一直想写react的源码剖析的文章,由于时间、能力等种种原因一直搁置,近来集中研究了一段时间陈屹老师的《深入react技术栈》,感觉有种醍醐灌顶之感,因此计划写一个系列的文章,从react生命周期、setState机制、diff剖析、react引擎来介绍下这个可爱的框架。\(^o^)/~
本篇剖析的是react的生命周期,介绍在进入正文之前,说一说react组件的创建吧。大家都知道,react有自己的语法JSX,以及为人津津乐道的Virtual DOM,那么他们是怎么被编译成我们业务中的组件的呢,实际上通过JSX创建的虚拟元素最终会被编译成调用React的createElement方法,而createElement只是做了一个简单的参数修正,返回一个ReactElement对象这个对象就是将我们的JSX与内部方法链接起来的纽带,本文不做过多介绍,有兴趣的话可以去读一读源码。
对于React组件,生命周期是他的核心概念之一。React 的主要思想是通过构建可复用组件来构建用户界面。所谓组件其实就是有限状态机,通过状态渲染对应的界面,且每个组件都有自己的生命周期,它规定了组件的状态和方法需要在哪个阶段进行改变和执行。
有限状态机(FSM),表示有限个状态以及在这些状态之间的转移和动作等行为的模型。一般通过状态、事件、转换和动作来描述有限状态机,下面是描述组合锁状态机的模型图,包括5个状态、5个状态自转换、6个状态间转换和1个复位 RESET 转换到状态 S1。状态机,能够记住目前所处的状态,根据当前的状态可以做出相应的决策,并且在进入不同的状态时,可以做不同的操作。通过状态机将复杂的关系简单化,利用这种自然而直观的方式可以让代码更容易理解。
React 正是利用这一概念,通过管理状态来实现对组件的管理。例如,某个组件有显示和隐藏两个状态,通常会设计两个方法show()和hide()来实现切换;而 React 只需要设置状态setState({ showed: true/false })即可实现。同时,React 还引入了组件的生命周期概念。通过它就可以实现组件的状态机控制,从而达到 “生命周期-状态-组件” 的和谐画面。
通过实验,我们得到了生命周期执行的顺序:
1、当首次挂载组件时,顺序执行:getDefaultProps,getInitialState,componentWillMount,render,componentDidMount 。
2、当卸载组件时,执行componentWillUnmount。
3、当重新挂在组件的时,按顺序执行:getInitialState,componentWillMount,render,componentDidMount。但是不执行getDefaultProps
4、当再次渲染组件时,组件接收到更新状态,此时按顺序执行:componentWillReceiveProps,shouldComponentUpdate,componentWillUpdate,render,componentDidUpdate。
自定义组件(ReactCompositeComponent)的生命周期主要通过三种状态进行管理:MOUNTING、RECEIVE_PROPS、UNMOUNTING,它们负责通知组件当前所处的状态,应该执行生命周期中的哪个步骤,是否可以更新 state。三个状态对应三种方法,分别为:mountComponent、updateComponent、unmountComponent,每个方法都提供了两种处理方法,will 方法在进入状态之前调用,did 方法在进入状态之后调用,三种状态三种方法五种处理方法,此外还提供两种特殊状态的处理方法。
craetClass是创建自定义组件的入口方法,负责管理生命周期中的getDefaultProps,因此这个方法也将只执行一次,所有实例初始化的props将会被共享。(ps:通过craetClass创建自定义组件,利用原型继承ReactClassComponent父类,按顺序合并mixin,设置初始化defaultProps,返回构造函数,实际上使用es6classes编写组件时,class MyCompont extends React.Component实际上就是调用内部方creatClass来创建组件)。下面来详细剖析一下三个阶段:
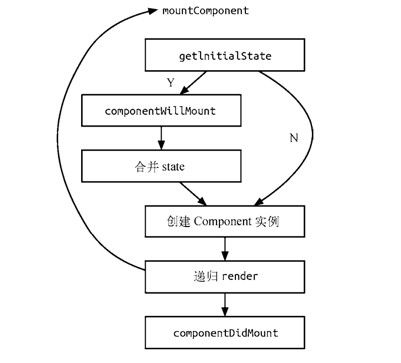
阶段一:MOUNTING
mountComponent负责管理生命周期中的方法:getInitialState、componentWillMount、render、componentDidMount。
通过mountComponent挂载组件,初始化序号、标记等参数,判断是否为无状态组件,并进行初始化工作,比如初始化props、context等参数。利用getInitialState获取初始化state、初始化更新队列和更新状态。
如果组件中存在componentWillMount,则执行。如果在componentWillMount中调用了setState方法,则会进行state合并,而不是re-render。并且,inst.state = this._processPendingState (inst.props, inst.context) 方法是在componentWillMount之后执行的,因此componentWillMount方法中的state并不是最新的。
渲染完成后,若存在componentDidMount则调用。这也就是这块生命周期执行顺序的由来。
***PS:mountComponent本质上是通过递归渲染内容的,所以父组件的componentWillMount在子组件的componentWillMount之前调用;父组件的componentDidMount在子组件的componentDidMount之后调用。
源码这里就不贴了,感兴趣的同学可以自己看书。
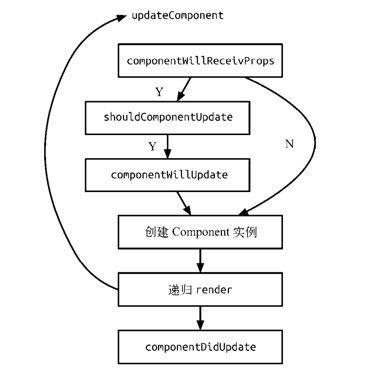
阶段二:RECEIVE_PROPS
updateComponent负责管理生命周期中的:componentWillReceiveProps、shouldComponentUpdate、componentWillUpdate、render、componentDidUpdate。
若存在componentWillReceiveProps,则执行。如果此时在componentWillReceiveProps中调用setState,是不会触发re-render的,而是会进行state合并。并且,在componentWillReceiveProps、shouldComponentUpdate、componentWillUpdate中也还是无法获取到更新后的 this.state,只有在render、componentDidUpdate中才能获取到更新后的this.state。
同样的,updateComponent本质上也是是通过递归渲染内容的,所以父组件的componentWillUpdate在子组件的componentWillUpdate之前调用;父组件的componentDidUpdate在子组件的componentDidUpdate之后调用。
这里有一个需要注意的点:严禁在shouldComponentUpdate和componentWillUpdate中调用setState,否则会造成循环调用,直至耗光浏览器内存后崩溃,至于为什么,下节会在剖析setState的时候为大家解析。
阶段三:UNMOUNTING
unmountComponent负责管理生命周期中的unmountComponent。
首先将状态设置为UNMOUNTING,若存在 componentWillUnmount,则执行并重置所有的相关参数、更新队列及更新状态,如果此时在 componentWillUnmount 中调用setState,是不会触发 reRender。更新状态为null,并清除了公共类,完成组件卸载操作。
*无状态组件
这里提一下无状态组件,无状态组件只是一个render方法,没有状态,没有生命周期,只是简单的接收props渲染生成DOM结构,是一个纯粹为了渲染而生的组件。相比于有状态组件,它们简单快捷高效,所以如果有可能的话,请尽量使用无状态组件。
最后归纳一下生命周期:
至此,本篇文章的剖析结束,下一篇,解密setState机制,请关注\(^o^)/~