在写这篇文章之前,我必须要说一下这两天的经历,当时接到图表组件与其他组件交互的时候,感觉实现起来有些困难,毕竟我的js水平停留在初学阶段,而基本上js大部分原生的组件库都不支持React-Native,直接引用都会报"undefined is not an object (evaluating 'ua.match')" when importing an incompatible (browser) library.。所以对于这样的库,只能使用webview做wrap。上一节讲到的native-echart也是这样,这样等于是需要一个组件跟webview里面的组件进行通信。当时确实有些懵逼,不过,看了一下native-echart的源码,还是找到了办法,在这里分享给大家,同时也感谢native-echart的作者。
这篇文章我要分两部分写,为什么呢,上部分还要介绍一下echart的提示功能,下半部分将交互,要不交互什么,是吧。
Echart-tooltip
如果没看过上一篇文章的朋友,建议先看上一章内容ReactNative学习笔记六之折线图。
这个tooltip就是坐标系的提示框。
先介绍几个参数:
show
是否显示提示框组件
trigger
触发类型。可选:
- item
数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。 - axis
坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。 - none
什么都不触发。
axisPointer
坐标轴指示器配置项。
showContent
是否显示提示框浮层,默认显示。只需tooltip触发事件或显示axisPointer而不需要显示内容时可配置该项为false。
alwaysShowContent
是否永远显示提示框内容,默认情况下在移出可触发提示框区域后 一定时间后隐藏,设置为 true
可以保证一直显示提示框内容。
triggerOn
提示框触发的条件,可选:
- 'mousemove'
鼠标移动时触发。 - 'click'
鼠标点击时触发。 - 'mousemove|click'
同时鼠标移动和点击时触发。 - 'none'
不在 'mousemove'或 'click'时触发
showDelay
浮层显示的延迟,单位为 ms,默认没有延迟,也不建议设置。
hideDelay
浮层隐藏的延迟,单位为 ms,在 alwaysShowContent 为 true的时候无效。
enterable
鼠标是否可进入提示框浮层中,默认为false,如需详情内交互,如添加链接,按钮,可设置为 true。
confine
是否将 tooltip 框限制在图表的区域内。
当图表外层的 dom 被设置为 'overflow: hidden',或者移动端窄屏,导致 tooltip 超出外界被截断时,此配置比较有用。
transitionDuration
提示框浮层的移动动画过渡时间,单位是 s,设置为 0 的时候会紧跟着鼠标移动。
position
提示框浮层的位置,默认不设置时位置会跟随鼠标的位置。
formatter
提示框浮层内容格式器,支持字符串模板和回调函数两种形式。
字符串模板
模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。 在 trigger 为 'axis'
的时候,会有多个系列的数据,此时可以通过 {a0}, {a1}, {a2}这种后面加索引的方式表示系列的索引。 不同图表类型下的 {a},{b},{c},{d}含义不一样。 其中变量{a}, {b}, {c}, {d}
在不同图表类型下代表数据含义为:
折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)
散点图(气泡)图 : {a}(系列名称),{b}(数据名称),{c}(数值数组), {d}(无)
地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)
饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
formatter: '{b0}: {c0}
{b1}: {c1}'
回调函数
回调函数格式:
(params: Object|Array, ticket: string, callback: (ticket: string, html: string)) => string
- 第一个参数 params
是 formatter 需要的数据集。格式如下:
{
componentType: 'series',
// 系列类型
seriesType: string,
// 系列在传入的 option.series 中的 index
seriesIndex: number,
// 系列名称
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// 传入的数据值
value: number|Array,
// 数据图形的颜色
color: string,
// 饼图的百分比
percent: number,
}
在 trigger为 'axis'的时候,或者 tooltip 被 axisPointer触发的时候,params
是多个系列的数据数组。其中每项内容格式同上,
{
componentType: 'series',
// 系列类型
seriesType: string,
// 系列在传入的 option.series 中的 index
seriesIndex: number,
// 系列名称
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// 传入的数据值
value: number|Array,
// 数据图形的颜色
color: string,
}
- 第二个参数 ticket
是异步回调标识,配合第三个参数 callback使用。 第三个参数 callback
是异步回调,在提示框浮层内容是异步获取的时候,可以通过 callback 传入上述的 ticket和 html更新提示框浮层内容。
示例:
formatter: function (params, ticket, callback) {
$.get('detail?name=' + params.name, function (content) {
callback(ticket, toHTML(content));
});
return 'Loading';
}
backgroundColor Color
提示框浮层的背景颜色。
borderColor Color
提示框浮层的边框颜色。
borderWidth number
提示框浮层的边框宽。
padding number
提示框浮层内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距
textStyle
提示框浮层的文本样式。
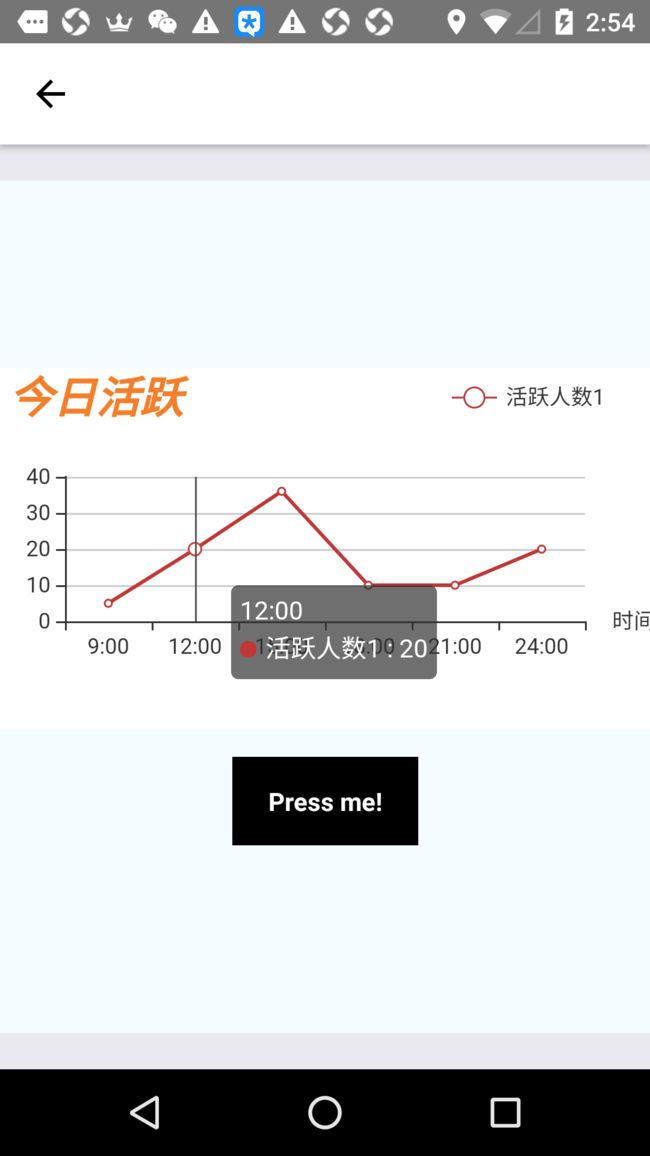
好了,接下来看一下整体代码(完整代码请参照上一篇文章):
this.state = {
option: {
title: {
text: '今日活跃',
textStyle:{
color:'#f57f17',
fontStyle:'oblique', //三个可选项 'normal' 'italic' 'oblique'
fontWeight:'bold',//四个可选项 'normal' 'bold' 'bolder' 'lighter'
fontSize:24
},
textAlign:'left',//标题文本水平对齐 三个可选项 'left' 'center' 'right'
textBaseline:'top',//标题文本垂直对齐,支持 'top', 'middle', 'bottom',默认根据标题位置决定。
},
tooltip: {
show: true,
trigger:'axis',
axisPointer: {
type: 'cross'
},
hideDelay:1000,
// position: [10, 10],
// position: function (point, params, dom, rect, size) {
// // 固定在顶部
// return [point[0], '10%'];
// }
},
legend: {
show:true,//是否显示
width:10,//图例宽度
height:10,
orient:'horizontal',//布局朝向
itemGap:20,
data: [
'活跃人数1',
],
align:'left',
right:20,//距离右边界20
top:5
},
xAxis: {
show:true,//是否显示
// offset: 20 X 轴相对于默认位置的偏移,在相同的 position 上有多个 X 轴的时候有用。
position:'bottom',//可选: 'top' 'bottom'
//'value' 数值轴,适用于连续数据。
// 'category' 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。
// 'time' 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
// 'log' 对数轴。适用于对数数据。
type:'category',
name:'时间',
nameLocation:'end',//可选: 'start' 'middle' 'end'
// nameTextStyle 坐标轴名称的文字样式。
// nameGap 坐标轴名称与轴线之间的距离。
// nameRotate 坐标轴名字旋转,角度值。
data: ["9:00", "12:00", "15:00", "18:00", "21:00", "24:00"]
//也可以具体配置[{ value: '周一', textStyle: { fontSize: 20, color: 'red'}}, '周二', '周三', '周四', '周五', '周六', '周日']
// min坐标轴刻度最小值。
// max坐标轴刻度最大值。
// silent 坐标轴是否是静态无法交互。
},
yAxis: {
// data: [ 10, 20,30,40]
},
series: [{
name: '活跃人数1',
type: 'line',
data: [5, 20, 36, 10, 10, 20],
// xAxisIndex:10,//使用的 x 轴的 index,在单个图表实例中存在多个 x 轴的时候有用。
// symbol:'roundRect',//标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow' 还有symbolSize symbolRotate可以设置symbol的样式
// hoverAnimation:true,//是否开启 hover 在拐点标志上的提示动画效果。
// connectNulls:true//是否连接空数据。
}]
},
text: 'text'
};
看一下效果:
action-tooltip
上面提到了,点击的时候可以实现提示,但是如果交互,需要触发事件来显示tip,而不是用state来设置:
showtip
- 指定在相对容器的位置处显示提示框,如果指定的位置无法显示则无效。
dispatchAction({
type: 'showTip',
// 屏幕上的 x 坐标
x: number,
// 屏幕上的 y 坐标
y: number,
// 本次显示 tooltip 的位置。只在本次 action 中生效。
// 缺省则使用 option 中定义的 tooltip 位置。
position: Array.|string|Function
})
- 指定数据图形,根据 tooltip 的配置项显示提示框。
dispatchAction({
type: 'showTip',
// 系列的 index,在 tooltip 的 trigger 为 axis 的时候可选。
seriesIndex?: number,
// 数据的 index,如果不指定也可以通过 name 属性根据名称指定数据
dataIndex?: number,
// 可选,数据名称,在有 dataIndex 的时候忽略
name?: string,
// 本次显示 tooltip 的位置。只在本次 action 中生效。
// 缺省则使用 option 中定义的 tooltip 位置。
position: Array.|string|Function,
})
这里不做演示了,会在下一篇文章交互的时候做演示,因为这个dispatch不能在react native中直接调用。
action.tooltip.hideTip Action
隐藏提示框
dispatchAction({
type: 'hideTip'
})
总结
本篇文章讲的内容都是在为下一篇做基础,所以需要先明白这些操作,才能演示交互。
如果你也做ReactNative开发,并对ReactNative感兴趣,欢迎关注我的公众号,加入我们的讨论群: