- Ubuntu 部署Docker + Dify,遇到的坑, 最新亲测镜像
有小肚子的三眼桥墩
AI大模型ubuntudockerDify
这里写自定义目录标题Ubuntu部署Docker+Dify=virtualbox双向粘贴VBoxClient--clipboard-d=Ubuntu=docker更新软件包安装docker依赖添加Docker官方GPG密钥添加Docker软件源安装docker配置用户组(可选)运行dockersystemctlstartdocker验证是否成功sudodockerrunhello-world国内镜
- 【linux配置】配置文件设置静态IP方法
温柔如酒
linux配置文件linux服务器
1、配置文件说明1.1Ubuntu系统:修改文件vim/etc/netplan/01-netcfg.yamlnetwork:version:2ethernets:ens33:dhcp4:noaddresses:-192.168.1.100/24gateway4:192.168.1.1nameservers:addresses:-114.114.114.114-223.5.5.5应用配置:sudon
- 探索Java中的事件驱动架构(EDA)
微赚淘客机器人开发者联盟@聚娃科技
java架构python
探索Java中的事件驱动架构(EDA)大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,我想和大家分享一下Java中的事件驱动架构(Event-DrivenArchitecture,EDA),希望能帮助大家在构建高效、可扩展的系统时有所启发。一、什么是事件驱动架构?事件驱动架构(EDA)是一种软件架构模式,其中系统中的各个组件通
- 用Python进行websocket接口测试
代码小念
软件测试自动化测试技术分享pythonwebsocket开发语言
这篇文章主要介绍了用Python进行websocket接口测试,帮助大家更好的理解和使用python,感兴趣的朋友可以了解下我们在做接口测试时,除了常见的http接口,还有一种比较多见,就是socket接口,今天讲解下怎么用Python进行websocket接口测试。SocketSocket又称"套接字",应用程序通常通过"套接字"向网络发出请求或者应答网络请求,使主机间或者一台计算机上的进程间可
- 【linux命令】ip命令使用
温柔如酒
linux命令linuxtcp/ip网络
1、设置网口IP方法1:通过IP设置网口ip添加静态IP:ipaddradd1.1.1.1/24deveth0删除ip:ipaddrdel1.1.1.1/24deveth0方法2:nmtui配置IP另外方法:nmtui2、添加路由添加路由:iprouteadd目标网络地址/子网掩码via网关地址iprouteadd目标网络地址/子网掩码via网关地址dev网口名称eg:iprouteadd2.2.
- 麒麟操作系统服务架构保姆级教程(十一)https配置
小屁不止是运维
系统架构架构https网络协议linux运维LNMP服务器
如果你想拥有你从未拥有过的东西,那么你必须去做你从未做过的事情在运维工作中,加密和安全的作用是十分重要的,如果仅仅用http协议来对外展示我们的网站,过一段时间就会发现网站首页被人奇奇怪怪的篡改了,本来好好的博客论坛,被人篡改的五毒俱全,这个时候我们的网站就需要加密访问了,这个加密不是说要密码才可以查看网站,而是通过https协议进行加密访问,客户端进行访问的时候会进行加密和解密,防止我们的web
- MVC设计模式简介
大海知天空
MVC设计模式(Model-View-Controller)是软件工程中常见的一种软件架构模式,该模式把软件系统(项目)分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。使用MVC模式有很多优势,例如:简化后期对项目的修改、扩展等维护操作;使项目的某一部分变得可以重复利用;使项目的结构更加直观。具体来讲,MVC模式可以将项目划分为模型(M)、视图(V)和控制器
- java3d酷眩贪吃蛇下载,100行JS实现HTML5的3D贪吃蛇游戏
weixin_39983554
java3d酷眩贪吃蛇下载
js1k.com收集了小于1k的javascript小例子,里面有很多很炫很酷的游戏和特效,今年规则又增加了新花样,传统的classic类型基础上又增加了WebGL类型,以及允许增加到2K的++类型,多次想尝试提交个小游戏但总无法写出让自己满意还能控制在这么小的字节范围。自己写不出来,站在巨人肩膀总是有机会吧,折腾了一番站在Hightopo的肩膀上搞了个3D贪吃蛇游戏,算了算JS代码还只有90来行
- asp.net mysql 性能问题_ASP.NET性能优化小结
syhakh
asp.netmysql性能问题
一、返回多个数据集检查你的访问数据库的代码,看是否存在着要返回多次的请求。每次往返降低了你的应用程序的每秒能够响应请求的次数。通过在单个数据库请求中返回多个结果集,可以减少与数据库通信的时间,使你的系统具有扩展性,也可以减少数据库服务器响应请求的工作量。如果用动态的SQL语句来返回多个数据集,那用存储过程来替代动态的SQL语句会更好些。是否把业务逻辑写到存储过程中,这个有点争议。但是我认为,把业务
- MySQL.data.dll v4.0:深入.NET与MySQL交互的关键组件
小黄人95
本文还有配套的精品资源,点击获取简介:MySQL.data.dll是.NETFramework应用程序与MySQL服务器通信的重要组件,包含MySqlClient类库,提供数据库连接、命令执行和数据适配等功能。它对.NET开发人员使用C#、***等语言操作MySQL数据库至关重要。本实践指南将深入介绍如何正确配置和使用MySQL.data.dll,包括连接字符串配置、异常处理、数据库操作、连接管理
- ChatGPT大模型极简应用开发-目录
uncle_ll
#GPTchatgpt人工智能LLM大模型GPT
引言要理解ChatGPT,了解其背后的Transformer架构和GPT技术一路的演进则变得非常必要。ChatGPT背后的LLM技术使普通人能够通过自然语言完成过去只能由程序员通过编程语言实现的任务,这是一场巨大的变革。然而,人类通常容易高估技术的短期影响而低估长期影响。进一步学习关于LLM技术原理的论文、视频、图书等。在阅读这本书或者后续学习过程中,你有任何疑问都可以随时请教ChatGPT等工具
- 如何在服务器同一个端口下根据路径区分不同的应用
三爷麋了鹿
服务器运维
通常我们使用域名直接访问网站时,使用的是80或者443端口。但一个主站下面可能有好几个子网站,我们如何通过路径来挂载子网站呢?nginx.conf配置使用nginx代理能够实现根据不同的路径,访问同一端口下的子网站。root配置网站的默认根目录,alias指定子网站路径。server{listen80default_server;charsetutf-8;#默认访问路径location/{root
- 后端方向初阶入门——MySQL
小羊一定要努力变强
mysql数据库
各位帅哥美女,编辑不易,动动发财小手,来个三连加关注,后续会有更加优秀的推文推出~Mysql:用的最多的数据库,项目都用此数据库(Oracle:大型数据库,用的不多,因为收费,大公司难免会遇到。目录1.MySQL简介2.MySQL安装与配置2.1下载与安装2.2配置与启动3.数据库基础操作3.1创建数据库3.2选择数据库3.3创建表3.4插入数据3.5查询数据3.6更新数据3.7删除数据3.8.添
- SpringBoot整合Logback日志框架
洛上言
后端springboot后端java
文章目录一、引入二、默认日志格式三、控制台输出四、文件输出五、日志级别六、日志组七、自定义日志格式八、自定义log配置九、logback-spring.xml自定义注意事项一、引入SpringBoot使用CommonsLogging进行所有内部日志的记录,但默认配置也提供了对常用日志的支持,如JavaUtilLogging,Log4J2,和Logback.每种logger都可以通过配置使用控制台或
- C++设计模式---迭代器模式
xinruoqianqiu
设计模式设计模式迭代器模式
1、介绍迭代器模式是⼀种行为型设计模式,是⼀种使⽤频率⾮常⾼的设计模式,在各个语⾔中都有应用,其主要⽬的是提供⼀种统⼀的⽅式来访问⼀个聚合对象中的各个元素,而不需要暴露该对象的内部表示。通过迭代器,客户端可以顺序访问聚合对象的元素,而无需了解底层数据结构。迭代器模式应⽤⼴泛,但是⼤多数语⾔都已经内置了迭代器接⼝,不需要⾃⼰实现。包含一下几个部分:(1)迭代器接口Iterator:定义访问和遍历元素
- Java 基础之泛型:类型安全的保障与灵活运用
幽兰的天空
Java基础启航:从零到小有所成开发语言java
在Java编程的世界里,泛型是一个至关重要且非常实用的特性。它在Java5中被引入,从根本上改变了我们处理数据类型的方式,提供了更强的类型安全保障,同时也增加了代码的复用性和可读性。一、什么是泛型泛型(Generics)简单来说,就是允许在定义类、接口和方法时使用类型参数。这些类型参数在使用时会被具体的类型所替代。例如,我们常见的集合类ArrayList就是一个泛型类,它的定义形式是ArrayLi
- Servlet中配置和使用过滤器
幽兰的天空
Java基础启航:从零到小有所成Servlet技术servlethivehadoop
在Servlet中配置和使用过滤器主要包括创建过滤器类、配置过滤器以及在Web应用中使用过滤器等步骤,以下是具体内容:创建过滤器类过滤器类需要实现javax.servlet.Filter接口,并重写其中的init、doFilter和destroy方法。init方法用于过滤器的初始化,在服务器启动时被调用,通常用于加载配置文件、初始化资源等操作。doFilter方法是过滤器的核心方法,用于实现具体的
- 【MySQL 的 ONLY_FULL_GROUP_BY 模式】
m0_74823336
mysqlandroid数据库
引言:作为一个菜鸟,当写sql中涉及到groupby这样简单的语句时,也会出现问题,我在牛客网上做sql题时,总报这个错:ONLY_FULL_GROUP_BY到底是什么东西呢?今天写篇文章解释一下。一、GROUPBY使用时的关键要点1.理解GROUPBY的作用GROUPBY用于将数据集分割成多个组,每个组由一组具有相同属性的行组成。这使得聚合函数可以应用于每一组,而不是整个数据集。例如,使用GRO
- ElasticSearch10-性能优化
李宥小哥
常用中间件性能优化jenkins运维
零、文章目录ElasticSearch10-性能优化1、硬件优化(1)存储配置ElasticSearch是基于Lucene的,Lucene将数据存储在磁盘上,磁盘的IO就是ElasticSearch的瓶颈所在。Elasticsearch默认的数据存储路径是在Elasticsearch安装目录下的data子目录中。不过,这个路径是可以配置的,具体的默认路径可能因操作系统和安装方式的不同而有所差异。对
- C++设计模式--中介者模式
爱学习的蓝调
C++设计模式设计模式中介者模式C++
中介者模式(MediatorPattern)定义用一个中介对象来封装一系列的对象交互。中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。Mediator:中介者,它定义了一个接口用于与各个Colleague对象通信;ConcreteMediator:具体的中介者,它通过协调各Colleague对象实现协作行为;并了解和维护它的各个Colleague;Colle
- 使用Python访问和操作Llama的方法
起风了~~~。
pythonllama人工智能Python
使用Python访问和操作Llama的方法Llama是一个流行的Python库,用于处理和操作数据集。它提供了丰富的功能和工具,使我们能够轻松地对数据进行处理、转换和分析。本文将介绍如何使用Python来访问和使用Llama库,并提供相应的示例代码。安装Llama库首先,我们需要安装Llama库。可以使用pip命令在Python环境中安装Llama。打开终端或命令提示符,并运行以下命令:pipin
- VSCode配置调试C-配置launch.json和tasks.json
zhougl996
C与C++笔记
launch.json{//使用IntelliSense了解相关属性。//悬停以查看现有属性的描述。//欲了解更多信息,请访问:https://go.microsoft.com/fwlink/?linkid=830387"version":"0.2.0","configurations":[{"name":"gcc.exe-生成和调试活动文件",//该调试任务的名字,启动调试时会在待选列表中显示"
- MyBatis 注解使用指南
小小小妮子~
tomcatjava开发语言MyBatis
什么是MyBatis注解?MyBatis是一个老牌而强大的ORM框架,通过配置文件或注解来实现数据库操作。在注解模式中,你可以不用写XML配置文件,而是通过在代码中直接使用Java注解来实现。这种方式更简洁,会让你的项目代码极大约简化,同时保持构件的结构化。MyBatis注解的优势优化代码结构:较乎使用XML配置,注解使用更简洁。所有于SQL直接直观地位于接口中,汇总于一个场景中。清除多余配置文件
- Python Sqlite数据库与配置文件的加载、编辑和保存
2201_75335496
数据库sqlitepythonjsonpyqt
一、Sqlite数据库SQLite,是一款轻型的数据库,是遵守ACID的关系型数据库管理系统,它包含在一个相对小的C库中。它是D.RichardHipp建立的公有领域项目。它的设计目标是嵌入式的,而且已经在很多嵌入式产品中使用了它,它占用资源非常的低,在嵌入式设备中,可能只需要几百K的内存就够了。它能够支持Windows/Linux/Unix等等主流的操作系统,同时能够跟很多程序语言相结合,比如T
- 【YOLOv8杂草作物目标检测】
stsdddd
YOLO目标检测目标检测YOLO目标检测人工智能
YOLOv8杂草目标检测算法介绍模型和数据集下载算法介绍YOLOv8在禾本科杂草目标检测方面有显著的应用和效果。以下是一些关键信息的总结:农作物幼苗与杂草检测系统:基于YOLOv8深度学习框架,通过2822张图片训练了一个目标检测模型,用于检测田间的农作物幼苗与杂草对象。该系统支持图片、视频以及摄像头进行目标检测,并能保存检测结果。系统界面可实时显示目标位置、目标总数、置信度、用时等信息。YOLO
- 设置和获取时区
yiwang103
服务器linux算法物联网c++
1.设置时区tzset函数可以根据环境变量TZ设置时区信息,并更新全局变量timezone和daylight。这些变量可以用来获取时区偏移量和是否使用夏令时。#includeintmain(){//SettheTZenvironmentvariablesetenv("TZ","PST8PDT",1);tzset();//Getthetimezoneoffsetexternlonginttimezo
- elasticsearch8.0+ 创建APIkey
petunsecn
devops运维elasticsearch
客户端连接ES,除了“用户名+密码”外,Elasticsearch也提供了APIkeys的访问方式。使用APIkey,也可方便的配置其不同的访问权限,用户,过期等。创建APIkey的方式:1.登录kibana,在Management--APIKey,点击【CrateAPIkey】具体参考:APIKeys|KibanaGuide[8.11]|Elastic2使用RESTAPIs创建POST/_sec
- 自定义SqlSessionFactory时mybatis-config.xml失效
wujiada001
Javajava开发语言
使用场景:使用多数据源时,自定义创建SqlSessionFactory对象,没有正确读取到mybatis-config.xml配置,导致下划线驼峰映射失效,sql语句输出不显示等问题。解决方案:@Bean(name="UserSqlSessionFactory")publicSqlSessionFactorydataLgSqlSessionFactory(@Qualifier("UserDataD
- Spring Boot入门(19):超酷炫!Spring Boot + Thymeleaf 带你玩转 Web 页面开发!
喵手
Springbootspringboot前端后端
前言在Web开发中,不管是MVC框架还是前后端分离,都需要使用模板引擎来渲染生成页面。Thymeleaf是一款非常优秀的模板引擎,它以自然的方式处理模板,支持HTML5标签,同时兼容HTML4。本文将介绍如何使用SpringBoot框架,整合Thymeleaf模板引擎来开发Web页面。摘要本文将分为以下几个部分:新建SpringBoot项目配置Thymeleaf模板引擎编写HTML页面模板引擎使用
- 反向代理模块开发
xianwu543
c++mysql数据库开发语言网络
1概念1.1反向代理概念反向代理是指以代理服务器来接收客户端的请求,然后将请求转发给内部网络上的服务器,将从服务器上得到的结果返回给客户端,此时代理服务器对外表现为一个反向代理服务器。对于客户端来说,反向代理就相当于目标服务器,只需要将反向代理当作目标服务器一样发送请求就可以了,并且客户端不需要进行任何设置。1.2特点反向代理是代理服务器,为服务器收发请求,使真实服务器对客户端不可见。原文链接:h
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
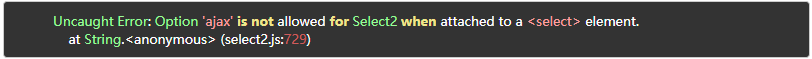
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$