一、行高和字号
1.1 行高
CSS中,所有的行,都有行高。盒模型的padding,绝对不是直接作用在文字上的,而是作用在“行”上的。
为了严格保证字在行里面居中,我们的工程师有一个约定: 行高、字号,一般都是偶数。这样,它们的差,就是偶数,就能够被2整除。
1.2 当行文本垂直居中
当设置 行高=盒子高 时,单行内文本居中。如果想让多行文本垂直居中,需要设置盒子的padding:
1.3 font属性
快速写法:
font:14px/24px "宋体"
网页中不是所有字体都可使用的,因为需要看用户电脑里有哪些字体,若没有则会变为默认的宋体。
页面中,中文我们只使用: 微软雅黑、宋体、黑体。 如果页面中,需要其他的字体,那么需要切图。
英语:Arial 、TimesNew Roman
备选字体:
font-family: "微软雅黑","宋体";
我们要将英语字体,放在最前面,这样所有的中文,就不能匹配英语字体,就自动的变为后面的中文字体:
font-family: "Times NewRoman","微软雅黑","宋体";
所有的中文字体,都有英语别名,我们也要知道:
微软雅黑的英语别名:
font-family: "Microsoft YaHei";
宋体的英语别名:
font-family: "SimSun";
行高可以用百分比,表示字号的百分之多少。
font:12px/200%“宋体”
二、超级链接的美化
2.1 伪类
同一个标签,根据用户的某种状态不同,有不同的样式。这就叫做“伪类”。
a标签有4种伪类:
:link 表示,用户没有点击过这个链接的样式。是英语“链接”的意思。
:visited 表示,用户访问过了这个链接的样式。是英语“访问过的”的意思。
:hover 表示,用户鼠标悬停的时候链接的样式。是英语“悬停”的意思。
:active 表示,用户用鼠标点击这个链接,但是不松手,此刻的样式。是英语“激活”的意思。
这四种状态,在css中,必须按照固定的顺序写,否则会失效.
2.2 超级链接的美化
一定要将a标签写在前面,:link、:visited、:hover、:active这些伪类写在后面。
a标签中,描述盒子; 伪类中描述文字的样式、背景。
所有的a不继承text、font这些东西。因为a自己有一个伪类的权重。
a:link、a:visited都是可以省略的,简写在a标签里面。
.nav ul lia{
display: block;
width: 120px;
height: 40px;
}
.nav ul li a:link,.nav ul li a:visited{
text-decoration: none;
background-color: yellowgreen;
color:white;
}
.nav ul li a:hover{
background-color:purple;
font-weight:bold;
color:yellow;
}
三、background系列属性
3.1 backgoround-color属性
css2.1中,颜色的表示方法一共有三种:单词、rgb表示法、十六进制表示法
3.1.1 英文单词:
background-color: red;
3.1.2 RGB方法
background-color:rgb(255,0,0);
3.1.3 16进制表示法
background-color:#ff0000;
十六进制中,13 这个数字表示什么?
表示1个16和3个1。 那就是19。这就是位权的概念,开头这位表示多少个16,末尾这位表示多少个1。
3.2 background-image
用于给盒子加上背景图片:
background-image:url(images/wuyifan.jpg);
url()表示网址,uniform resouces locator 统一资源定位符
背景天生是会被平铺满的。padding的区域有背景图。
3.3 background-repeat属性
设置背景图是否重复的,重复方式的。
background-repeat:no-repeat; 不重复
background-repeat:repeat-x; 横向重复
background-repeat:repeat-y; 纵向重复
3.4 background-position 属性
3.4.1 属性的意思
背景定位属性 position就是“位置”的意思。background-position就是背景定位属性。
background-position:向右移动量 向下移动量;
3.4.2 css精灵
“css精灵”,英语css
sprite,所以也叫做“css雪碧”技术。是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
css精灵有什么优点,就是减少了http请求。比如4张小图片,原本需要4个http请求。但是用了css精灵,小图片变为了一张图,http请求只有1个了。
3.4.3 用单词描述
background-position: right bottom;
3.5 background-attachment
背景是否固定。背景就会被固定住,不会被滚动条滚走。
background-attachment:fixed;
3.6 background综合属性
background属性和border一样,是一个综合属性:
background:red url(1.jpg) no-repeat 100px 100px fixed;
等价于:
background-color:red;
background-image:url(1.jpg);
background-repeat:no-repeat;
background-position:100px 100px;
background-attachment:fixed;
即有背景图,又有背景颜色,则以显示图片为主,显示图片后其余部分用背景颜色填充。
background: blue url(images/wuyifan.jpg) no-repeat 100px 100px;
四、相对定位
定位有三种:相对定位,绝对定位,固定定位。
相对定位 position:relative;
绝对定位:position:absolute;
固定定位:position:fixed;
4.1 认识相对定位
相对定位,就是微调元素位置的。让元素相对自己原来的位置,进行位置调整。
position:relative; →必须先声明,自己要相对定位了,
left:100px; →然后进行调整。
top:150px; → 然后进行调整。
4.2 不脱标,老家留坑,形影分离
相对定位不脱标,真实位置是原位置,只是浮动层影子为表象。
4.3 相对定位用途
相对定位有坑,所以一般不用于做“压盖”效果。页面中,效果极小。就两个作用:
1)微调元素
2)做绝对定位的参考,子绝父相
4.4 相对定位的定位值
position: relative;
right:100px; → 往左边移动(相对于右侧基准线移动)
top: 100px;
五、绝对定位
5.1 绝对定位脱标
绝对定位的盒子,是脱离标准文档流的。所以,所有的标准文档流的性质,绝对定位之后都不遵守了。
绝对定位之后,标签就不区分所谓的行内元素、块级元素了,不需要display:block;就可以设置宽、高了:
span{
position: absolute;
top: 100px;
left: 100px;
width: 100px;
height: 100px;
background-color: pink;
}
5.2 参考点
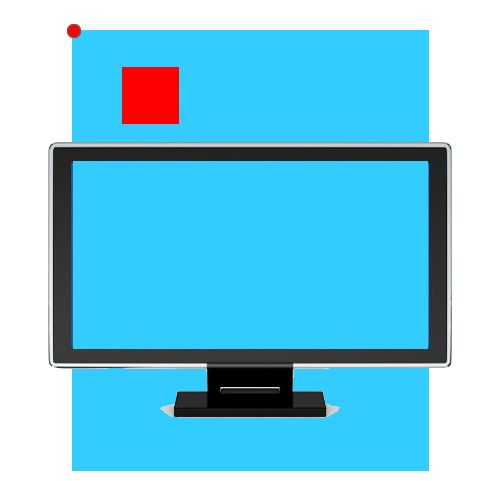
绝对定位的参考点,如果用top描述,那么定位参考点就是页面的左上角而不是浏览器的左上角
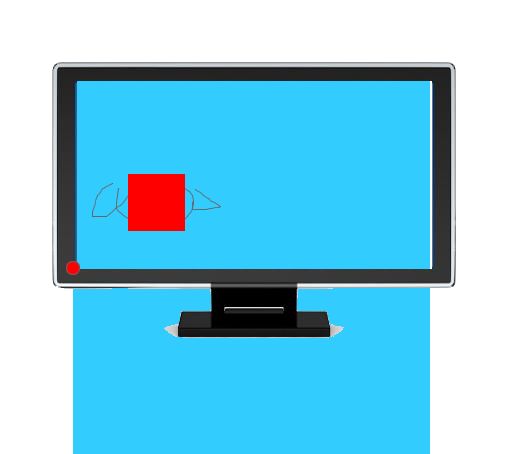
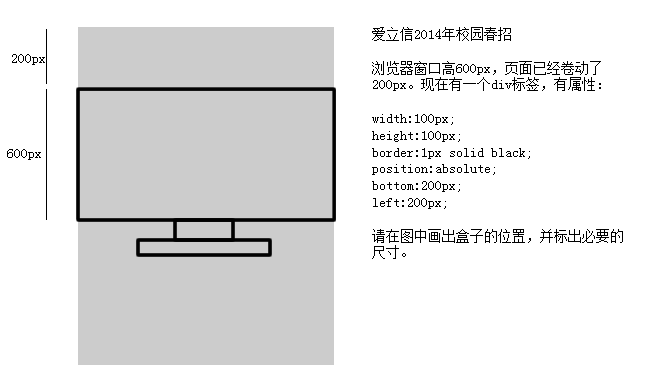
如果用bottom描述,那么就是浏览器首屏窗口尺寸,对应的页面的左下角:
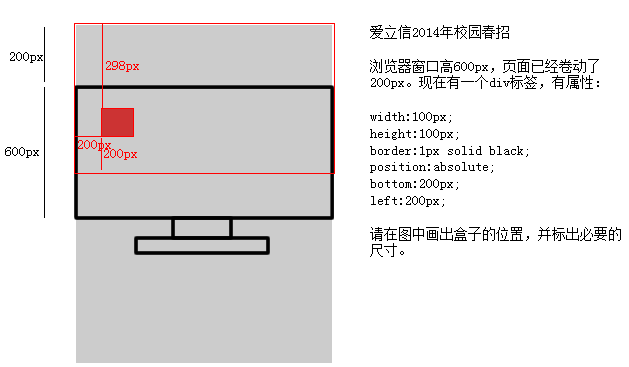
面试题:
5.3 以盒子为参考点
1.一个绝对定位的元素,如果父辈元素中出现了也定位了的元素,那么将以父辈这个元素,为参考点。
2.要听最近的已经定位的祖先元素的,不一定是父亲,可能是爷爷
3.不一定是相对定位,任何定位,都可以作为参考点
子绝父绝、子绝父相、子绝父固,都是可以给儿子定位的。但是,工程上子绝、父绝,没有一个盒子在标准流里面了,所以页面就不稳固,没有任何实战用途。工程上,“子绝父相”有意义,父亲没有脱标,儿子脱标在父亲的范围里面移动。
4.绝对定位的儿子,无视参考的那个盒子的padding。
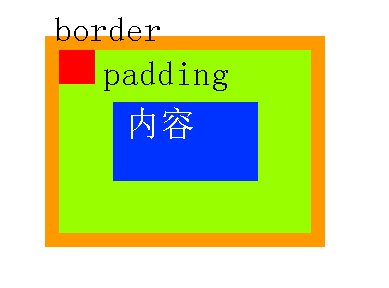
下图中,绿色部分是div的padding,蓝色部分是div的内容区域。那么此时,div相对定位,p绝对定位。
p将无视父亲的padding,在border内侧为参考点,进行定位:
5.4 绝对定位的盒子居中
由于绝对定位的盒子脱标,所以margin:0 auto;失效了,所以使用固定代码:
就是left:50%; margin-left:负的宽度的一半。
width: 600px;
height: 60px;
position:absolute;
left: 50%;
top: 0;
margin-left: -300px; → 宽度的一半
六 固定定位
固定定位,就是相对浏览器窗口定位。页面如何滚动,这个盒子显示的位置不变。固定定位也是脱标的,IE6不兼容。
七、z-index
● z-index值表示谁压着谁。数值大的压盖住数值小的。
●只有定位了的元素,才能有z-index值。也就是说,不管相对定位、绝对定位、固定定位,都可以使用z-index值。而浮动的东西不能用。
● z-index值没有单位,就是一个正整数。默认的z-index值是0。
●如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面能压住别人。定位了的元素,永远能够压住没有定位的元素。
● 从父现象:父亲怂了,儿子再牛逼也没用。