一、流式布局
1.1 meta标签
最标准的viewport设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例1.0
- 不允许用户自行缩放
- 最大允许的缩放比例1.0
- 最小允许的缩放比例1.0
二、二倍图
2.1 物理像素&物理像素比
物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果8 是 750 * 1334(竖着最多能显示750个像素点)
我们实际开发时候的1px不是一定等于1个物理像素的,只有PC端和早期的移动端屏幕 1CSS像素=1物理像素
一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比,如果把1张100*100的图片放到手机里面会按照物理像素比给我们缩放
lRetina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。
2.2 多倍图
所以实际运用中一张 50px * 50px 的图片,在手机或 Retina 屏中打开,按照viewport设置物理像素比会放大倍数,这样会造成图片模糊。我们准备的图片是我们实际需要的2倍(100px * 100px),再手动设置样式为50px * 50px,这就是二倍图解决高清设备图片模糊问题的方式。工作中UI会给我们尺寸较大的UI设计图,当用到图片需要切图的时候,按照手机实际的分辨率(手机为750px,开发尺寸为375,就把设计稿缩放成750px)缩放设计图切图即可。同时,写样式测量设计图上尺寸的时候需要除以2。
现在还存在3倍图和4倍图的情况,实际开发还是使用通常二倍图。因为iPhone 8 的影响背景图片注意缩放问题。
2.3 背景缩放background-size
background-size 属性规定背景图像的尺寸
background-size: 背景图片宽度 背景图片高度;
单位: 长度|百分比|cover|contain;
cover把背景图像等比拉伸扩展至足够大,以使背景图像完全覆盖背景区域。可能会有部分背景图片超出盒子而显示不全。
contain把图像图像等比拉伸扩展至最大尺寸,等其铺陈宽度等于当前盒子宽度(或者铺陈高度等于盒子高度)就不再拉伸,可能盒子会有部分背景图片没有铺陈到空缺的地方。
因此想要背景图拉伸并正好适应盒子尺寸,就写
background-size: 100% 100%;
如果背景图是精灵图,需要先把图片缩放成原来的一半(并不修改保存只是测量需要)来测量background-position的值,background-size也写精灵背景图原尺寸(具体像素)的一半
三、移动开发选择和技术解决方案
3.1 移动端技术解决方案
移动端公共样式
移动端 CSS 初始化推荐使用 normalize.css
保护了有价值的默认值
修复了浏览器的bug
是模块化的
拥有详细的文档
官网地址: http://necolas.github.io/normalize.css/
3.2 移动端大量使用 CSS3盒子模型box-sizing
传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding
CSS3盒子模型: 盒子的宽度= CSS中设置的宽度width 里面包含了 border 和 padding
也就是说,CSS3中的盒子模型, padding 和 border 不会撑大盒子了
/*CSS3盒子模型*/
box-sizing: border-box;
/*传统盒子模型*/
box-sizing: content-box;
移动端可以全部使用 CSS3 盒子模型
而PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择 CSS3 盒子模型
3.3 移动端特殊样式
/*CSS3盒子模型*/
box-sizing: border-box;
-webkit-box-sizing: border-box;
/*点击高亮我们需要清除清除 设置为transparent 完成透明*/
-webkit-tap-highlight-color: transparent;
/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
-webkit-appearance: none;
/*禁用长按页面时的弹出菜单*/
img,a { -webkit-touch-callout: none; }
四、移动端常见布局
移动端单独制作
- 流式布局(百分比布局)
- flex 弹性布局(强烈推荐)
- less+rem+媒体查询布局
- 混合布局
响应式
- 媒体查询
- bootstarp
流式布局
流式布局,就是百分比布局,也称非固定像素布局。
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
流式布局方式是移动web开发使用的比较常见的布局方式。
flex弹性布局
1. 传统布局和flex布局对比
- pc端浏览器支持情况比较差
- IE11或更低版本不支持flex或仅支持部分
2. flex布局原理
- flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
- 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效,且都将默认转化成行内块元素(不需要浮动就默认在行内显示,并且可以设置宽高)。
- flex布局又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局
- 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
总结:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
3. 父项常见属性
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
3.1 flex-direction设置主轴的方向
- 在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
- 默认主轴方向就是 x 轴方向,水平向右
- 默认侧轴方向就是 y 轴方向,水平向下
- 注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的
3.2 justify-content 设置主轴上的子元素排列方式
3.3 flex-wrap设置是否换行
- 默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。如果子元素设置的宽度一行放不下,会自动缩小(改变)子元素的宽度
- nowrap 不换行
- wrap 换行
3.4 align-items 设置侧轴上的子元素排列方式(单行 )
- 该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用
- flex-start 从头部开始
- flex-end 从尾部开始
- center 居中显示(用得最多)
- stretch 拉伸(需要子元素【items】不设置高度,不然不起作用)
3.5 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。
3.6 align-content 和align-items区别
- align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
- align-content适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
- 总结就是单行找align-items 多行找 align-content
3.7 flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
4. flex布局子项常见属性
- flex子项目占的份数
- align-self控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
4.1 flex 属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: ; /* 默认值 0 */
}
4.2 align-self控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
4.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
.item {
order: ;
}
移动web开发之rem布局
1. rem基础
rem单位
rem (root em)是一个相对单位,类似于em,em的基准是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如,根元素(html)设置font-size=12px; 非根元素设置width:2rem; 则换成px表示就是24px。
/* 根html 为 12px */
html {
font-size: 12px;
}
/* 此时 div 的字体大小就是 24px */
div {
font-size: 2rem;
}
rem的优势:父元素文字大小可能不一致, 但是整个页面只有一个html,可以很好来控制整个页面的元素大小。
2. 媒体查询
什么是媒体查询
媒体查询(Media Query)是CSS3新语法。
- 使用 @media查询,可以针对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
媒体查询语法规范
- 用 @media开头 注意@符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性必须有小括号包含
@media mediatype and|not|only (media feature) {
CSS-Code;
}
- mediatype 查询类型
将不同的终端设备划分成不同的类型,称为媒体类型
我们用得最多的是screen
- 关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
- and:将多个媒体特性连接到一起,相当于“且”的意思。
- not:排除某个媒体类型,相当于“非”的意思,可以省略。
- only:指定某个特定的媒体类型,可以省略。
@media only screen and (max-width: 500px) {
}
-
媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。常用的三个。
注意它们都要包含在小括号内
-
媒体查询书写规则
注意: 为了防止混乱,媒体查询要按照从小到大或者从大到小的顺序来写,但是最好还是从小到大来写,这样代码更简洁
/*简化版写法,和注释掉的效果是一样的*/
@media screen and (max-width: 539px) {
body {
background-color: blue;
}
}
/* @media screen and (min-width: 540px) and (max-width: 969px) {
body {
background-color: green;
}
} */
@media screen and (min-width: 540px) {
body {
background-color: green;
}
}
/*利用css层叠性,这段代码和上面的超出970px的部分样式冲突,冲突的部分会以写在下面的样式为准*/
@media screen and (min-width: 970px) {
body {
background-color: red;
}
}
/* 5. screen 和 and 不能省略 */
在不同屏幕尺寸下样式比较多的时候,我们可以针对不同的屏幕尺寸,调用不同的css文件。仍然推荐从小到大引入
/*语法规范*/
3. less 基础
维护css弊端
CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
- CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的。
- 不方便维护及扩展,不利于复用。
- CSS 没有很好的计算能力
- 非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目。
Less 介绍
Less(LeanerStyle Sheets 的缩写)是一门 CSS扩展语言,也成为CSS预处理器。
做为 CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
它在CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS的维护成本,就像它的名称所说的那样,Less可以让我们用更少的代码做更多的事情。
Less中文网址:http://lesscss.cn/
常见的CSS预处理器:Sass、Less、Stylus
Less是一门 CSS 预处理语言,它扩展了CSS的动态特性。
Less安装
npm install less -g
检查是否安装成功,lessc -v查看版本即可
Less 使用之变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
@变量名:值;
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
(1)定义:
@colorPink: pink;
@font14: 14px;
(2)使用:
p {
backgroud-color: @colorPink;
font-size: @font14;
}
vocode Less 编译插件
easy LESS 插件用来把less文件编译为css文件
安装后重新加载vscode。只要保存一下Less文件,会自动生成CSS文件。
Less 嵌套
// 将css改为less,less的注释是 //
#header {
color: white;
}
#header .logo {
width: 300px;
}
#header {
color: white;
.logo {
width: 300px;
}
}
如果遇见 (交集|伪类|伪元素选择器) ,利用&进行连接
a:hover {
color: red;
}
a {
&:hover {
color: red;
}
}
Less 运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
/*Less 里面写*/
@witdh: 10px + 5;
div {
border: @witdh solid red;
width: 82 / 50 rem;
height: 30px * 2;
}
/*生成的css*/
div {
border: 15px solid red;
}
/*Less 甚至还可以这样 */
width: (@width + 5) * 2;
height: 85rem / @font50;//前面定义了@font50: 50px;最终的单位会取rem
background-color: #666 - #444;// 结果是#222;
- 乘号(*)和除号(/)的写法
- 运算符左右必须有一个空格隔开 1px + 5
- 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
4. rem适配方案
让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备。
使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化元素尺寸也会发生变化,从而达到等比缩放的适配。
技术方案:
less+rem+媒体查询
lflexible.js+rem(推荐,更简单)
rem实际开发适配方案1
①假设设计稿是750px
②假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)
③每一份作为html字体大小,这里就是50px
④那么在320px设备的时候,字体大小为320/15就是 21.33px
⑤用我们页面元素的大小除以不同的 html字体大小会发现他们比例还是相同的
⑥比如我们以750为标准设计稿
⑦一个100 * 100像素(设计稿上测量的)的页面元素在 750屏幕下,就是 100 / 50 转换为rem 是 2rem*2rem 比例是1比1
⑧320屏幕下,html字体大小为21.33 则 2rem= 42.66px 此时宽和高都是 42.66 但是宽和高的比例还是 1比1
⑨但是已经能实现不同屏幕下 页面元素盒子等比例缩放的效果
总结:
①最后的公式:页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数)
②屏幕宽度/划分的份数就是 html font-size 的大小
③即:页面元素的rem值 = 页面元素值(px) / html font-size 字体大小
实际开发举例
设置公共common.less文件
- 新建common.less 设置好最常见的屏幕尺寸,利用媒体查询设置不同的html字体大小,因为除了首页其他页面也需要
- 我们关心的尺寸有 320px、360px、375px、384px、400px、414px、424px、480px、540px、720px、750px
- 划分的份数我们定为 15等份
- 因为我们pc端也可以打开我们苏宁移动端首页,我们默认html字体大小为 50px,注意这句话写到最上面
// 超过我们写的最大尺寸,即PC端打开的情况写死大小。一定要写到最上面
html {
font-size: 50px;
}
// 设置常见的屏幕尺寸 修改里面的html文字大小
// 我们此次定义的划分的份数 为 15
@no: 15;
// 320
@media screen and (min-width: 320px) {
html {
font-size: 320px / @no;
}
}
// 360
@media screen and (min-width: 360px) {
html {
font-size: 360px / @no;
}
}
// 375 iphone 678
@media screen and (min-width: 375px) {
html {
font-size: 375px / @no;
}
}
// 384
@media screen and (min-width: 384px) {
html {
font-size: 384px / @no;
}
}
// 400
@media screen and (min-width: 400px) {
html {
font-size: 400px / @no;
}
}
// 414
@media screen and (min-width: 414px) {
html {
font-size: 414px / @no;
}
}
// 424
@media screen and (min-width: 424px) {
html {
font-size: 424px / @no;
}
}
// 480
@media screen and (min-width: 480px) {
html {
font-size: 480px / @no;
}
}
// 540
@media screen and (min-width: 540px) {
html {
font-size: 540px / @no;
}
}
// 720
@media screen and (min-width: 720px) {
html {
font-size: 720px / @no;
}
}
// 750
@media screen and (min-width: 750px) {
html {
font-size: 750px / @no;
}
}
把一个样式文件导入另一个样式文件:
//在index.less中导入common.less
@import 'common';
5. rem 适配方案2
手机淘宝团队出的简洁高效 移动端适配库
我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。
我们要做的,就是确定好我们当前设备的html 文字大小就可以了
比如当前设计稿是 750px, 那么我们只需要把 html 文字大小设置为 75px(750px / 10) 就可以
里面页面元素rem值: 页面元素(设计稿上测量的)的px 值 / 75
剩余的,让flexible.js来去算
github地址:https://github.com/amfe/lib-flexible
总结:
因为flexible是默认将屏幕分为10等分
但是当屏幕大于750的时候希望不要再去重置html字体了,所以要自己通过媒体查询设置一下
并且要把权重提到最高
@media screen and (min-width:750px) {
html {
font-size: 75px !important;
}
}
VSCode px 转换rem 插件 cssrem
因为cssrem中css自动转化为rem是参照默认插件的16转换的所以需要自己配置
setting里搜索setting.json,加上"cssrem.rootFontSize": 75(设计稿除以10等份)
移动端WEB开发之响应式布局
1. 响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。
设备的划分情况:
- 小于768的为超小屏幕(手机)
- 768~992之间的为小屏设备(平板)
- 992~1200的中等屏幕(桌面显示器)
- 大于1200的宽屏设备(大桌面显示器)
2. 响应式布局容器
响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
父容器版心的常用尺寸划分
- 超小屏幕(手机,小于 768px):设置宽度为 100%
- 小屏幕(平板,大于等于 768px):设置宽度为 750px
- 中等屏幕(桌面显示器,大于等于 992px):宽度设置为 970px
- 大屏幕(大桌面显示器,大于等于 1200px):宽度设置为 1170px
但是我们也可以根据实际情况自己定义划分
BootStrap的介绍
1. Bootstrap简介
Bootstrap 来自 Twitter(推特),是目前最受欢迎的前端框架。Bootstrap 是基于HTML、CSS 和 JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
中文网 官网 推荐网站
框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发。
2. bootstrap优点
- 标准化的html+css编码规范
- 提供了一套简洁、直观、强悍的组件
- 有自己的生态圈,不断的更新迭代
- 让开发更简单,提高了开发的效率
3. 版本简介
2.x.x:停止维护,兼容性好,代码不够简洁,功能不够完善。
3.x.x:目前使用最多,稳定,但是放弃了IE6-IE7。对 IE8 支持但是界面效果不好,偏向用于开发响应式布局、移动设备优先的WEB 项目。
4.x.x:最新版,目前还不是很流行
4. bootstrap基本使用
在现阶段我们还没有接触JS相关课程,所以我们只考虑使用它的样式库。
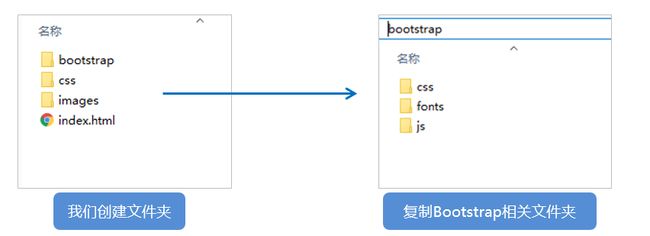
Bootstrap 使用四步曲:
- 创建文件夹结构
-
创建 html 骨架结构
Bootstrap 101 Template 你好,世界!
``` -
引入相关样式文件
5. bootstrap布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 或者.container-fluid 容器,它提供了两个作此用处的类。
.container
- 响应式布局的容器 固定宽度
- 大屏 ( >=1200px) 宽度定为 1170px
- 中屏 ( >=992px) 宽度定为 970px
- 小屏 ( >=768px) 宽度定为 750px
- 超小屏 (100%)
.container-fluid
- 流式布局容器 百分百宽度
- 占据全部视口(viewport)的容器。
6. Bootstrap栅格系统
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
- 按照不同屏幕划分为1~12 等份
- 行(row) 可以去除父容器左右15px的内边距
- 类前缀:col-xs-:超小屏(手机); col-sm-:小屏(平板); col-md:中等屏(普通PC显示器); col-lg-:大屏(宽屏显示器);
- 每一列默认有左右15px的 padding
- 可以同时为一列指定多个设备的类名,以便划分不同份数 例如 class="col-md-4 col-sm-6"
栅格嵌套就是一个列内再分成若干份小列。我们可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-*元素内。因为row的样式取消了父级的padding值,且高度自动和父级一样高。
小列
小列
列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。
靠左盒子
靠右盒子
中间盒子
列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。pull是拉到左边(右侧的份数),push是推到右侧(左侧的份数)
左侧(被推到右侧)
右侧(被拉到左侧)
响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。
阿里百秀案例制作
设计图: 本设计图采用 1280px 设计尺寸
container宽度修改
因为本效果图采取 1280的宽度, 而Bootstrap 里面 container宽度 最大为 1170px,因此我们需要手动改下container宽度
/* 利用媒体查询修改 container宽度适合效果图宽度 */
@media (min-width: 1280px) {
.container {
width: 1280px;
}
}