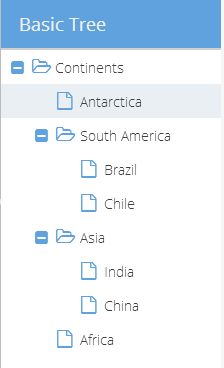
tree panel
var store = Ext.create('Ext.data.TreeStore', {
root: {
expanded: true,
text: 'Continents',
children: [{
text: 'Antarctica',
leaf: true
}, {
text: 'South America',
expanded: true,
children: [{
text: 'Brazil',
leaf: true
}, {
text: 'Chile',
leaf: true
}]
}, {
text: 'Asia',
expanded: true,
children: [{
text: 'India',
leaf: true
},{
text: 'China',
leaf: true
}]
}, {
text: 'Africa',
leaf: true
}]
}
});
Ext.create('Ext.tree.Panel', {
title: 'Basic Tree',
width: 200,
height: 450,
store: store,
rootVisible: true,
renderTo: Ext.getBody()
});
拖拽 treeviewdragdrop
var store = Ext.create('Ext.data.TreeStore', {
root: {
expanded: true,
text: 'Continents',
checked: false,
children: [{
text: 'Antarctica',
leaf: true ,
checked: false
},{
text: 'South America',
expanded: false,
checked: true,
children: [{
text: 'Chile',
leaf: true,
checked: true
}]
},{
text: 'Asia',
expanded: true,
checked: true,
children: [{
text: 'India',
leaf: true,
checked: true
},{
text: 'China',
leaf: true,
checked: true
}]
},{
text: 'Africa',
leaf: true,
checked: true
}]
}
});
Ext.create('Ext.tree.Panel', {
title: 'Basic Tree',
width: 200,
height: 450,
store: store,
rootVisible: true,
useArrows: true,
lines: false,
renderTo: Ext.getBody(),
viewConfig: {
plugins: {
ptype: 'treeviewdragdrop',
containerScroll: true
}
}
});