2.1 路由>视图函数>页面模版 初体验
建立templates模版页面
1、在templates目录下建立一个 page.html,用来进行测试和学习。
2、打开page.html,别的代码不变的情况下,增加一行在中。
你好!{{ username }}
引入render_template
从flask导入render_template和url_for,修改程序代码为:
from flask import Flask,render_template,url_for
render_template
1、改写视图函数index()里的代码,一是定义一个变量,二是返回渲染过后的结果,有注释。
# 设置路由
@app.route('/')
# 视图函数,我将其先改成里index
def index():
# 定义一个变量,然后给其赋值,等下渲染时候在html对应的位置显示
# 等下传递的可以是单个变量,也可以是其他数据类型,比如list,字典等
username = '林天宇'
# 返回渲染过后的结果
# 注意两个username代表的意义不同,第一个username是page.html的 {{ username }}
# 第二个username是在本视图函数中定义的username变量
return render_template('page.html',username=username)
2、运行,返回的页面达到效果。
至此,我们已经成功地将路由、视图函数、模版页面打通了。
2.2 强大且有点意思的 url_for
url_for是个什么东东
调用视图函数的url
在Jinja的HTML文件中,使用url_for('视图函数名称'),可以得到视图函数的url。如下例:
登 录
显示成Html时候便是调用对应的视图函数的url。
加载静态文件
- 静态文件一般存放在
/static子目录下,可用形同下述的方法,即可获得文件路径。
{{url_for('static',filename='路径名+文件名')}}
常用的有css、img、js等文件,如下面例子所示,便可加载/static/css/index.css这个文件:
重点笔记
1、从flask中增加import
2、url_for:
用法一:url_for('视图函数名'),得到视图函数的链接;
用法二:url_for('static',filename=‘css/style.css’) 得到静态文件地址 /static/css/style.css
用法三:url_for('static',filename=‘css/style.css’, _external=True)得到静态文件的绝对地址 http://网站/static/css/style.css
扩展用法:使用 url_for() 生成动态地址时,将动态部分作为关键字参数传入。例如,url_for ('user', name='john', _external=True)的返回结果是http://localhost:5000/user/john。
传入 url_for() 的关键字参数不仅限于动态路由中的参数。函数能将任何额外参数添加到 查询字符串中。例如,url_for('index', page=2)的返回结果是/?page=2。
2.3 将bootstrap引进来
一、安装Bootstrap
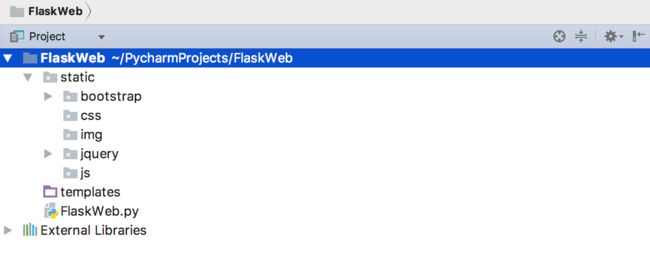
1、下载Bootstrap代码:我是从bootcss(http://www.bootcss.com) 下载代码的,进行了一些摘取,总共有以下几个文件,我还是按习惯给它们建立了子目录,分别Ctrl+C和Ctrl+V到Static目录下。
这里有必要说一声,Python下也有技术大牛做了Flask-Bootstrap包,但我现在还没有用。毕竟封装得太多了,新手一下子被遮掩了,反而不一定是最好的事情。(其实也是因为我自己也还没用心去看Flask-Bootstrap包的用法,自己也还不会。)
2、下载JQuery.js代码:Bootstrap需要JQuery支持的,在本地学习和调试时候不一定有网络,所以为了方便,我干脆也下载下来了,直接放到本地。
目前我相当于在static目录下建立了两个子目录:bootstrap和jquery,为了方便,我又再建了3个子目录:css、js、img,目的是希望以后文件管理起来清晰一些,自己写的放在自己的目录下,人家固定的包放在人家的目录下。
2.4 基于bootstrap写个简单页面
建立一个模版页面
1、在template目录下新建一个webpage.html模版页面,代码如下:
代码有点长,我给予细细注释:
FlaskWeb
2、在/static/css/目录中建立一个style.css文件。作用是用来写自己的css,目前干了两件事:一是字体,二是控制navbar的距离。
body,button, input, select, textarea,h1 ,h2, h3, h4, h5, h6 {
font-family:"HanHei SC","PingFang SC","Helvetica Neue","Helvetica","STHeitiSC-Light","Arial",sans-serif;
}
body { padding-top: 50px; }
3、修改index视图函数中的rend_template文件为刚才建立的webpage.html:
return render_template('webpage.html',username=username)
4、运行,达到预期效果。
2.5 共用刚刚写好的页面模版
首先体会一下共用模版的应用
1、将webpage.html就作为我们的共用模版的基本模版(我的理解是类似于.NET里的masterpage),在各个页面可能要变化的部分增加两行代码。
{% block mainbody %}
{% endblock %}
在这里,我定义了一个mainbody的块,用来其他页面放置内容。
2、新建立一个index.html文件,作为首页。先测试一下,所以就简单写个代码如下:
{% extends 'webpage.html' %}
{% block mainbody %}
MainBody
{% endblock %}
extends: 扩展自webpage.html
block mainbody: 将mainbody的内容写在这一块。在这里我为了测试,就简单地使用了加粗的Mainbody字符串。
3、修改视图函数index中渲染的页面为刚刚建立的index.html。
return render_template('index.html',username=username)
4、运行测试成功,效果如下:
写真正的index.html代码
1、有了信心,于是我继续在mainbody块里写下以下代码,最后成为这样:
{% extends 'webpage.html' %}
{% block mainbody %}
关于工作和生活
生活不止眼前的苟且,还有诗与远方。周振宇的个人网站,逐步完善中。
 }})
 }})
 }})
 }})
{% endblock %}
2、得有图,于是制作了几张图片,放到static/img/下面。
3、运行看效果。
还是响应式的:
至此,已经基于bootstrap写了一个漂亮的页面了。当然,不采用bootstrap也是可以的,比如采取layui(http://www.layui.com)这种国人自己写的东东可能更适合中国人的审美。