“
在一个作品中,我们主要需要考虑三种因素:文案、图片、文案与图片的关系。
”
嗨,你今天过的好吗?我是写给设计的值班人豆豆。
今天这篇文章,要和你分享的是图文排版方面的一些实用技巧,希望你喜欢。
1.文案
在设计过程中,第一个需要考虑的应该是文案,因为它包含着我们需要展现给用户的最重要的信息。在进行整体设计时,应该对文案的部分有整体的把握:
首先、确定文案,用最简短的话说清楚最详细的内容,精简文案,让用户捕捉到有用信息;
第二、确定文案的优先级,明确主、副标题及内容的关系,区别性对待,可以根据字体的大小、粗细对比进行关系强调;
第三、根据文案确定结构,对内容文案进行块状组合,可以增强结构性,在阅读时用户的习惯是从上到下、从左到右,在对文案进行排版时可以遵循这一规则,使用左对齐与居中对齐是最保险的选择。
最后、根据图片背景确定文案的位置。文案的位置要根据图片进行选择,如何处理文案与图片的关系是图文排版的重中之重。
▲ 长按图片保存可分享至朋友圈
2.图片
图片有两种:
一是图片内容,根据设计需要进行的内容填充与装饰。
二是图片背景。这里主要讨论后者。背景图片的选择是根据设计主题而定,如果你没有高质量的图片素材,会事倍功半,分享几个可免费商用的高质量图片网站,让你一次选到切合主题的背景图片。
我曾经写过一篇关于图片素材网站的文章,仅供你参考:还在百度图片?高清美图和GIF动图素材网站,拿走不谢!
▲ 长按图片保存可分享至朋友圈
3.文案与图片的关系
想要把文案与图片完美结合,除了大的结构问题,也需要细节的丰富和完善,我们进行图文关系处理时,可以从以下几个方面进行入手:
(1)强化对比,增强可读性
巧用对比色和补色,可以增强信息的可读性,青与红色、黄色与蓝色、黑与白等冷暖对比是设计中常用到的经典配色。根据主题选择主色,小范围使用另一种颜色进行搭配装饰,产生视觉张力,快速抓住用户的注意力。
通过调整颜色的明度与饱和度,可以达到对比的效果。上图的案例中使用绿植为背景,红色自然可以突出文案信息,但红色在本案例中的使用效果会显得突兀,因此选择无色系进行搭配。通过左右两图,可以看到明暗对比的重要性。
除了色彩方面,文字同样也可以产生对比。在字体选择时,可以使用与背景图片相融合的字体,也可以使用对比效果,让人产生视觉落差感。如果背景空洞,不妨在文案的字体选择中使用有设计感的字体;如果背景比较浓郁,可以使用简约的字体,产生对比性。
青空木材网站的主图中,背景使用郁郁葱葱的森林,文案则选择轻薄的字体和错落的排列形式,形成大小对比与氛围对比,给人留下深刻的印象。
(2)弱化背景
模糊与色彩叠加的操作十分简单、容易上手,又能够起到很好的弱化背景的作用,因此也是设计中常用的方法。
使用局部模糊弱化背景,可以使产品更加突出,在模糊区域添加文案,也使文案从杂乱的背景中抽离出来,增加了信息的可读性。文案与产品分处于图片的两端,也形成一种视觉平衡感。
在图片上方,覆盖一个半透明的矩形图层,上方加入文案,这在PS中是非常简单的操作,却也是非常有效果的操作。背景的弱化,文案的凸显,让信息更加的有视觉冲击力。块状组合的文案,使用居中对齐,十分显眼。
(3)图文合一
设计中超吸睛的做法——图文叠加,交错式产生一种空间感,让图片与文字有了互动,另外,当文字已经不仅仅充当文案,更变成一种装饰元素,起到让画面变美观的作用,曾经热播的《欢乐颂2》的海报中也使用到这一手法。
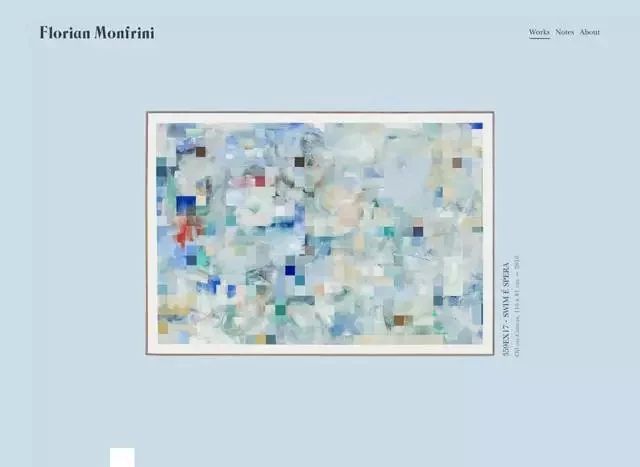
另外一种简单的操作方法是直接在背景图片中添加文案,做到真的图文一体。Florian Monfrini主图模仿了美术馆的一面墙,文案以竖排的形式置于艺术品的周围,氛围感十足。
(4)标签式设计
在文本之外加一个矩形的边界框或者在文本之下置一个色块,形成产品标签的形式,通过背景与标签产生的关系,让用户把注意力聚焦于标签中。调整边框的粗细和色块的透明度,可以产生不同的效果,提升画面的视觉表现。
如何巧妙合理设计图片和文字的结合,很巧妙的融入到版面的设计中呢?
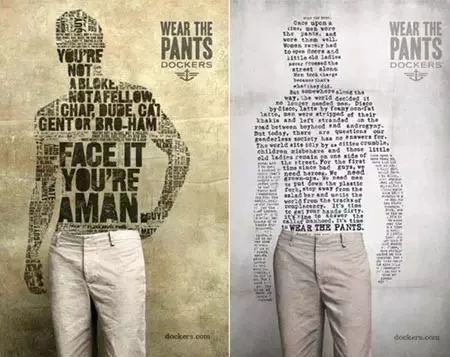
01 . 借用图形中相近的形状
图人物的轮廓是凹凸起的注意图片的右边是笔直的,我们把文字放在些处没有挡住人物的视线。顺着视线向下视觉的焦点就是文字区域的位置,如下图:
02. 根据图片设计文字
在如上图中,整个图形的形式是由下往上的走势文字侧很中规中矩的排版,这样就和画面中的整个走势产生冲突!
如上图中主要的走势走向是由下往上的走向为了配合整个图片的搭配,所以整个文字的排版以类似这种图片的由下往上方向走势排版就能完美的融入的在图片中。
如下图所示排版:
03. 打断图形
我们的视线沿着线条移动,线到哪里,我们就看到哪里。所以文字世可以顺着线条就可以表现出活力和动感。如果传过线条,侧表现疑问和紧张感。并且线条末端就是视觉的焦点,也就是图片最突出的位置。
顺着线条走
有的线条的地方就有动因/事情,如图中快速行驶的跑车非常有速度感,自然我们视觉焦点就会顺着速度感前进,我们就把文字排版与跑车的一个水平线上,这样子更加的体现画面跑车的速度感,最终将人们的视觉焦点引入到文字的区域上面!
制造停顿的感觉
如下图是一片茂密的树叶,整片树叶形成了一个非常鲜明的轮廓。自然人们的视线就会从上往下的浏览。此时加上一般长文字阶段次线,就会形成很强的视觉焦点,挑选呼应树叶的圆融字体,巧妙的将文字和画面融为一体。
线条的末端
所谓线的末端就是整个画面线条把你的视线带到终点之处,文字落入在这里具有显著的效果。当人们看完文字的意思之后就会对整个画面有了个全新的认识!
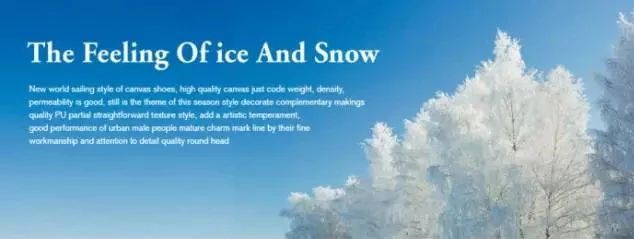
04.让图片和文字融合在一起
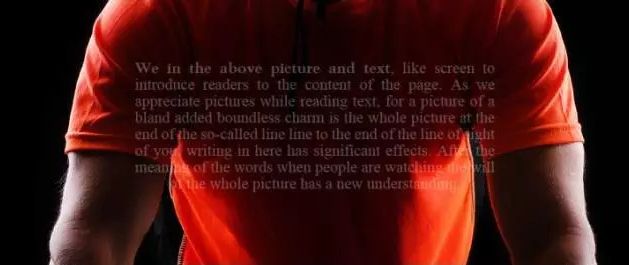
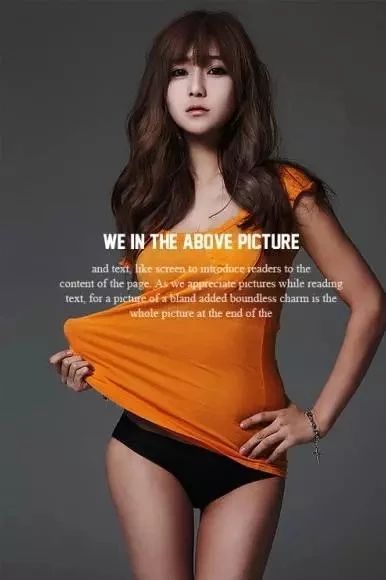
我们在图片上面加上像屏幕一样的文字,向读者介绍页面的内容。
我们一边阅读文字,一边欣赏图片,为一张平淡无奇的图片添加了无穷的魅力!
简单一目了然是最好的!上面的图片画面比较干净,饱和度不高,所以在整个画面配上饱和度如屏幕般的文字,就会是画面有品质感。
▲ 长按图片保存可分享至朋友圈
05. 平衡创造宁静的表达方式
我们需要将文字和图片实现互补的感觉,不是越大越好,如果文字排版整个画面,那整个画面的效果,就不是那么好了。
以线构型
画面中的模特身体就形成了一条清晰的垂直交叉点刚好和模特的身体相互平衡,这样让整个画面充满宁表与简洁,刚好恰 到好处。
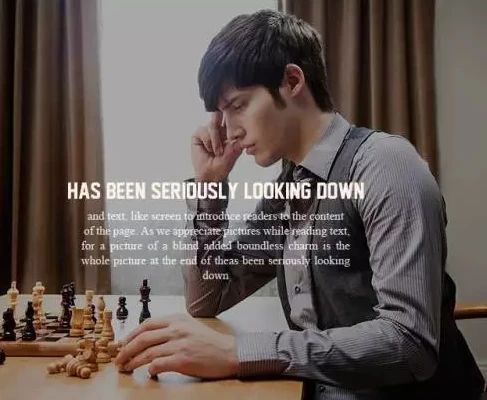
06. 配图文字为版面的中心
将文字进行垂直水平居中对齐,让文字成为画面中的主角,无时无刻的让用户注视她,传达出最重要的信息。
视线
画面中男人双眼盯着下面的棋子,这中间就有一条望着棋子的视线,只要能隔断这根视线,就能介入图视觉艺中的故事,这样就能让文字和画面完美的结合。
写在最后
图文排版本身就是千变万化的,但是在这些变化当中,也是有规律可寻的。一个图文,怎样排版才会漂亮,是我们设计师需要考虑的。多去思考,那些优秀的图文排版的技巧,潜移默化当中,对我们的设计排版是有帮助的。
今天这篇文章,希望可以帮助你让你的排版变得更漂亮。好了,今天的分享就到这里了,我是写给设计的值班人豆豆,明天见~