语法
1.下列所列出的值被当做false
false、null、undefined、空字符串''、数字0、数字NaN;其他所有字符串被当作真;
2.typeof运算符产生的值如下:
number、string、boolean、undefined、function和object;
对象
3.javascript简单类型包括数字、字符串、布尔值、null和undefined,其他值都为对象。在js中对象是可变的键控集合,如:函数、数组、正则表达式等;
4.对象是属性的容器,每个属性都有名和值,名可以是包含空在内的任何字符串,值可以是出undefined之外的所有值;
5.JS拥有一个原型链,允许对象继承另一个对象的属性;
6.对象字面量就是包含在一对花括号中的零或多个名/值对,如:var a={};var b={"a":"b","c":"d"};
7.对象中的值可以通过赋值语句来更新,若属性名已存在对象中,那么它的值会被替换;
8.对象通过引用来传递,那么他们永远不会被拷贝;
9.每个对象都连接到一个原型对象,他可以从中继承属性,通过字面量创建的对象都连接到了Object.prototype这个标准对象中。原型连接在更新时时不起作用的,当我们对某个对象作出改变时,我们是不会触及到该对象的原型链,原型链只有在检索的时候才会被用到;
10.反射——typeof能检测原型链中的值,另一个方法是hasOwnProperty,它不会检测原型链;
11.for in可以遍历一个对象中的所有属性,包含函数和原型链中的属性,而且属性名出现的顺序是不确定的,若要确保属性以特定的顺序出现,避免使用for in,而是创建一个数组,使用for来得到我们想要的属性,不包括原型链中的属性;
12.最小化创建你的全局变量就是只创建唯一一个全局变量,var myApp={},将它变成你的容器来扩展其他变量;
函数
13.函数用于指定对象的行为,编程就是讲一组需求分解成函数与数据结构的技能;
14.在js中,函数就是对象,对象是“名/值”对的集合并拥有一个连接到原型链对象的隐藏连接;对象字面量产生的连接到object.prototype,而函数连接到Function.prototype(该对象本身连接到object.prototype);
15.每个函数在创建时拥有一个prototype属性,他的值是一个拥有constructor属性且值是该函数的一个对象;函数可以存放在变量,对象和数组中,可以被当做参数传递给其他函数;
16.函数对象可以通过函数字面量来创建,函数字面量包含四个部分:function保留字段,函数名(可以忽略即匿名函数),包含在圆括号中的一组参数(函数的变量,不被初始化为undefined,调用的时候初始化为被赋予的参数的值),包围在花括号中的一组语句(函数被调用时执行);
17.函数可以被定义在其他函数中,一个内部函数除了可以访问自己的参数和变量,也可以访问他被嵌套在其中的那个函数的参数和变量,通过函数字面量创建的函数对象包含一个连接到外部上下文的连接,这被称为闭包。
18.除了定义的形式参数外,函数接受两个附加的参数:this和arguments。函数调用有四种模式:方法调用模式、函数调用模式、构造器调用模式和apply调用模式,这些模式在初始化this参数上存在着差异。
19.当实际参数(arguments)的个数和形式参数(parameters)不同时,不会导致运行错误,实参大于形参时,超出的部分会被忽略,实参小于形参时,缺失赋值的形参将被赋予undefined;
20.方法调用模式:当一个函数被保存为一个对象的属性时,我们叫它为方法。当一个方法被调用时,this绑定到该对象。如何一个调用表达式包含一个属性存取表达式(即一个.表达式),那么他被当做方法来调用。
var myObject={
value:0
increment:function(inc){
this.value+=typeof inc==='number'?'inc':1;
}
}
myOnject.increment();
document.writeln(myObject.value); //1
myOnject.increment(2);
document.writeln(myObject.value); //3
方法可以使用this去访问对象,所以他能从对象取值和修改对象的值。
21.函数调用模式:当一个函数并非一个对象的属性时,那么他被当做一个函数来调用;
var sum=add(2,3);// sum 为7 当函数以此种模式调用时,this被绑定到全局对象,所内部函数不能利用this来帮助他工作,若要使内部函数帮助他工作,可以使用下面的方法:
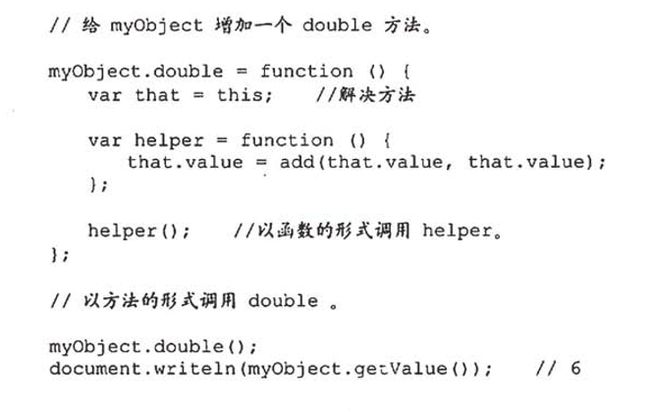
定义一个变量把this赋值给他,那么内部函数就可以通过这个变量访问到this。
22.构造器调用模式:
23.apply调用模式:applay方法让我构造一个参数数组并用其去调用其他函数,他接受两个参数,第一个是将被绑定到this的值,第二个就是一个参数数组。
例如:var array=[3,4];var sum=add.apply(null,array);
24.当函数调用的时候,会得到一个免费的奉送的参数,他就是arguments参数,通过它可以访问全部的实参和形参;
arguments不是数组,他是一个类似数组的对象,他有一个length的属性,但他缺少所有数组的方法;
25.一个函数一定有一个返回值,如果没有指定返回值,则放回undefined;
26.模块模式的一般形式,一个定义了私有变量和函数的函数,利用闭包创建可以访问私有变量和函数的特权函数,最后返回这个特权函数,或者保存到可以访问到的地方。