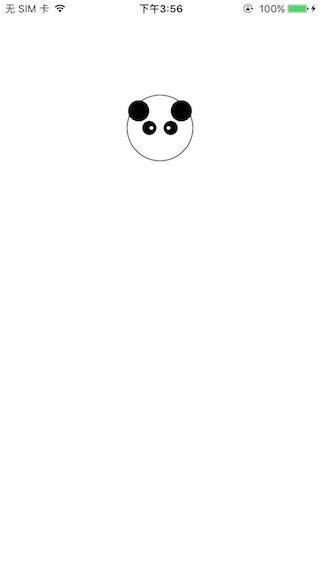
1.新建一个View来绘制熊猫;
- (void)drawRect:(CGRect)rect {
self.layer.backgroundColor = [[UIColor clearColor]CGColor] ;
CGFloat weight = self.frame.size.width;
//CGFloat height = self.frame.size.height;
CGContextRef context = UIGraphicsGetCurrentContext();
[[UIColor blackColor] setStroke];
CGContextSetLineWidth(context, 1.0);
CGContextAddArc(context,self.center.x, self.center.y, weight*3/8.0f, 0, 2*M_PI, 0);//脸
[[UIColor whiteColor] setFill];
CGContextFillPath(context);
CGContextAddArc(context,self.center.x, self.center.y, weight*3/8.0f + 1.0, 0, 2*M_PI, 0);//脸轮廓
CGContextDrawPath(context, kCGPathStroke);
CGContextSetLineWidth(context, 0.2);
[self addMaoWithCon:context andCenter:CGPointMake(self.center.x, self.center.y) andR:weight*3/8.0f andCount:90 andLength:weight/40.0];
[[UIColor blackColor] setFill];
CGContextAddArc(context,self.center.x/2.0 , self.center.y*3/5.0, weight*3/24.0f, 0, 2*M_PI, 0);//耳朵
CGContextAddArc(context,self.center.x*3/2.0, self.center.y*3/5.0, weight*3/24.0f, 0, 2*M_PI, 0);
CGContextFillPath(context);
[self addMaoWithCon:context andCenter:CGPointMake(self.center.x/2.0 , self.center.y*3/5.0) andR:weight*3/24.0f andCount:45 andLength:weight/160.0];
[self addMaoWithCon:context andCenter:CGPointMake(self.center.x*3/2.0, self.center.y*3/5.0) andR:weight*3/24.0f andCount:45 andLength:weight/160.0];
[[UIColor blackColor] setFill];
CGContextAddArc(context,self.center.x*3/4.0 , self.center.y, weight/12.0f, 0, 2*M_PI, 0);//眼睛外侧
CGContextAddArc(context,self.center.x*5/4.0, self.center.y, weight/12.0f, 0, 2*M_PI, 0);
CGContextFillPath(context);
[[UIColor whiteColor] setFill];
CGContextAddArc(context,self.center.x*3/4.0 + weight/40.0f, self.center.y, weight/48.0f, 0, 2*M_PI, 0);//眼睛
CGContextAddArc(context,self.center.x*5/4.0 - weight/40.0f, self.center.y, weight/48.0f, 0, 2*M_PI, 0);
CGContextFillPath(context);
//CGContextClosePath(context);
}
2.在猫脸上加一些绒毛;
- (void)addMaoWithCon:(CGContextRef)context andCenter:(CGPoint)point andR:(CGFloat)r andCount:(int)count andLength:(CGFloat)length{
for (int i = 0; i < count; i++) {
CGContextMoveToPoint(context, point.x + r*cosf(i*2*M_PI/count), point.y + r*sinf(i*2*M_PI/count));
CGContextAddQuadCurveToPoint(context, point.x + (r + length/2.0)*cosf((i - 3)*2*M_PI/count), point.y + (r + length/2.0)*sinf((i - 3)*2*M_PI/count), point.x + (r + length)*cosf(i*2*M_PI/count), point.y + (r + length)*sinf(i*2*M_PI/count));
CGContextDrawPath(context, kCGPathStroke);
}}
3.在建一个View当做猫的背景,并把猫添加到View上;
faceView = [[PandaFaceView alloc]initWithFrame:CGRectMake(0, 0, self.frame.size.width, self.frame.size.height)];
faceView.backgroundColor = [UIColor clearColor];
[self addSubview:faceView];
self.layer.anchorPoint = CGPointMake(0.5, 1.0);//设置View的锚点为下边;
4.加一个定时器来当做时间轴,来控制每次要移动的距离;
count = 0;
isDrop = YES;//控制count是增加还是减少
heightCount = 300;//跳动的高度
if (!myTime) {
myTime = [NSTimer scheduledTimerWithTimeInterval:0.02 target:self selector:@selector(changCount:) userInfo:nil repeats:YES];
[[NSRunLoop mainRunLoop] addTimer:myTime forMode:NSRunLoopCommonModes];
}
- (void)changCount:(NSTimer *)t{
if (isDrop) {
count+=0.2;//每一帧移动的距离
}else{
count-=0.2;
}
[self jumpingWithCount:count];
}
- (void)stopJump{
if (myTime) {
[myTime invalidate];
myTime = nil;
}}
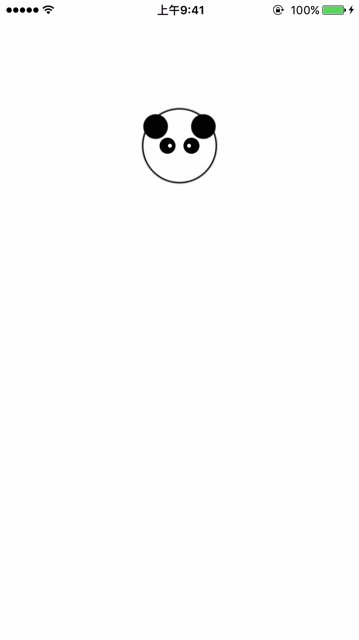
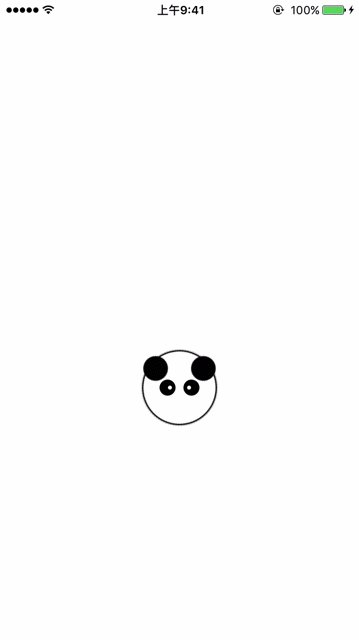
5.跳动的过程分成"下落-压缩-恢复-上升"这几个步骤;
- (void)jumpingWithCount:(float)tempCount{
float moveLenth = 0.5*tempCount*tempCount*9.8;//加速度取9.8 "h=1/2*gt²"
if (moveLenth <= heightCount) {//下落和上升
self.transform = CGAffineTransformMake(1, 0, 0, 1, 0, moveLenth);
}else if (moveLenth > heightCount&&moveLenth < 2*heightCount) {//压缩和恢复
float tempCount = (moveLenth-heightCount)/ heightCount;
tempCount = 1 - tempCount;
tempCount = tempCount > 0.5?tempCount:0.5;
CGAffineTransform affine = CGAffineTransformMake(1, 0, 0, tempCount, 0, heightCount);
self.transform = affine;
}else if (moveLenth >= 2*heightCount) {//超出范围 控制count的加减
isDrop = !isDrop;
}}
6.也可以加上点按停止和移动;
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event{
UITouch *touch = [touches anyObject];
CGPoint position = [touch locationInView:self];
CGFloat positX = currentPosition.x - position.x;
CGFloat positY = currentPosition.y - position.y;
self.center = CGPointMake(self.center.x - positX, self.center.y - positY);
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
[self stopJump];
UITouch *touch = [touches anyObject];
currentPosition = [touch locationInView:self];
}
- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event{
[self startJump];
}