自定制按钮
第一种:视频清晰度切换器
- 目的就是做一个能根据获得的清晰度个数封装的一个切换按钮.
讲解:
第一点:定义一个items数组,通过外部传入的视频个数,创建对应的按钮,给每一个按钮添加对应的时间,每个按钮都有tag值,每个按钮的方法需要对应的按钮参数.用来实现按钮选中状态的切换
var items:[String]? = nil {
didSet {
for i in 0...items!.count-1 {
let button = UIButton()
button.frame = CGRectMake(0, CGFloat(i)*segementHeaderHeight, self.frame.width-10, self.segementHeaderHeight)
self.bottomView.addSubview(button)
button.setTitle(items![i], forState: .Normal)
button.addTarget(self, action: "buttonAction:", forControlEvents: .TouchDown)
button.titleLabel?.font = UIFont.systemFontOfSize(14)
button.setTitleColor(UIColor.whiteColor(), forState: .Normal)
//设置tag值
button.backgroundColor = UIColor.RGBColor(40, G: 45, B: 45, A: 0.8)
button.tag = i+100
if i == 0 {
button.setTitleColor(backYellowColor, forState: .Normal)
selectedIndex = button.tag
}
}
}
}
第二点:通过协议通知外部按钮状态的改变,协议我这里只传出了一个参数,那就是哪一个按钮被选中了.外部的控制器通过这个值做出对应的改变
protocol changePlayViewDelegate {
func changePlay(selectedIndex:Int)
}
// 按钮的点击方法
func buttonAction(button:UIButton) {
// print(button.tag)
// print("点击")
let tButton = self.bottomView.viewWithTag(selectedIndex) as! UIButton
tButton.setTitleColor(UIColor.whiteColor(), forState: .Normal)
button.setTitleColor(backYellowColor, forState: .Normal)
self.selectedIndex = button.tag
apper = true
let title = button.titleLabel?.text
self.topButton.setTitle(title, forState: .Normal)
// 传出不同的按钮值
self.delegate?.changePlay(self.selectedIndex-99)
}
// 外部通过不同的值做出对应的改变
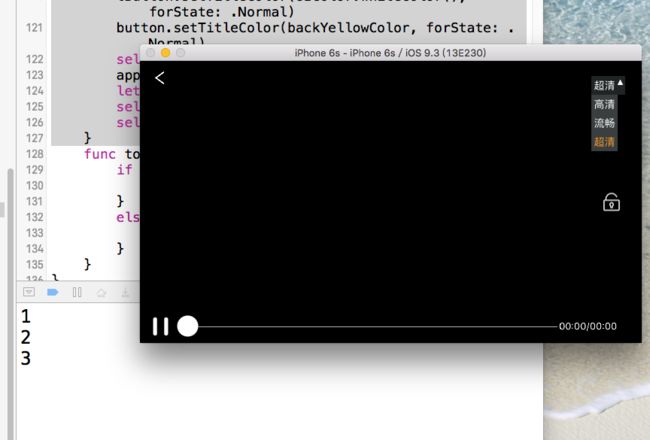
图片展示
详细代码
import UIKit
protocol changePlayViewDelegate {
func changePlay(selectedIndex:Int)
}
class ChangButton: UIView {
var delegate:changePlayViewDelegate? = nil
var segementHeaderHeight:CGFloat = 25
var selectedIndex = -1
var topLeftView = UIView()
let imageView = UIImageView.init(image: UIImage.init(named: "rotation"))
var items:[String]? = nil {
didSet {
for i in 0...items!.count-1 {
let button = UIButton()
button.frame = CGRectMake(0, CGFloat(i)*segementHeaderHeight, self.frame.width-10, self.segementHeaderHeight)
self.bottomView.addSubview(button)
button.setTitle(items![i], forState: .Normal)
button.addTarget(self, action: "buttonAction:", forControlEvents: .TouchDown)
button.titleLabel?.font = UIFont.systemFontOfSize(14)
button.setTitleColor(UIColor.whiteColor(), forState: .Normal)
//设置tag值
button.backgroundColor = UIColor.RGBColor(40, G: 45, B: 45, A: 0.8)
button.tag = i+100
if i == 0 {
button.setTitleColor(backYellowColor, forState: .Normal)
selectedIndex = button.tag
}
}
}
}
let topButton = UIButton.init()
let bottomView = UIView()
// 1.出现属性
var apper = true {
didSet {
self.bottomView.hidden = apper
if apper == false {
imageView.frame = CGRectMake(0,self.segementHeaderHeight/2-8, 7, 7)
self.imageView.transform = CGAffineTransformMakeRotation(0)
}
else {
imageView.frame = CGRectMake(0,self.segementHeaderHeight/2, 7, 7)
self.imageView.transform = CGAffineTransformMakeRotation(CGFloat(M_PI))
}
}
}
// 2.toptitle
var topTitle = "高清"
override init(frame: CGRect) {
super.init(frame: frame)
self.addSubview(topLeftView)
self.topLeftView.backgroundColor = UIColor.RGBColor(40, G: 45, B: 45, A: 0.8)
self.topLeftView.addSubview(imageView)
self.addSubview(topButton)
self.topButton.titleLabel?.font = UIFont.systemFontOfSize(14)
self.topButton.backgroundColor = UIColor.RGBColor(40, G: 45, B: 45, A: 0.8)
topButton.addTarget(self, action: "topAction", forControlEvents: .TouchDown)
self.topButton.setTitle(topTitle, forState: .Normal)
self.addSubview(bottomView)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func layoutSubviews() {
super.layoutSubviews()
let leftX:CGFloat = self.frame.size.width-10
let leftY:CGFloat = 0
let leftH:CGFloat = self.segementHeaderHeight
let leftW:CGFloat = 10
self.topLeftView.frame = CGRectMake(leftX, leftY, leftW, leftH)
imageView.frame = CGRectMake(0,leftH/2, 8, 8)
self.imageView.transform = CGAffineTransformMakeRotation(CGFloat(M_PI))
let topX:CGFloat = 0
let topY:CGFloat = 0
let topW = self.frame.size.width-10
let topH = self.segementHeaderHeight
self.topButton.frame = CGRectMake(topX, topY, topW, topH)
let bmX:CGFloat = 0
let bmY = topH
let bmW = self.frame.size.width-10
self.bottomView.frame = CGRectMake(bmX, bmY, bmW, CGFloat(self.items!.count)*self.segementHeaderHeight)
self.bottomView.backgroundColor = UIColor.grayColor()
self.bottomView.hidden = true
}
}
extension ChangButton {
func buttonAction(button:UIButton) {
// print(button.tag)
// print("点击")
let tButton = self.bottomView.viewWithTag(selectedIndex) as! UIButton
tButton.setTitleColor(UIColor.whiteColor(), forState: .Normal)
button.setTitleColor(backYellowColor, forState: .Normal)
self.selectedIndex = button.tag
apper = true
let title = button.titleLabel?.text
self.topButton.setTitle(title, forState: .Normal)
self.delegate?.changePlay(self.selectedIndex-99)
}
func topAction(){
if apper {
apper = false
}
else {
apper = true
}
}
}
第二种:分段选择器
讲解
第一点:定义当前被选中按钮的下标,外部通过识别不同的下标来改变不同的控制器或者View,我在这里采用了willSet来监测上一个选中的按钮,当发生切换时候,先将原来的按钮变成非选中状态,并别将字体变小,颜色变成需求的颜色.采用didSet将下方滑条做一个形变.
var selectedSegmentIndex = 0 {
willSet {
// 1.先将原来选中的按钮变成非选中状态
let btn1 = self.viewWithTag(BtnTag + selectedSegmentIndex) as! UIButton
btn1.selected = false
btn1.titleLabel?.font = self.normalFont
let btn2 = self.viewWithTag(BtnTag + newValue) as! UIButton
btn2.selected = true
btn2.titleLabel?.font = self.selectedFont
}
didSet {
UIView.animateWithDuration(0.2) {
self.slider.frame.origin.x = CGFloat(self.selectedSegmentIndex) * self.slider.frame.size.width
}
}
}
第二点:
外部使用的时候采用的方法,通过不同的SelectedSegmentIndex来改变scrollview的便宜量,和通过ScrollView的偏移量来改变segment的selectedSegmentIndex,在协议上我自己做了一个区别
//停止滚动
func scrollViewDidEndDecelerating(scrollView: UIScrollView) {
if scrollView == self.scrollView {
self.segment.selectedSegmentIndex = Int(scrollView.contentOffset.x/Screen_W)
}
}
//MARK: - segment点击方法
func segmentAction(segment:ZHSegmentControl) {
self.scrollView.contentOffset = CGPointMake(Screen_W * CGFloat(segment.selectedSegmentIndex), 0)
}
图片展示
详情
import UIKit
let BtnTag = 100
class ZHSegmentControl: UIView {
//MARK: - 属性
///1.当前被选中的按钮的下标
var selectedSegmentIndex = 0 {
willSet {
// 1.先将原来选中的按钮变成非选中状态
let btn1 = self.viewWithTag(BtnTag + selectedSegmentIndex) as! UIButton
btn1.selected = false
btn1.titleLabel?.font = self.normalFont
let btn2 = self.viewWithTag(BtnTag + newValue) as! UIButton
btn2.selected = true
btn2.titleLabel?.font = self.selectedFont
}
didSet {
UIView.animateWithDuration(0.2) {
self.slider.frame.origin.x = CGFloat(self.selectedSegmentIndex) * self.slider.frame.size.width
}
}
}
///2.文字选中的颜色
var titleSelectedColor = UIColor.blueColor(){
didSet{
//更新滑块的背景颜色
self.slider.backgroundColor = self.sliderColor
for item in self.subviews {
if item.tag >= BtnTag {
let btn = item as! UIButton
//改变按钮的文字颜色
btn.setTitleColor(self.titleSelectedColor, forState: .Selected)
}
}
}
}
///3.文字颜色
var titleColor = UIColor.blackColor(){
//每次从外部给titleColor属性赋值的时候,都需要用最新的titleColor的值去更新按钮的文字颜色
didSet{
for item in self.subviews {
if item.tag >= BtnTag {
let btn = item as! UIButton
//改变按钮的文字颜色
btn.setTitleColor(self.titleColor, forState: .Normal)
}
}
}
}
///4.items
private var items:[String]
///5.滑块
private var slider = UIView()
///6.保存target
private var target: AnyObject? = nil
///7.保存action
private var action: Selector? = nil
///8.选中的字体
var selectedFont = UIFont.boldSystemFontOfSize(14)
///9.非选中的字体
var normalFont = UIFont.systemFontOfSize(13)
///10.滑块的颜色
var sliderColor = UIColor.whiteColor()
///11.滑块的高度
var sliderHeight:CGFloat = 2
///12.分界线
let lineView1 = UIView()
let lineView2 = UIView()
init(items:[String]) {
self.items = items
super.init(frame: CGRectZero)
self.creatSubView()
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
extension ZHSegmentControl {
func addTarget(target: AnyObject?,action: Selector?) {
self.target = target
self.action = action
}
}
extension ZHSegmentControl {
func creatSubView() {
for (i,item) in self.items.enumerate() {
let btn = UIButton.init()
btn.setTitle(item, forState: .Normal)
btn.tag = BtnTag + i
btn.setTitleColor(self.titleColor, forState: .Normal)
btn.setTitleColor(self.titleSelectedColor, forState: .Selected)
if i == 0 {
btn.selected = true
}
btn.addTarget(self, action: "btnAction:", forControlEvents: .TouchDown)
self.addSubview(btn)
}
self.slider.backgroundColor = self.titleSelectedColor
self.addSubview(self.slider)
self.addSubview(lineView1)
self.addSubview(lineView2)
}
}
extension ZHSegmentControl {
func btnAction(btn:UIButton) {
if self.selectedSegmentIndex != btn.tag - BtnTag {
self.selectedSegmentIndex = btn.tag - BtnTag
if self.target != nil {
self.target?.performSelector(self.action!, withObject: self)
}
}
}
}
extension ZHSegmentControl {
override func layoutSubviews() {
super.layoutSubviews()
let segementW = self.frame.size.width
let segementH = self.frame.size.height
let btnW = segementW/CGFloat(self.items.count)
let btnH = segementH
let btnY:CGFloat = 0
var i:CGFloat = 0
for item in self.subviews {
if item.tag >= BtnTag {
let btn = item as! UIButton
let btnX = i * btnW
item.frame = CGRectMake(btnX, btnY, btnW, btnH)
if btn.selected {
btn.titleLabel?.font = self.selectedFont
}
else {
btn.titleLabel?.font = self.normalFont
}
i += 1
}
}
let sliderX = CGFloat(self.selectedSegmentIndex) * btnW
let sliderH:CGFloat = self.sliderHeight
let sliderY = segementH - sliderH
let sliderW = btnW
self.slider.frame = CGRectMake(sliderX, sliderY, sliderW, sliderH)
self.slider.backgroundColor = self.sliderColor
// 分界线
self.lineView1.frame = CGRectMake(0, 0, Screen_W, 1)
self.lineView2.frame = CGRectMake(0, segementH - 1, Screen_W, 1)
self.lineView1.backgroundColor = UIColor.RGBColor(248, G: 158, B: 49, A: 0.3)
self.lineView2.backgroundColor = UIColor.RGBColor(248, G: 158, B: 49, A: 0.3)
}
}