如今,网上的开源的图片加载库有很多,选择一个对自己项目更加合适的图片资源加载库成了Android开发者的必经之路,现在开源的比较广泛的Universal ImageLoader、Volley ImageLoader、Picasso、Glide 以及最近的 Fresco,他们各有好处,希望阅读完这篇文章能够让大家对图片加载库一个更细致的认识。
出自谁家
Universal ImageLoader 是很早开源的图片缓存,在早期被很多应用使用。
Glide 是 Google 员工的开源项目,被一些 Google App 使用,在去年的 Google I/O 上被推荐,不过目前国内资料不多。
Fresco 是 Facebook 在今年上半年开源的图片缓存。
基本套路
在正式对比前,先了解几个图片缓存通用的套路:
套路1、RequestManager:请求生成和管理模块
套路2、Engine:引擎部分,负责创建任务(获取数据),并调度执行
套路3、GetDataInterface:数据获取接口,负责从各个数据源获取数据。
比如 MemoryCache 从内存缓存获取数据、DiskCache 从本地缓存获取数据,下载器从网络获取数据等。
套路4、Displayer:资源(图片)显示器,用于显示或操作资源。
比如 ImageView,这几个图片缓存都不仅仅支持 ImageView,同时支持其他 View 以及虚拟的 Displayer 概念。
套路5、Processor 资源(图片)处理器
负责处理资源,比如旋转、压缩、截取等。
以上套路的称呼在不同图片缓存中可能不同,比如 Displayer 在 ImageLoader 中叫做 ImageAware,Glide 中叫做 Target
各自秘籍的总体设计
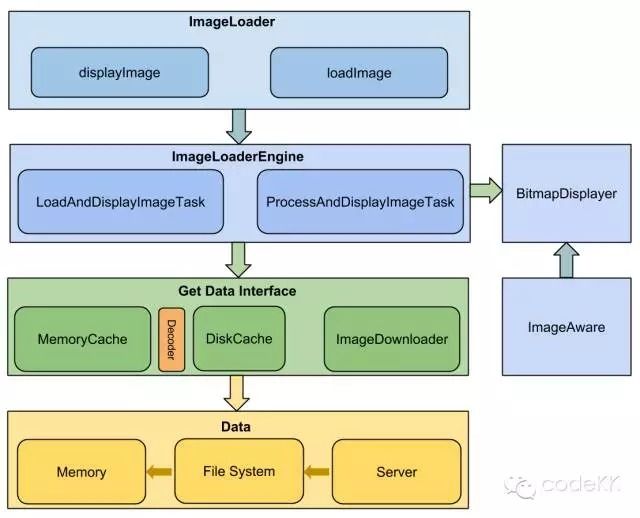
ImageLoader的总体设计:
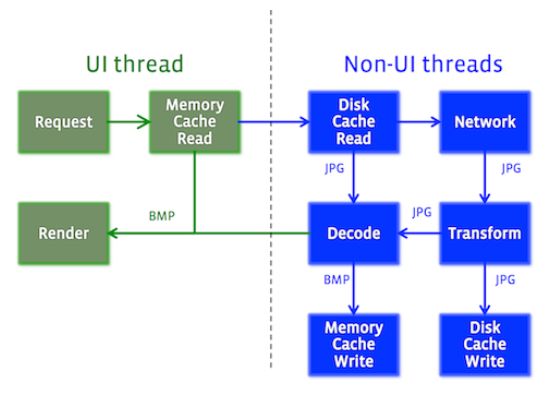
Glide的总体设计:
Fresco的总体设计:
各自秘籍的修炼方法
Gilde的使用:
添加依赖:
基本使用:
基本使用设置bitmap或者gif:
设置图片大小:
设置占位图或者加载错误图:
加载完成的动画:
Fresco的使用:
添加依赖:
在自已的Application,并且在onCreate的时候调用:
Fresco.initialize(this);
设置占位图:
android:id="@+id/placeHolderImageDraweeView"
android:layout_margin="5dp"
android:layout_width="40dp"
android:layout_height="40dp"
fresco:placeholderImage="@drawable/placeholder_image"
fresco:placeholderImageScaleType="fitCenter"/>
常用的属性说明:
android:layout_width="20dp"// 不支持wrap_content, 如果要设置宽高比, 需要在Java代码中指定setAspectRatio(floatratio); android:layout_height="20dp"// 不支持wrap_content fresco:placeholderImage="@color/wait_color"// 下载成功之前显示的图片 fresco:placeholderImageScaleType="fitCenter"// 设置图片缩放. 通常使用focusCrop,该属性值会通过算法把人头像放在中间fresco:failureImage="@drawable/error"// 加载失败的时候显示的图片 fresco:failureImageScaleType=“centerInside" // 设置图片缩放 fresco:retryImage="@drawable/retrying" // 加载失败,提示用户点击重新加载的图片(会覆盖failureImage的图片) fresco:retryImageScaleType="centerCrop" // 是不是设置圆形方式显示图片 fresco:roundAsCircle="false" // 圆角设置 fresco:roundedCornerRadius="1dp" fresco:roundTopLeft="true" fresco:roundTopRight="false" fresco:roundBottomLeft="false" fresco:roundBottomRight="true" fresco:roundWithOverlayColor="@color/corner_color" fresco:roundingBorderWidth="2dp" fresco:roundingBorderColor="@color/border_color"
各自的套路精髓和致命点
ImageLoader的优点:
1、支持本地缓存文件名规则定义
2、默认实现多种内存缓存算法,比如这几个图片缓存都可以配置缓存算法,不过 ImageLoader 默认实现了较多缓存算法,如 Size 最大先删除、使用最少先删除、最近最少使用、先进先删除、时间最长先删除等
3、避免内存泄漏在可以View滚动的时候暂停,具体使用是通过 PauseOnScrollListener 接口可以在 View 滚动中暂停图片加载
ImageLoader的缺点:
1、ImageLoader配置起来相当的麻烦
Gilde的优点:
1、支持优先级处理
2、生命周期和Activity一致不会出现内存泄露的问题
3、不仅支持静态的图片还支持GIF图片
4、Gilde支持的访问网络比较好(支持OKHTTP、Volley)
5、Gilde会缓存当前控件需要的Bitmap的图片,让加载图片减少了图片转换的一个过程
6、它不但可以缓存图片,还可以缓存媒体
Gilde的缺点:
1、加载Gif图片的时候如果最后一帧为透明的会出现闪烁的情况
2、Gilde使用的时候消耗内存比较严重,希望谨慎使用
Fresco的优点:
1、Freso的优点在于内存的管理,解决了图片占用内存自动释放的问题,减少了因为图片占用引发的OOM
2、Freso与Gilde同样支持GIF和WebP图片
3、支持优先级处理
4、图片预览,渐进式显示效果和多图请求
5、第一次加载图片和加载缓存的速度都比较快
6、支持各种Android项目中的数据
Fresco的缺点:
1、Fresco比较大,如果引入会比原来的项目大5M左右
2、Fresco的注入性比较强,如果使用Fresco记载图片的话必须使用他提供的DraweeView进行图片的加载
武功秘籍的总结:
根据大小分析:
ImageLoader < Glide < Fresco,如果你不使用特别复杂的功能的的情况下,使用ImageLoader完全是没有问题的。
根据功能分析:
Frscco > Glide > ImageLoader ,如果项目中图片较多,功能比较复杂,可以使用Fresco。
根据方法数量分析:
Frscco > Glide > ImageLoader ,因为Android中有64K限制,所以正常情况下没必要使用方法数量较多的。
根据流畅度分析:
Glide ≈ Fresco > ImageLoader ,由于流畅度是一项很重要的指标,可以选择流畅度高的。