最近项目中需要做视频列表和视频详情页面,本以为很快就能写完,没想到这里边还有不少坑。
视频列表页面cell上添加button,button显示视频首帧图片,点击button进入视频详情页面并播放视频。列表页似乎没什么问题,但是测试之后发现有问题:1、长按button后tableview不能滑动,2、快速点击button时没有点击效果。
一、解决长按button后tableview不能滑动
自定义tableview,先设置canCancelContentTouches属性为YES,不过它默认就是YES,所以一般情况下不用再去设置,然后重写自定义tableview的
- (BOOL)touchesShouldCancelInContentView:(UIView *)view方法,直接返回YES即可。
说明:canCancelContentTouches字面意思是“可以取消内容触摸”,设置为YES之后,如果用户点击到一个控件然后手指发生了移动,这时系统会调用
- (BOOL)touchesShouldCancelInContentView:(UIView *)view判断是否取消控件的点击事件,转而让scrollview响应滑动事件。
二、解决快速点击button时没有点击效果
设置delaysContentTouches为NO,并且在自定义的tableview中找到UITableViewWrapperView,也将它的delaysContentTouches设置为NO。
可以使用以下方法找到UITableViewWrapperView:
for (id view in self.subviews) {
if ([NSStringFromClass([view class]) isEqualToString:@"UITableViewWrapperView"]) {
if([view isKindOfClass:[UIScrollView class]]) {
UIScrollView *scroll = (UIScrollView *)view;
scroll.delaysContentTouches = NO;
}
break;
}
}
说明:delaysContentTouches默认也是YES,用户点击scrollview时系统会等待一下,监听用户手指是否滑动,如果滑动则让scrollview响应滑动事件,否则让控件响应点击事件。
由于UITableView上还有个子控件UITableViewWrapperView,所以要把这两个scrollview的delaysContentTouches都设置为NO才行。
关于delaysContentTouches与canCancelContentTouches属性的说明,可以参考《UIScrollView的delaysContentTouches与canCencelContentTouches属性》
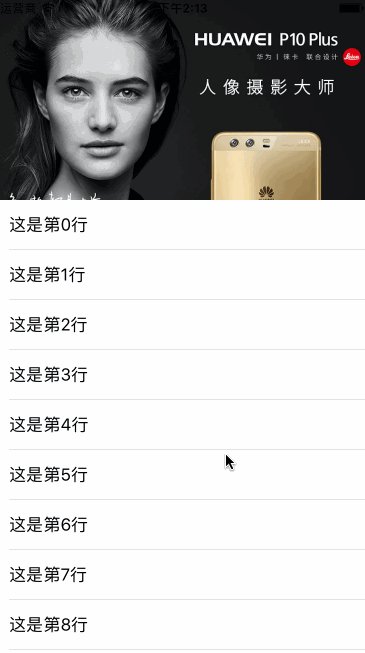
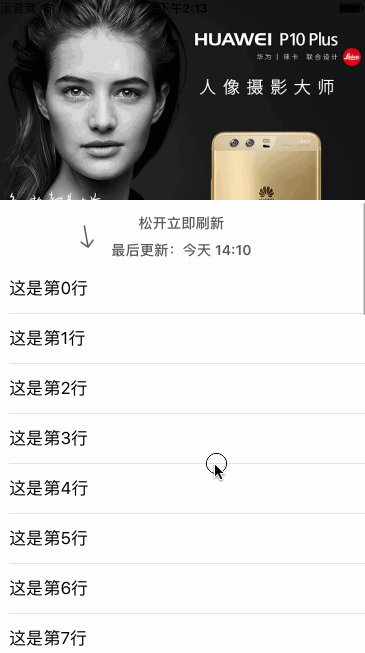
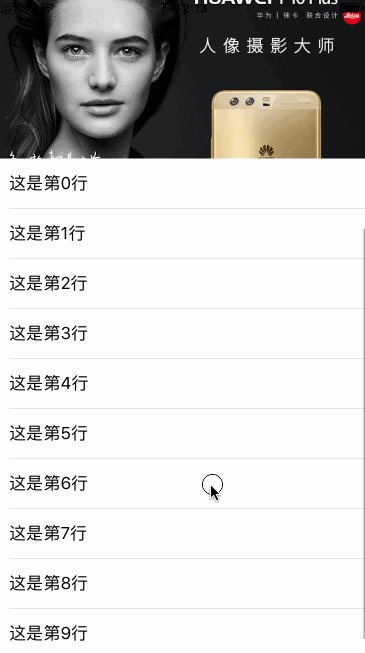
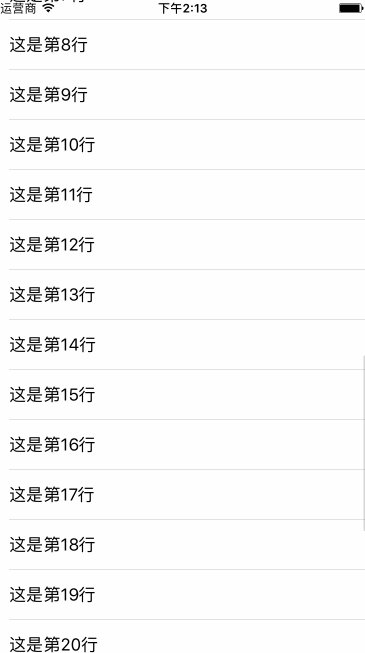
以上就是tableview上按钮与滑动手势冲突的解决办法,下面说一下花样滑动,先看下效果图:
做之前查了不少博客,基本都是imageview放在self.view上,往上滑动tableview时改变imageview的Y坐标值。
这种方法有一定的局限性,如果用户滑动imageview是没有效果的,因为imageview在self.view上放着,滑动事件不会自动传给tableview,想要传递的话还得重写父视图的hitTest方法,并且之后的处理也非常麻烦。
所以我就把imageview放在了tableview上,往上滑动时不需要处理,让它跟随tableview一直滑动就行了,往下滑动到达临界点时,把它从tableview上取下,放到self.view上。代码如下:
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, strong) UITableView *tableView;
@property (nonatomic, strong) UIImageView *topImg;
@property (nonatomic, assign) NSInteger rowNum;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.rowNum = 0;
[self setUI];
}
- (void)setUI{
[self.view addSubview:self.tableView];
[self.tableView addSubview:self.topImg];
self.tableView.frame = self.view.bounds;
self.topImg.frame = CGRectMake(0, -200, [UIScreen mainScreen].bounds.size.width, 200);
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.5 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
self.rowNum = 20;
[self.tableView reloadData];
});
}
#pragma mark - tableView delegate
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.rowNum;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell"];
if (!cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"cell"];
cell.selectionStyle = UITableViewCellSelectionStyleNone;
}
cell.textLabel.text = [NSString stringWithFormat:@"这是第%td行",indexPath.row];
return cell;
}
#pragma mark - scrollview delegate
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
CGFloat offsetY = scrollView.contentOffset.y;
if (offsetY >= -200) {
CGRect frame = CGRectMake(0, -200, self.topImg.bounds.size.width, self.topImg.bounds.size.height);
self.topImg.frame = frame;
} else {
CGRect frame = CGRectMake(0, offsetY, self.topImg.bounds.size.width, self.topImg.bounds.size.height);
self.topImg.frame = frame;
}
}
#pragma mark - actions
- (void)tap {
NSLog(@"点击图片");
}
#pragma mark - lazy load
- (UIImageView *)topImg {
if (!_topImg) {
_topImg = [UIImageView new];
_topImg.contentMode = UIViewContentModeScaleAspectFill;
_topImg.layer.masksToBounds = YES;
_topImg.image = [UIImage imageNamed:@"videoimg"];
_topImg.userInteractionEnabled = YES;
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tap)];
[_topImg addGestureRecognizer:tap];
}
return _topImg;
}
- (UITableView *)tableView {
if (!_tableView) {
_tableView = [UITableView new];
_tableView.dataSource = self;
_tableView.delegate = self;
_tableView.rowHeight = 50;
_tableView.delaysContentTouches = NO;
// 内容偏移量
_tableView.contentInset = UIEdgeInsetsMake(200, 0, 0, 0);
// 滚动条偏移量
_tableView.scrollIndicatorInsets = UIEdgeInsetsMake(200, 0, 0, 0);
}
return _tableView;
}
@end