前言
开发人员不会因为做不出一个功能而头疼,大部分开发人员头痛的是,如何采用一些大厂的实现方案,达到便于维护、性能优异的目的。尤其对于UI开发来说,能找到其他主流App的实现方案,确实能帮助开发者减少页面设计、调试、性能上的负担。
接下来我们就利用IPAPatch和Reveal来让手机不越狱查看一些App的UI层级关系(例如:QQ、微信等),当然调试只支持真机调试,这一点需要注意。
流程
IPAPatch通过将ipa文件替换为Xcode编译项目的.app文件的方式,让ipa文件可以以Xcode真机调试的方式,安装到调试手机上。
一、IPAPatch项目
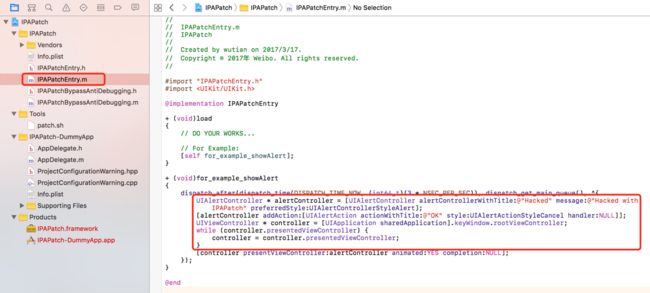
首先下载IPAPatch的项目,git地址:https://github.com/Naituw/IPAPatch,下载完成后,用Xcode打开项目。
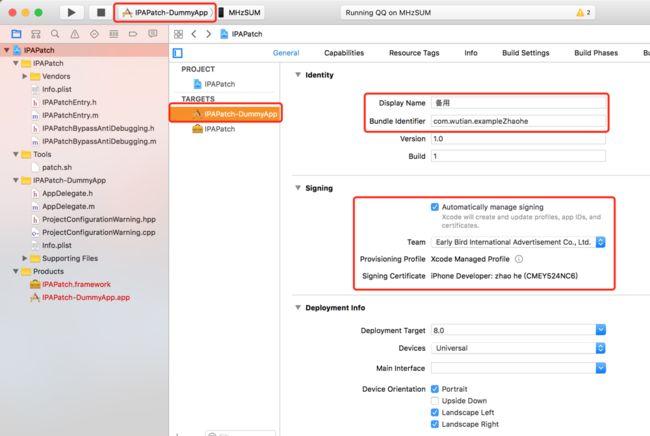
我们找到项目设置,可以发现这里是跟我们平常开发的项目是一样的,选择好我们的开发证书,修改好BundleID即可运行。
二、替换ipa文件
之前说过,IPAPatch通过替换.app的方式,让ipa在我们的手机上运行。我们就需要找到我们想了解的App的ipad包。这里需要说明的是,正常App Store上下载的ipa文件,是加密的,我们没法知道里面的任何代码,同样IPAPatch也是通过解密的方式,将ipa的代码进行修改以供使用的。加密的ipa文件外面有一层壳,我们要拿到的是剥了壳的ipa文件。
想下载这些解密了的ipa,直接去越狱商店下载就好。这里以我所用的手机助手为例。
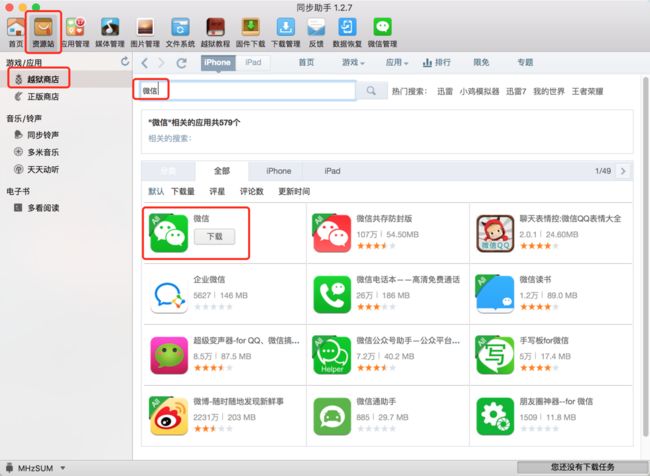
找到越狱商店,下载微信:
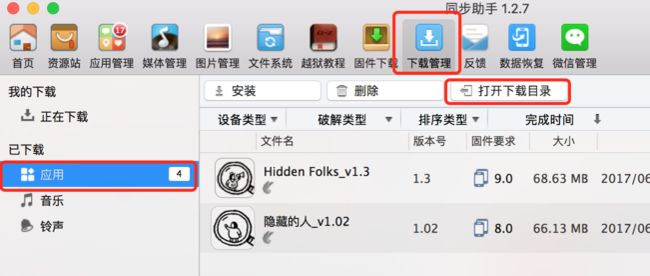
下载好后,可以在“下载管理”中找到我们下载的ipa。
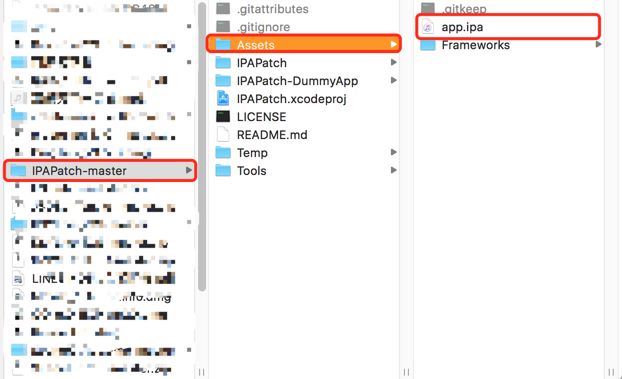
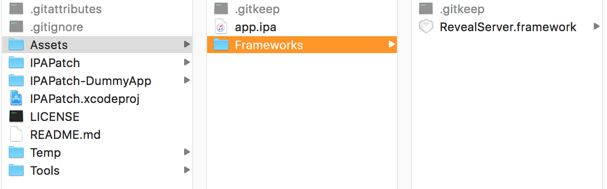
修改ipa文件名为app.ipa,将这个文件放在我们下载的git工程的如下路径下:
接下来直接运行项目,即可将ipa文件安装到我们的手机上,当然仅限真机。安装后,不会覆盖原来的App,因为Bundle ID是不一样的。
三、代码注入
打开新安装的微信,会弹出一个AlertView提示,这是我们注入的代码。
四、Reveal调试
既然新的ipa以Xcode真机调试的方式运行在我们手机上,则我们可以通过Reveal来调试它的UI。
Reveal下载:http://xclient.info/s/reveal.html
安装好后,找到RevealServer.framework,集成到我们的项目中。Reveal通过这个framework来对我们调试的App进行UI的解析。
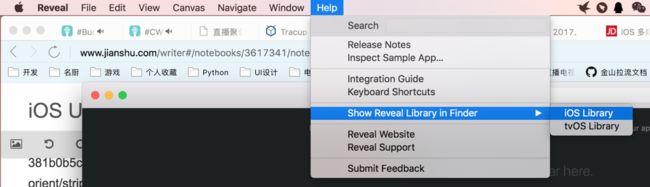
在Reveal的Help中,我们可以找到RevealServer.framework。
将RevealServer.framework放到我们项目的指定目录下,IPAPatch会将这个framework注入到微信App中。
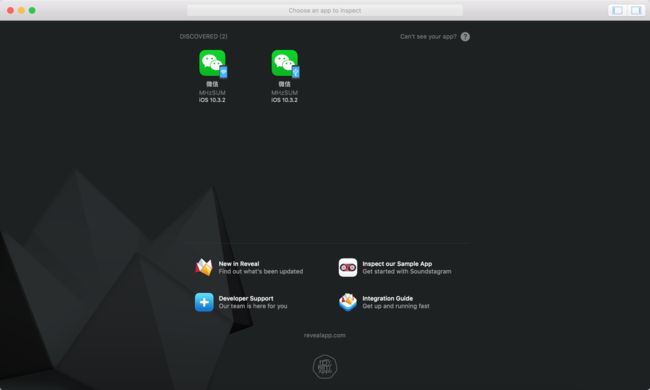
重新运行项目,再打开Reveal。我们可以看到正在运行的可Reveal调试的App:
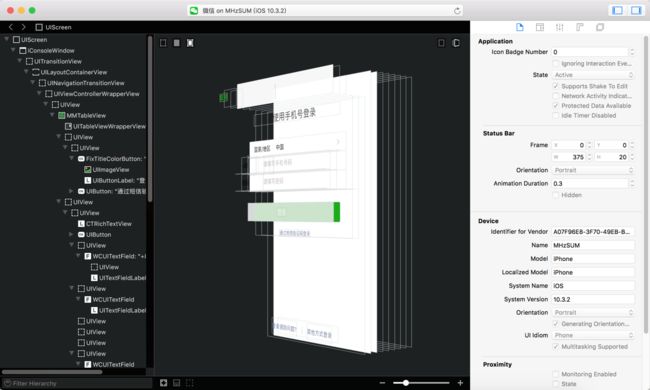
点击其中任意一个,即可查看App的UI布局了:
同样Reveal也可以用来调试我们自己开发的App,但要在上线的时候保证RevealServer.framework从项目中移除,因为这个框架中用到了苹果的私有API。
总结
以上功能不仅让我们可以分身应用,还可以看到任何三方App的UI结构、层级,在开发中可以参考一些成熟厂商所开发的App的解决方案,不仅让我们开发者少走弯路,也为我们开发者提供了更多的新思路,让我们技术成长更快。
参考文章:http://weibo.com/ttarticle/p/show?id=2309404086977153611942 整理加强而成,适合任何开发新手