- 2019年面试遇到的笔试题
程序猿阿峰
前端面试,肯定是少不了笔试题,果然,今天去面试就遇到的笔试题,慌了一批。回来赶紧整理了一下一、css3的常用的新特性?flex布局和传统布局有什么区别?css3的新特性那就多啦,简单的列举了几个:过渡transition:CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)动画animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认
- Flex布局
FL1623863121
前端编程csscss3前端
Flex布局Flex布局也称弹性布局,可以为盒状模型提供最大的灵活性,是布局的首选方案,现已得到所有现代浏览器的支持。基础通过指定display:flex来标识一个弹性布局盒子,称为FLEX容器,容器内部的盒子就成为FLEX容器的成员,容器默认两根轴线,水平的主轴与垂直的交叉轴,主轴的开始位置叫做mainstart,结束位置叫做mainend;交叉轴的开始位置叫做crossstart,结束位置叫做
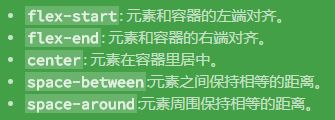
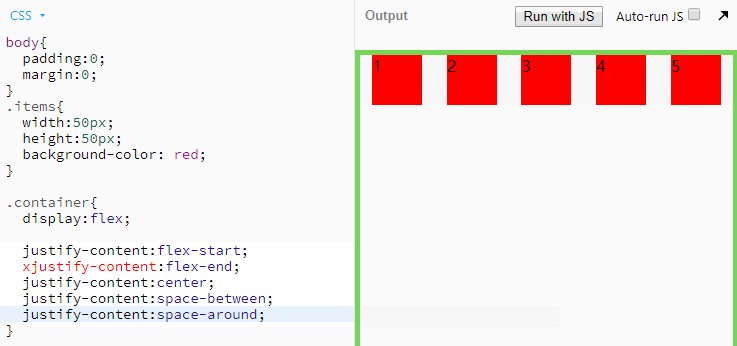
- flex布局篇——justify-cont:center/space-between/space-around最后一行靠左
Dove言和
微信小程序实战全记录css前端css3
正常来说,用到justify-cont:space-between时,最后一行元素是这样的会向两端对齐。为了解决这个办法,可用gap与伪类进行纠正:name备注.box{position:absolute;width:100%;padding:125rpx70rpx;box-sizing:bo
- css不换行省略号 没作用,flex布局下,css设置文本不换行时,省略号不显示的解决办法...
weixin_39779739
css不换行省略号没作用
大致是有一个main容器是flex布局,左边一个logo固定宽高,右边content动态宽度。anameainfoLoremipsumdolorsitamet,consecteturadipiscingelit,seddoeiusmodtemporincididuntutlaboreetdoloremagnaaliqua.Utenimadminimveniam,quisnostrudexercit
- flex 布局
漂亮疯了
CSS入门csshtmlcss3
flex布局传统布局和flex布局传统布局兼容性好布局繁琐局限性,不能再移动端很好的布flex局flex弹性布局操作方便,布局极为简单,移动端应用很广泛PC端浏览器支持情况较差IE11或更低版本,不支持或仅部分支持flex布局原理flex是flexibleBox的缩写,意为"弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。flex布局就是通过给父盒子添加flex属
- Flutter之Column与Flex布局问题
enl0ve
FlutterDartflexwidgetflutter
Column与Flex布局的问题原本的想法是在Column布局中使用Flex布局均分高度,最开始代码是这样写的:classdemoAextendsStatelessWidget{@overrideWidgetbuild(BuilderContextcontext){returnColumn(children:[Flex(children:[Expanded(Felx:1,child:widget/
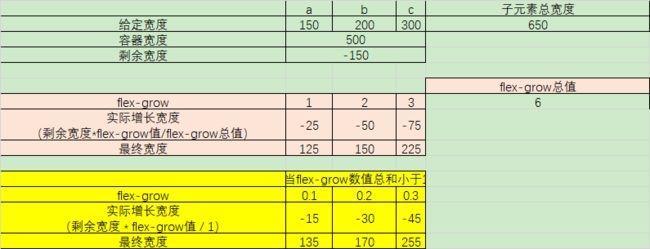
- 【bug记录5】flex横向布局时子元素设置宽度无效
音仔小瓜皮
bug记录CSS学习笔记bugcsscss3
一、问题背景对父元素list使用了flex布局之后,尝试将其子元素item固定宽度,但发现宽度设置不生效并且实际宽度被压缩了。具体的css代码如下:.list{display:flex;align-items:center;justify-content:space-between;//没设置宽度,因为想适配子元素的总宽度height:64px;padding:16px15px;overflow-
- CSS基础 水平垂直居中
呼叫6945
CSS篇css前端css3
几种实现水平垂直居中方式利用定位+margin:auto利用定位+margin:负值利用定位+transformtable布局flex布局grid布局利用定位+margin:auto先上代码:.father{width:500px;height:300px;border:1pxsolid#0a3b98;position:relative;}.son{width:100px;height:40px;
- 新书速览|HTML5+CSS3 Web前端开发与实例教程:微课视频版
全栈开发圈
前端html5css3
《HTML5+CSS3Web前端开发与实例教程:微课视频版》本书内容《HTML5+CSS3Web前端开发与实例教程:微课视频版》秉承“思政引领,立德树人”的教育理念,自然融入多维度、深层次的思政元素,全面对标企业和行业需求;引入现代Web前端开发的核心技术,如Flex布局、Grid布局,以及人工智能编程插件,同时融入企业开发实践,确保学习内容与实际工作紧密相关。全书以一个完整案例为主线,结合综合项
- HTML5+CSS:Flex属性的应用
垦利不
csshtml5css3
引言:Flex布局是什么?Flex是FlexibleBox的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。.box{ display:flex;}行内元素也可以使用Flex布局。.box{ display:inline-flex;}Webkit内核的浏览器,必须加上-webkit前缀。.box{ display:-webkit-flex;/*Safa
- UniApp中的Flex布局技巧
new_一个对象
crmeb商城phpuniappuni-app前端crmebphp电商系统
随着移动互联网的迅速发展,越来越多的开发者开始使用跨平台技术来开发应用程序。而在跨平台开发里,uniapp是一种非常受欢迎的框架,由于使用uniapp可以快速地开发出同时支持多个平台的应用程序。在uniapp开发中,flex布局是一种非常强大的布局方式,能够帮助开发者快速地实现各种复杂的布局效果。下面,我们将介绍uniapp中如何使用flex布局。一、概述flex布局,也被称为弹性布局,是一种可以
- 浮动和定位
湾里晴空
关于浮动使用场景:需要将大的布局排列成一行,一般使用浮动;对于小的布局排列一般使用inline-block即可;浮动使用后一般需要清除浮动:clear:left/right/both其中第一个的意思是该元素位置在左侧浮动元素的下方,其top在左侧浮动元素bottom元素的下方。浮动可以通过设置margin来达到偏移的效果。如果需要在一列中实现水平平均布局,可以使用flex布局方式浮动除了直接使用c
- 使用 Tailwind CSS 实现水平和垂直居中对齐的方法
B.-
css前端htmljavascript
在前端开发中,可以使用TailwindCSS轻松实现水平和垂直居中对齐。方法1:使用flex布局这种方法最常用且灵活,可以适应各种情况。Centeredcontentflex:将父元素设为Flexbox布局。items-center:垂直居中对齐子元素。justify-center:水平居中对齐子元素。h-screen:将父元素高度设为屏幕高度(可以根据实际需要调整)。方法2:使用grid布局Gr
- web前端开发篇(6)---flex布局详解
布呐呐na
前端cssjavascript
1flex布局原理flex是flexibleBox的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。当我们为父盒子设为flex布局后,子元素的float、clear和vertical-align属性将失效伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局父盒子称为容器container,子元素称为项目item布局原理:通过给父盒子添加flex属性
- 网页HTML5制作flex布局骰子,css3 flex布局结合transform生成一个3D骰子
weixin_39905500
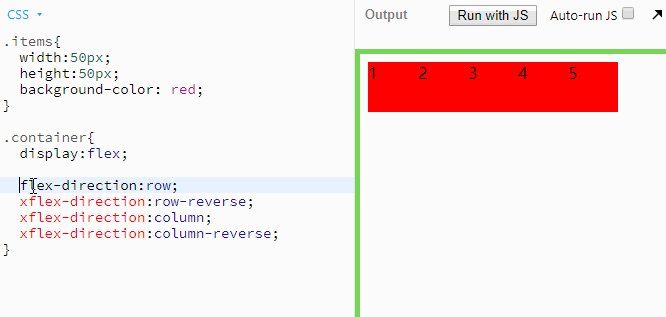
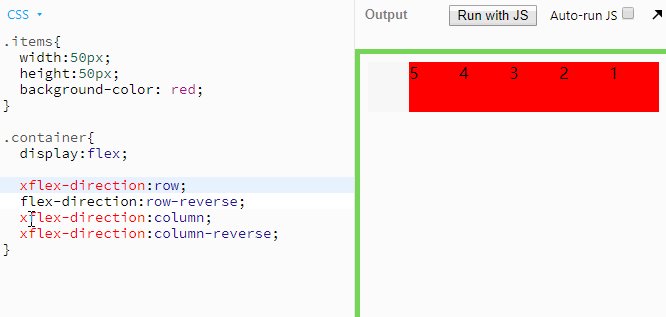
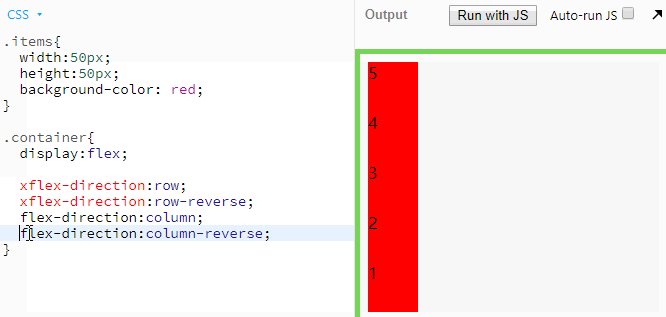
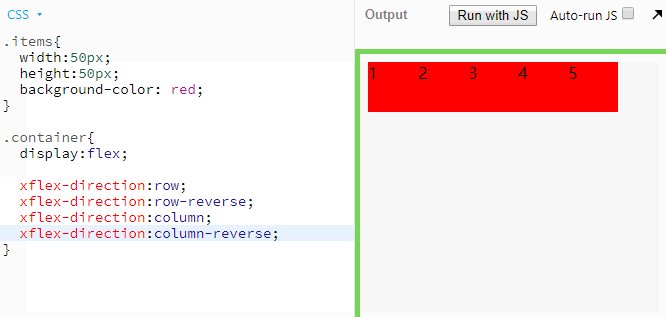
1Flex布局首先聊聊Flex布局,Flex布局又称“弹性布局”,任何容器都可以指定为Flex布局,设置Flex布局会使得子元素的float、clear、vertical-align失效1.1Flex属性1.1.1flex-direction:决定项目的排列方向,默认自左向右水平排列.box{flex-direction:row|row-reverse|column|column-reverse;
- 【HTML/CSS】flex布局绘制骰子
CranberryPancake
HTML/CSScssflex
参考博文CSSflex弹性盒父级元素display:flex——子元素默认变成block,float失效flex-direction主轴方向row(默认)/row-reverse/column/column-reversejustify-content(沿着主轴方向):center/flex-start/flex-endalign-items(垂直主轴方向):center/flex-start/f
- flex布局
甜柚小仙女
概述:flex全称为flexiblebox译为弹性布局flex布局生效后子元素的floatvertical-alignclear属性将失效flex布局应写给父元素采用Flex布局的元素,称为Flex容器(flexcontainer),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flexitem),简称"项目"。容器默认(注意主轴不一定是水平方向,这里只是默认值)存在两根轴:水平
- 前端| Day6:Flex布局(黑马笔记)
Sunshine.King
前端前端笔记css3
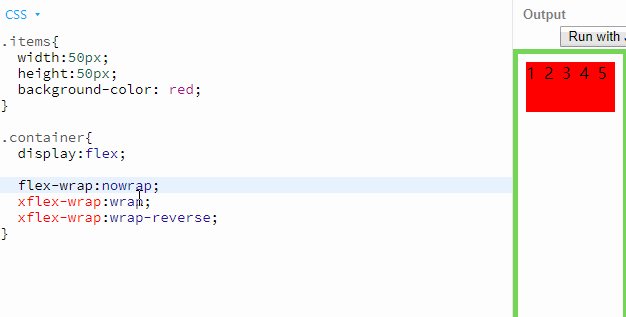
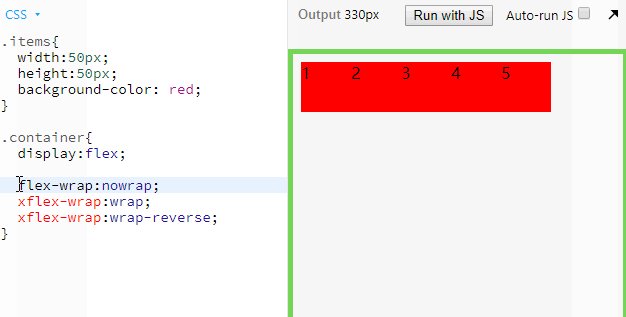
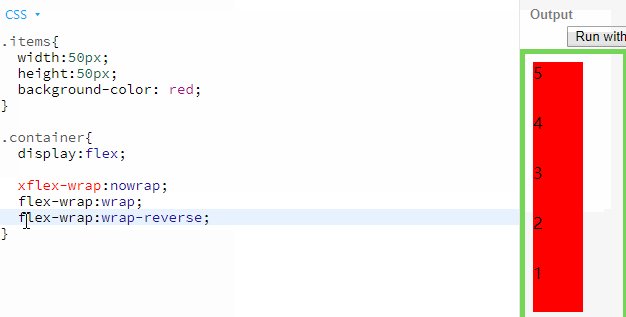
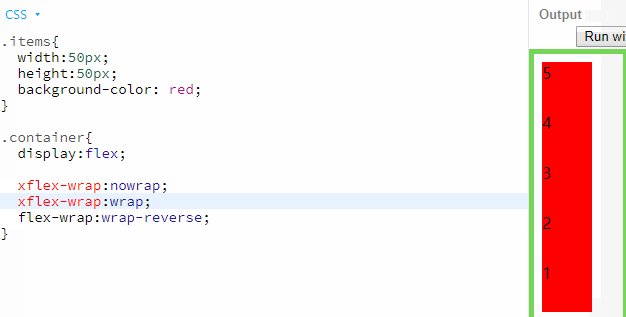
Day6:Flex布局目录Day6:Flex布局一、标准流二、浮动1.基本使用2.产品区域布局HTML标签CSS样式3.清除浮动场景搭建额外标签法单伪元素法双伪元素法overfow法三、Flex布局1.Flex组成2.主轴对齐方式3.侧轴对齐方式4.修改主轴方向5.弹性伸缩比6.弹性盒子换行7.行内对齐方式四、综合案例抖音解决方案HTML标签CSS样式一、标准流标准流也叫文档流,指的是标签在页面中
- Flex布局简介及微信小程序视图层View详解
空空_k
微信小程序微信小程序小程序ViewFlex
目录一、Flex布局简介什么是flex布局?flex属性基本语法和常用属性Flex布局技巧二、视图层ViewView简介微信小程序View视图层WXML数据绑定列表渲染条件渲染模板WXSS样式导入内联样式选择器全局样式与局部样式WXS示例注意事项页面渲染数据处理一、Flex布局简介Flex布局(又称弹性盒子布局)是一种CSS布局模型,用来实现灵活的、可伸缩的布局方式。布局的传统解决方案,基于盒状模
- 微信小程序之开发会议OA项目
空空_k
微信小程序微信小程序小程序会议OA
目录前言本篇目标首页会议投票个人中心会议OA项目-首页配置tabbarmock工具pageswiper会议信息会议OA项目-会议自定义tabs组件会议管理会议OA项目-投票会议OA项目-个人中心前言文章含源码资源,投票及个人中心详细自行查看源码即可小程序没有DOM对象,一切基于组件化储备知识理解事件机制理解组件化理解数据绑定Flex布局移动端适配方案建议:学习vue后开发小程序更简单本篇目标首页会
- CSS实现两栏布局,左侧固定宽高,右侧超高滚动加载
三月的一天
HTML/CSS前端CSS布局
要实现左侧子元素高度固定,右侧子元素超高滚动加载,并且左侧子元素与父级元素高度一致且不跟随滚动,可以使用CSS的flex布局和overflow属性来实现。首先,将父级元素设置为flex布局,并将其分为左右两个子元素。左侧子元素设置为固定高度,右侧子元素设置为flex-grow:1,以占据剩余的空间。接下来,将右侧子元素设置为overflow:auto,这样当内容超过右侧子元素的高度时,会出现滚动条
- CSS之Flex布局
白小筠
#CSScss前端javascript
Flex布局01-标准流标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。02-浮动(了解即可)基本使用作用:让块元素水平排列。属性名:float属性值left:左对齐right:右对齐浮动.left,.right{/*width:200px;*/height:200px;background-color:pink;}.left{/*左浮动*/fl
- 【微信小程序】微信小程序入门与实战小项目笔记
Cc.*
小程序前端小程序
目录笔记一、初识微信小程序1.如何申请小程序`AppID`(小程序ID)2.开发工具的基本设置3.小程序的基本单位-Page页面二、小程序的基本目录1.页面的4种基本文件类型2.全局配置文件、全局样式和应用程序级别js文件三、rpx响应式单位与flex布局1.小程序默认显示第一位的页面索引或`entryPagePath`2.图片、文字与按钮标签3.rpx的特点4.可以在page标签直接设置小程序的
- 移动端基础:flex布局
象更
csscss3前端
flex布局原理弹性布局,任何容器都可以指定flex布局当父类设为flex布局之后子类的float、clear、vertical-align属性将失效采用flex布局的元素,称为flex容器所有子元素称为容器成员,简称‘项目’。可以横向排列也可以纵向排列通过给父类添加flex属性,控制子盒子位置和排列方式属性作用flex-direction设置主轴方向justify-content设置主轴上子元素
- Flex布局
雷雨leiyu
Flex是FlexibleBox的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。1.网页布局传统网页布局基于盒状模型,通过display+position+float三个属性实现,它不容易实现比如垂直居中等。Flex布局可以简便、完整、响应式地实现各种页面布局。2.Flex布局基本概念flexcontainer:flex容器,采用flex布局的元素;flexitem:flex项目,fle
- flex布局
笨不拉几的菜鸟
htmlcss前端html
一、什么是flex布局flex是flexiblebox的缩写,意为弹性布局,当页面需要适应不同的屏幕大小以及设备类型时非常适用。1、基本概念容器采用flex布局的元素,称为flex容器(flexcontainer),简称容器。项目容器的所有子元素自动成为容器成员,称为flex项目(flex-item),简称项目。轴容器默认存在两根轴,分别为主轴(mainaxis)和交叉轴(crossaxis)。主
- Flex布局全面介绍
simple爱编程
html5前端框架css
一、Flex弹性布局基本使用1.0初步认识Flex弹性布局属于H5内容,相对于传统的浮动布局显得更加灵活。注意:Flex布局的子元素如果一行放满不会自动换行,会压缩子元素的宽度width。html代码展示:123css代码展示:/*初始化页面外边距margin为0,内边距padding为0,box-sizing控制元素的大小不受边框(border)和内边距(padding)的影响*/*{margi
- 简单易懂的 flex 布局技巧:前面盒子左对齐,后面盒子右对齐
水星记_
css前端html
前言页面布局的灵活性和效果直接影响着用户的使用体验。而在实现页面布局时,我们通常会使用css的布局方式来进行设计。其中,flex布局作为一种比较新的布局方式,其灵活性和效果备受开发者的青睐。在这里,我将为大家介绍如何使用flex布局来实现一排div的布局,让前面的盒子靠左显示,最后的盒子靠右显示。实现思路首先需要给父盒子设置display:flex;让其变成一个弹性布局,这里是模拟一行有三个div
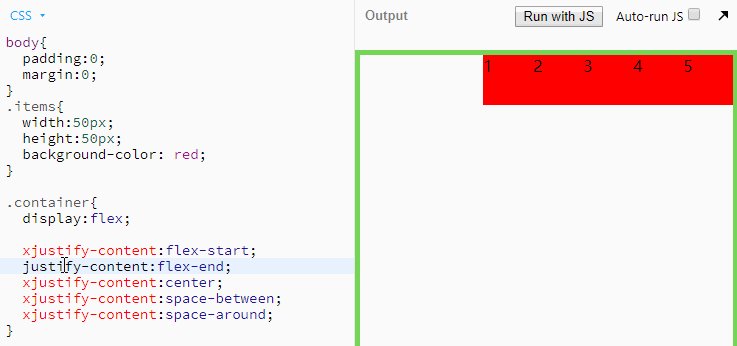
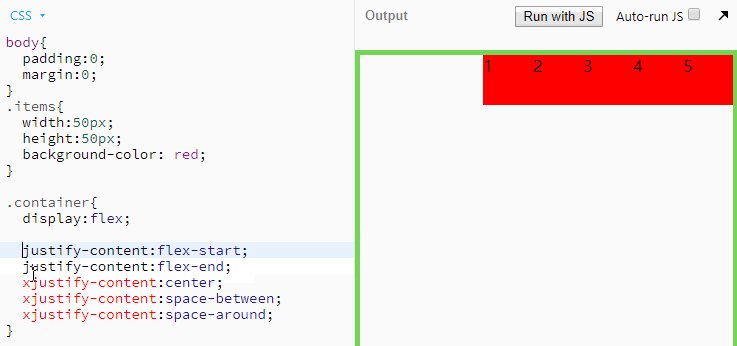
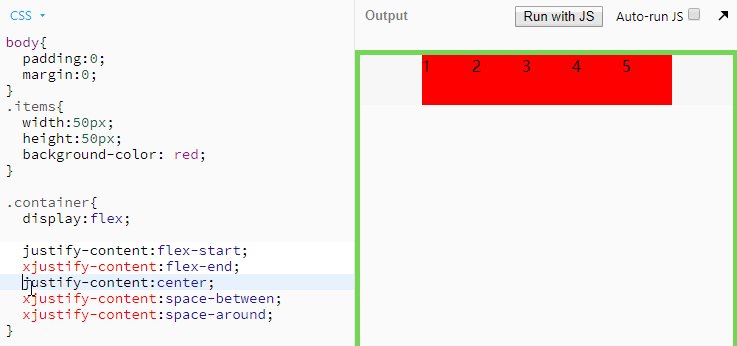
- Flex布局 (上万字)超详细讲解 这篇就够了
碎像
csscss3前端
一、Flex概述Flex布局,全称为“FlexibleBoxLayout”,意为“弹性盒布局”。它是一种现代的CSS布局模式,旨在提供一种更有效的方式来布局、对齐和分配容器中项目之间的空间,即使它们的大小未知或动态变化。Flex布局的主要特点和优势包括:灵活性:Flex布局允许项目在容器中灵活地扩展和收缩,以填充可用空间或调整大小以适应内容。对齐方式:Flex布局提供了各种对齐选项,可以轻松地实现
- Flex 布局教程:语法篇
汪源涛
网页布局(layout)是CSS的一个重点应用。布局的传统解决方案,基于盒状模型,依赖display属性+position属性+float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。2009年,W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。Flex布局将成为未来
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr