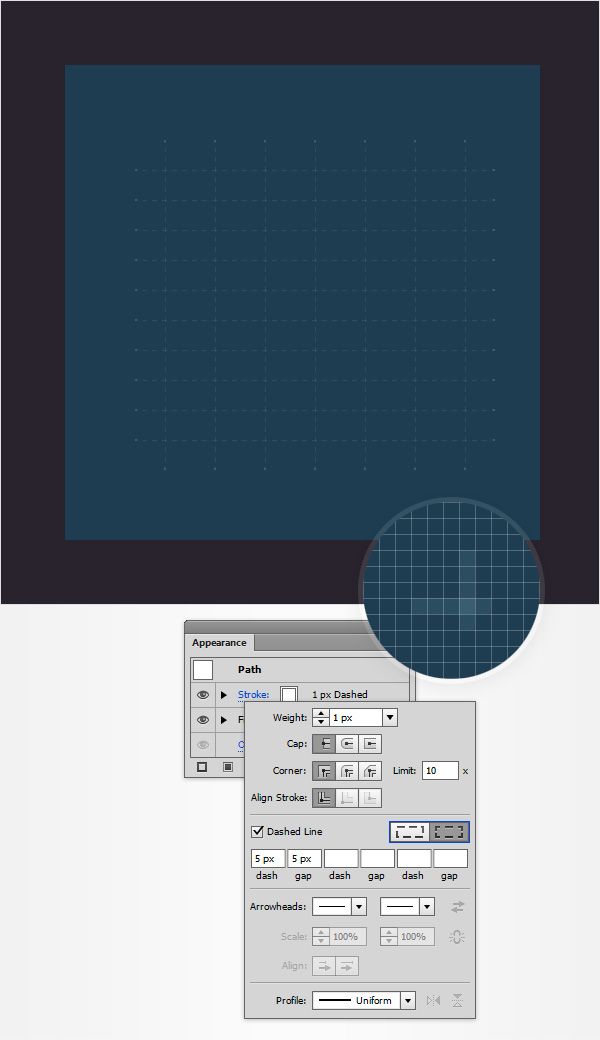
选中所有线段,打开外观面板。点击带下划线的描边二字,在弹出的框中输入如图设置。
步骤五
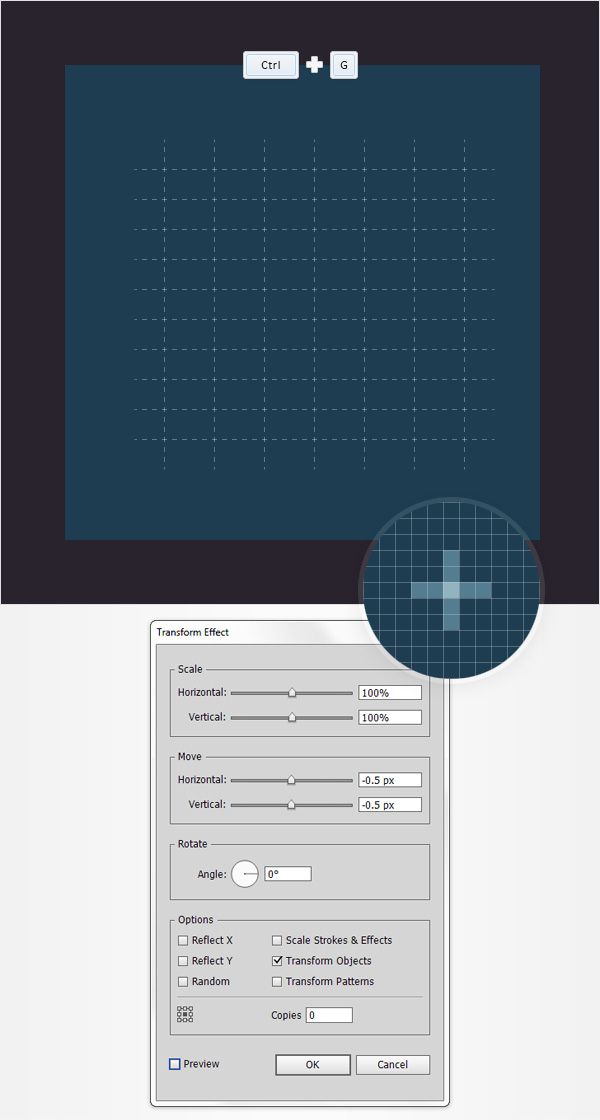
确保所有线段被选中,CTRL+G将线段编组。
为了使这些线段对齐网格,打开效果->扭曲和变换->变换,将移动里的水平和垂直设置为-0.5px。(使用视图->像素预览你就知道为什么要这么做了,看完后记得关掉)
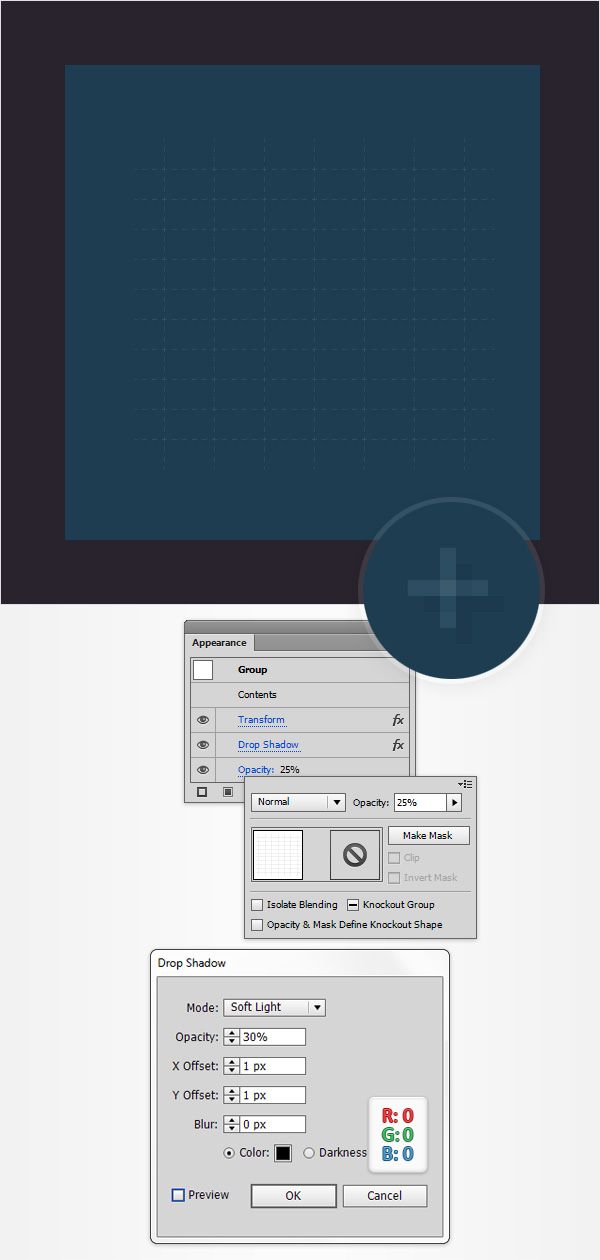
步骤六
选中所有线条,在外观面板将描边的不透明度设置为25%,使用效果->风格化->投影,输入如图参数,模式为柔光。
4画第一条线
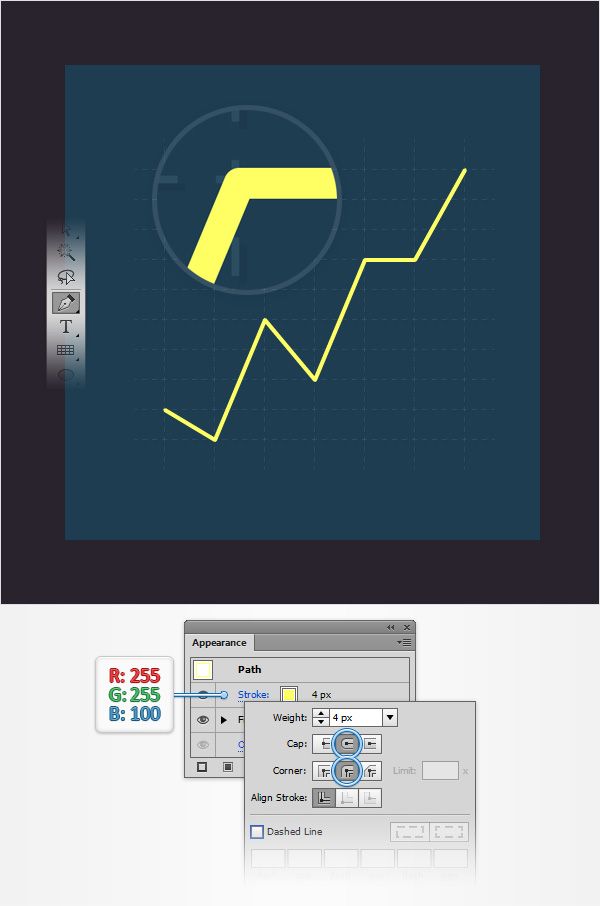
步骤一
切换到钢笔工具,在画板上画出线。在外观面板上,去掉填充,将描边设置为R=255 G=255 B=100。打开描边,设置如图。
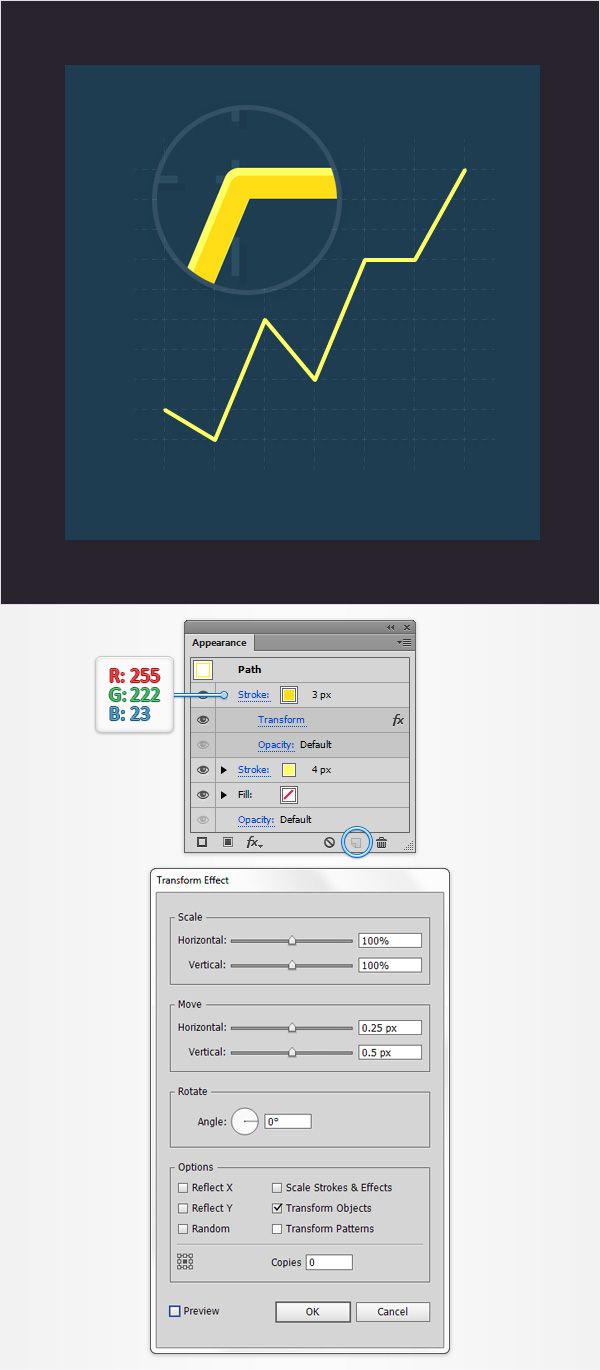
步骤二
保持线 条的选中,在外观面板上选中描边属性,在面板右上角里点击复制项目得到新的描边。将新描边颜色设置为R=255 G=222 B=23,粗细设置为3px。点击新描边将其选中,效果->扭曲与变换->变换,输入如图设置。(是对新描边进行变换,不是对整条线 变换)
步骤三
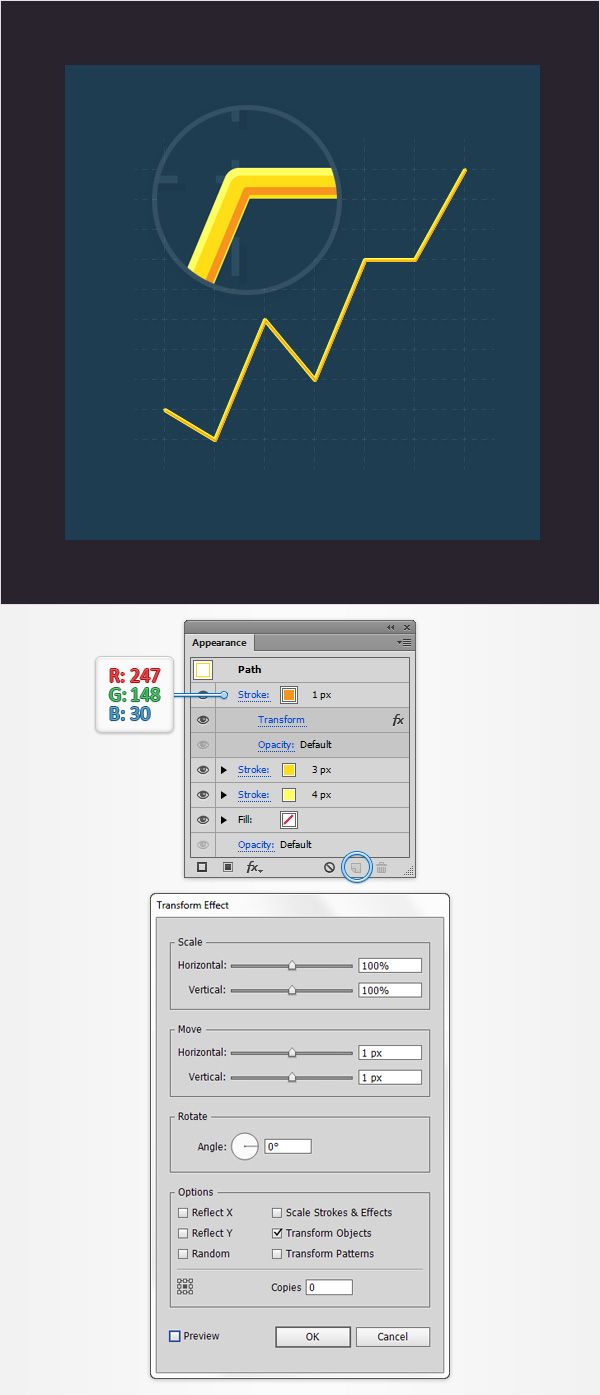
使用同样的方法将新描边复制一份,将颜色改为R=247 G=148 B=30,粗细1px,将他的变幻效果设置为如同。
步骤四
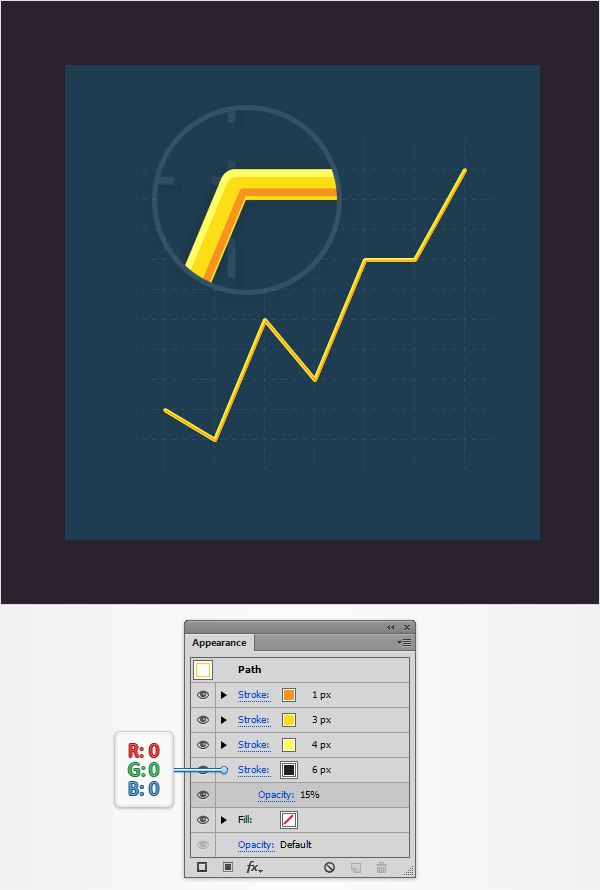
将4px的描边负责一份,将颜色改为R=0 G=0 B=0,将粗细改为6px,将他拖到最底层。
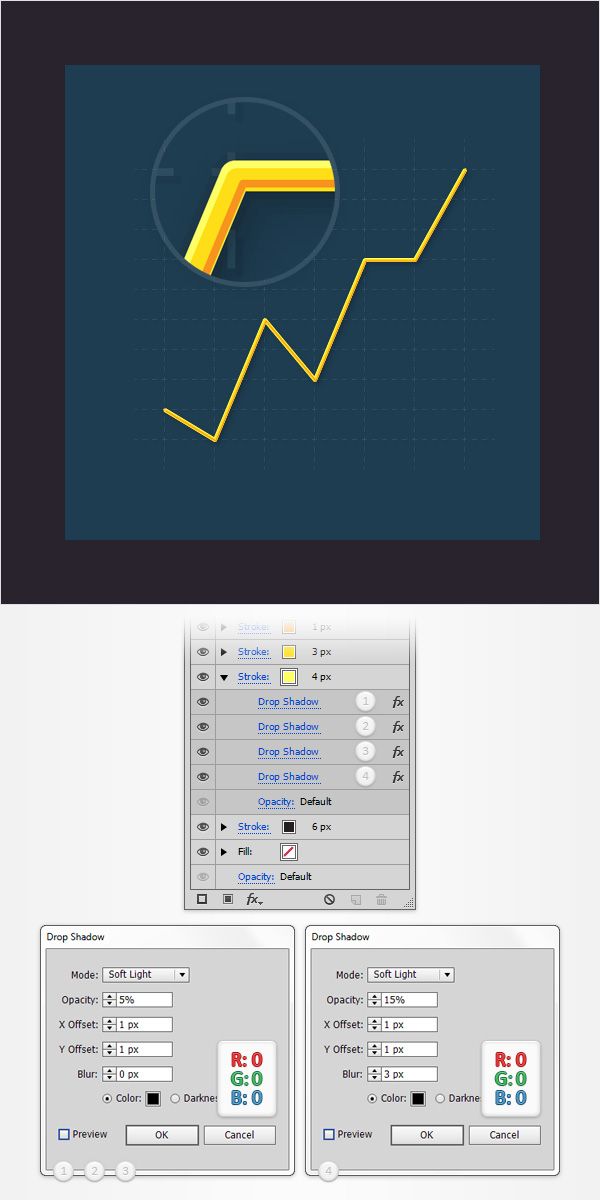
步骤五
选中4px的描边,效果->风格化->投影,输入左图的设置,点击确定。连续按两次Shift-Control-E重复效果。在点击效果->风格化->投影,输入右图的设置。
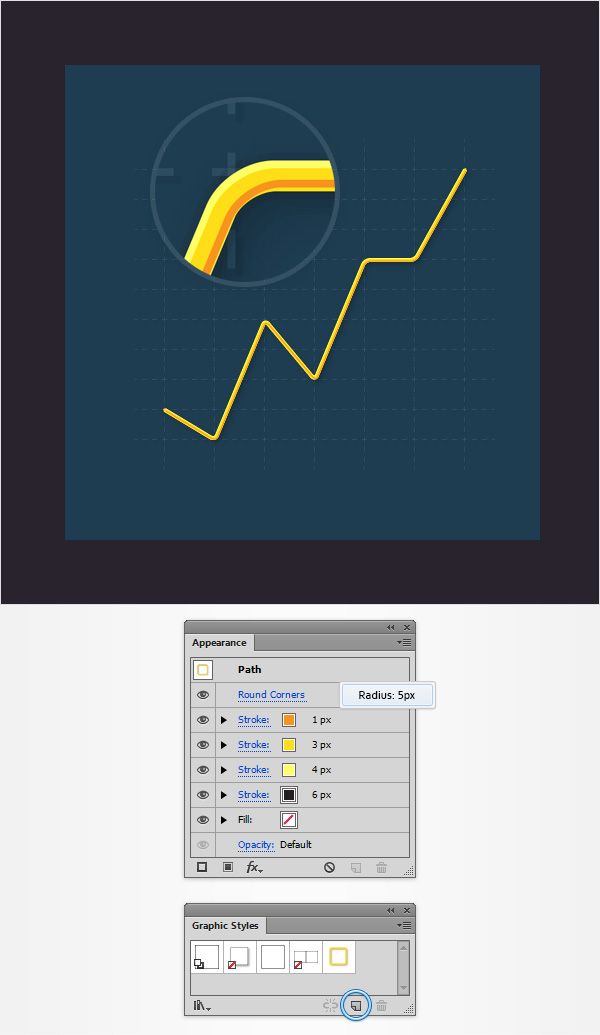
步骤六
选中黄色线段,效果->风格化->圆角输入半斤为5px。在线段依然选中的状态下,打开窗口->图层样式,点击新建按钮保存这个样式。
5画多几条线
画好线后使用刚才的图层样式,修改颜色就好了。
6添加小圈
步骤一
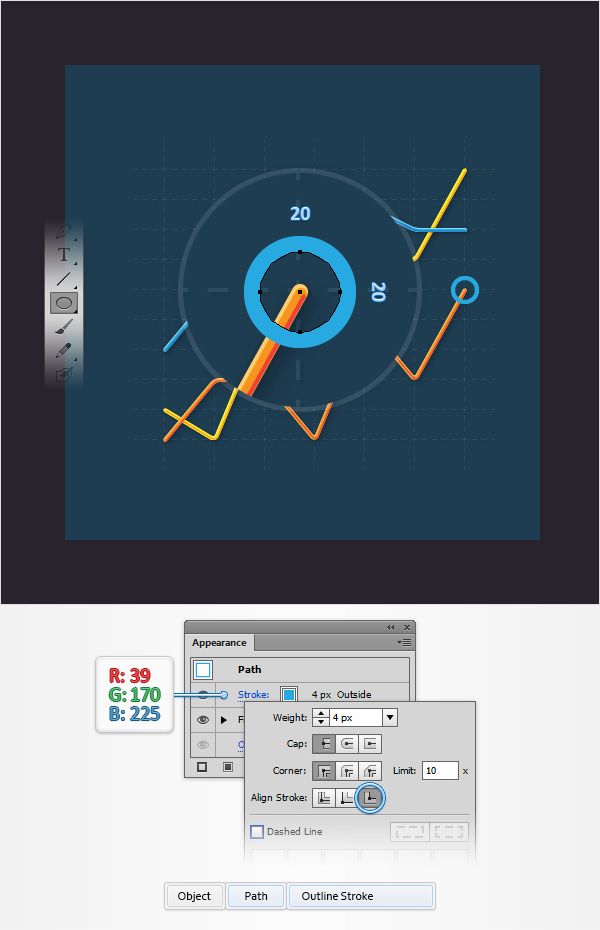
用椭圆工具画一个20px的圆,在外观面板将填充设置为无,描边设置为R=39 G=170 B=225,粗细4px,打开描边面板,设置如图。
选中这个圆,对象->扩展外观。
步骤二
视图->取消对齐网格,编辑->首选项->常规,设置键盘增量为1px。
选中圆环,CTRL+C复制,CTRL+F两次粘贴到前方。选中最上面的圆,用方向键往下移动1px。选中新复制出的两个圆,在路径查找器中选择减去顶层。然后CTRL+8把他们转换为复合路径(是为了分离到新的一个层,这样才能改变颜色)
将新图形的颜色设置为白,点开不透明度,将模式设置为柔光。
步骤三
选择蓝色的圆环,Control-C > Control-F > Control-F,选中最上层的圆环,这一次向上移动1px,然后同样的减去顶层,CTRL+8转换为复合路径。将颜色设置为黑色,模式柔光。
步骤四
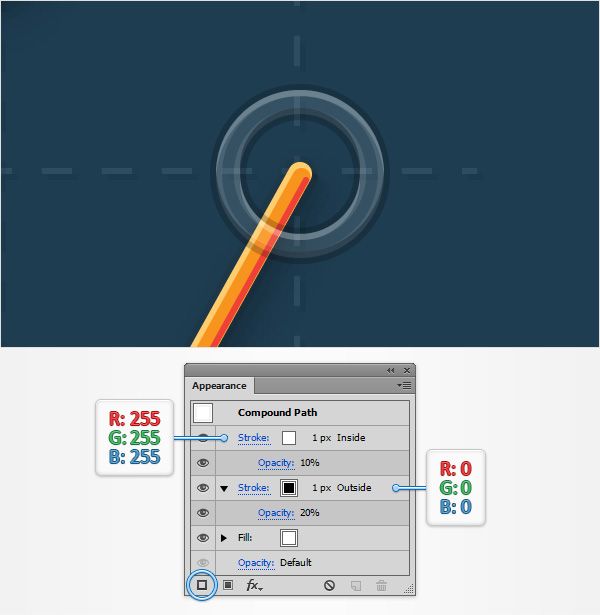
选择蓝色圆环,在外观面板将他的填充设置为白,填充不透明度为10%。
步骤五
选择圆环,将描边设置为黑色,1px,不透明度为20%,点击描边二字打开描边面板,设置描边对齐为外对齐。
在外观面板右上角的小三角点击新建描边,设置颜色为白,不透明度10%,将对其方式设置为对齐。
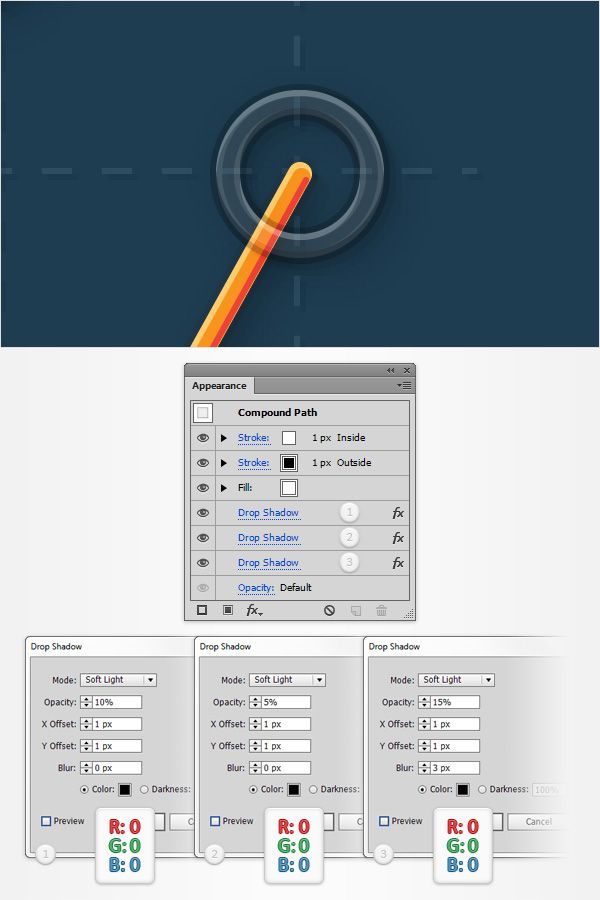
步骤六
选择圆环,添加三次效果->风格化-〉投影,设置如图。
还有最后添加文字的部分就不翻译了,有兴趣的可以直接去原文看看
原文地址
AI文件下载