Sass 是对 CSS 的扩展,让 CSS 语言更强大、优雅。 它允许你使用变量、嵌套规则、mixins、导入等众多功能, 并且完全兼容 CSS 语法。 Sass 有助于保持大型样式表结构良好, 同时也让你能够快速开始小型项目, 特别是在搭配Compass 样式库一同使用时。
语法
Sass 有两种语法。 第一种被称为 SCSS (Sassy CSS),是一个 CSS3 语法的扩充版本,这份参考资料使用的就是此语法。 也就是说,所有符合 CSS3 语法的样式表也都是具有相同语法意义的 SCSS 文件。 另外,SCSS 理解大多数 CSS hacks 以及浏览器专属语法,例如IE 古老的 filter语法。 这种语种语法的样式表文件需要以 .scss扩展名。
第二种比较老的语法成为缩排语法(或者就称为 "Sass"), 提供了一种更简洁的 CSS 书写方式。 它不使用花括号,而是通过缩排的方式来表达选择符的嵌套层级,I 而且也不使用分号,而是用换行符来分隔属性。 很多人认为这种格式比 SCSS 更容易阅读,书写也更快速。 缩排语法具有 Sass 的所有特色功能, 虽然有些语法上稍有差异; 这些差异在{file:INDENTED_SYNTAX.md 所排语法参考手册}中都有描述。 使用此种语法的样式表文件需要以 .sass
作为扩展名。
任一语法都可以导入另一种语法撰写的文件中。 只要使用 sass-convert
命令行工具,就可以将一种语法转换为另一种语法:
# 将 Sass 转换为 SCSS
$ sass-convert style.sass style.scss
# 将 SCSS 转换为 Sass
$ sass-convert style.scss style.sass
-----------------------------------------<以上文字描述转自http://sass.bootcss.com>
选择器嵌套
在SCSS中,这样写:
.container {
text-align: center;
font-family: 'Pacifico', cursive;
.icon {
display: inline-block;
margin: 2%;
border: 4px solid black;
font-size: 32px;
}
}
在CSS中编译出来是这样的:
.container {
text-align: center;
font-family: 'Pacifico', cursive;
}
.container .icon {
display: inline-block;
margin: 2%;
border: 4px solid black;
font-size: 32px;
}
属性嵌套
在SCSS中,嵌套不仅限于选择器。如果在属性名称后附加冒号后缀:,也可以嵌套常用的CSS 属性。
在scss中:
.parent {
font : {
family: Roboto, sans-serif;
size: 12px;
decoration: none;
}
}
编译成的css:
.parent {
font-family: Roboto, sans-serif;
font-size: 12px;
font-decoration: none;
}
变量
变量在SCSS让你自己选择的标识符分配给一个特定的值。
与CSS不同的是,如果您需要调整值,则只需在一个位置进行更新,并将更改反映在多个规则中。
在Sass中,$用于定义和引用变量:
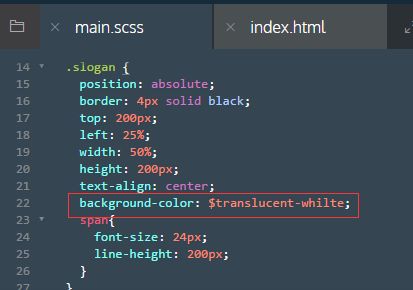
$translucent-white: rgba(255,255,255,0.3);
注意:当您首次构建代码库时,请务必遵守一个变量的命名约定。这将有助于您在将来轻松引用它们。
首先,在scss的顶部。定义好变量,例如:
定义完之后,在要使用的地方,使用它:
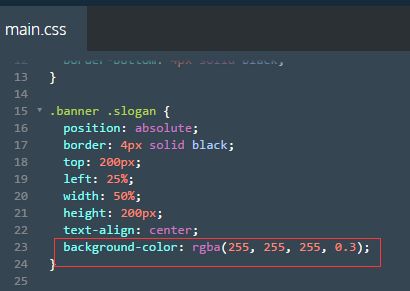
对应在css中编译出来是这样的:
可分配给变量的类型
可以将不同的数据类型分配给CSS中的变量。
除了我们看到的颜色数据类型,还有:
1.数字,如8.11,12和 10px。请注意,虽然10有一个px与之相关联的单位,但仍被视为一个数字。
2.文字字符串,带和不带引号。一些例子是"potato",'tomato',span。
3.布尔,或简单
true和false。4.
null,这被认为是一个空值。5.清单(用逗号或空格分隔,例如
border: 4px solid black)6.地图 (键值对存在形式
(key1: value1, key2: value2);)
伪元素
在CSS中,伪元素用于对元素的部分进行样式,例如:
对元素的内容::before或::after内容进行样式化。
使用伪类,例如:hover当用户的鼠标触摸元素的区域时设置元素的属性。
在Sass中,该&字符用于指定父选择器应插入的位置。它也有助于以不那么重复的方式编写伪类。
例如,以下sass:
.notecard{
&:hover{
@include transform (rotatey(-180deg));
}
}
编译成css是:
.notecard:hover {
transform: rotatey(-180deg);
}
mixin声明
除了变量和嵌套之外,Sass还有多个结构可以减少重复。
在Sass中,一个mixin可以使您想要在整个站点中重用CSS组声明。
创建mixin的符号如下:
@mixin backface-visibility {
backface-visibility: hidden;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
}
注意: Mixin名称和所有其他Sass标识符可互换使用连字符和下划线。引用的时候:
.notecard {
.front, .back {
width: 100%;
height: 100%;
position: absolute;
@include backface-visibility;
}
}
相当于以下CSS:
.notecard .front, .notecard .back {
width: 100%;
height: 100%;
position: absolute;
backface-visibility: hidden;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
}
Mixins也有能力拿到值。
例如以下这种情况$visibility
@mixin backface-visibility($visibility) {
backface-visibility: $visibility;
-webkit-backface-visibility: $visibility;
-moz-backface-visibility: $visibility;
-ms-backface-visibility: $visibility;
-o-backface-visibility: $visibility;
}
实际上,如果需要一个参数,你应该只使用一个mixin。
传递值的调用的语法如下:
@include backface-visibility(hidden);
在上面的代码中,hidden被传递给backface-visibilitymixin,它将被分配为它的参数的值$visibility。
现在修改上上段的代码:
@mixin backface-visibility {
backface-visibility: hidden;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
修改为:
@mixin backface-visibility($visibility) {
backface-visibility: $visibility;
-webkit-backface-visibility: $visibility;
-moz-backface-visibility: $visibility;
-ms-backface-visibility: $visibility;
-o-backface-visibility: $visibility;
}
然后在调用的时候:
@include backface-visibility;
修改为:
@include backface-visibility(hidden);
Mixin参数可以通过使用特殊符号在mixin定义中分配一个默认值。
如果在包含mixin时没有传入任何值,则会将默认值分配给参数。定义每个参数的默认值是可选的。
符号如下:
@mixin backface-visibility($visibility: hidden) {
backface-visibility: $visibility;
-webkit-backface-visibility: $visibility;
-moz-backface-visibility: $visibility;
-ms-backface-visibility: $visibility;
-o-backface-visibility: $visibility;
}
在上面的示例中,如果没有值被传递到backface-visibility,hidden将分配给所有属性。
一般来说,这里有关于参数和mixins的5个重要事实:
1.Mixins可以采用多个参数。
2.Sass允许您在语句中明确定义每个参数@include。
3.当值被明确指定时,您可以将它们发送出去。
4.如果一个mixin定义具有默认值和不带默认值的参数组合,那么应该首先定义没有默认值的参数。
5.mixins可以嵌套。
以下是规则的具体例子:
@mixin dashed-border($width, $color: #FFF) {
border: {
color: $color;
width: $width;
style: dashed;
}
}
span { //only passes non-default argument
@include dashed-border(3px);
}
p { //passes both arguments
@include dashed-border(3px, green);
}
div { //passes out of order but explicitly defined
@include dashed-border(color: purple, width: 5px);
}
颜色
Sass还允许我们执行数学函数来计算测量值,包括颜色。
以下是Sass计算颜色的方法:
操作在红色,绿色和蓝色部件上执行。
它通过操作每两位数来计算答案。
$color: #010203 + #040506;
以上将按如下方式计算:
01 + 04 = 05
02 + 05 = 07
03 + 06 = 09
并编译到:
color: #050709;
Sass算术还可以计算HSLA和字符串颜色,如red和blue。
fade-out 和 fade-in
Sass专门配备了使颜色更容易使用的功能。
像RGBA或HSLA这样的颜色的alpha参数是表示不透明度的掩码。它指定当两个颜色彼此顶部时,如何将一个颜色与另一个颜色合并。
1.在Sass中,该函数fade-out通过取0到1之间的数字并减少不透明度或Alpha通道,使颜色更透明:
$color: rgba(39, 39, 39, 0.5);
$amount: 0.1;
$color2: fade-out($color, $amount);//rgba(39, 39, 39, 0.4)
2.该fade-in颜色变化功能,通过增加其不透明度颜色:
$color: rgba(55,7,56, 0.5);
$amount: 0.1;
$color2: fade-in($color, $amount); //rgba(55,7,56, 0.6)
3.该功能adjust-hue($color, $degrees)通过拍摄颜色和数量(通常在-360度和360度之间)来改变颜色的色调,并将色轮旋转该量。
Sass 的算术
Sass算术运算是:
加成+,减法 -
乘法*,除法/,和模数%。
注意:模数,或%,是给定分割中的余数,因此“9%2”将为“1”。
SCSS算法要求单元兼容; 例如,您不能乘以像素乘以ems。
另外,就像常规数学一样,将两个单位相乘可以产生平方单位:10px * 10px = 100px * px。
由于在CSS中没有像平方单位这样的东西,上面会出错。您需要乘以10px * 10才能获得100px。
来看看在SASS中,/的一些作用:
1.如果值或其任何部分存储在变量中或由函数返回。
2.如果值由括号括起来,除非这些括号在列表之外,并且值在里面。
3.如果该值用作另一个算术表达式的一部分。
width: $variable/6; //division
line-height: (600px)/9; //division
margin-left: 20-10 px/ 2; //division
font-size: 10px/8px; //not division
循环
除了简单的数学和颜色转换,Sass还允许更复杂的功能。
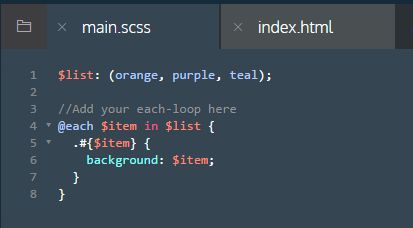
Sass中的每个循环遍历列表中的每个值。语法如下:
@each $item in $list {
//some rules and or conditions
}
该值根据$item其位置和循环的迭代动态分配给列表中对象的值。
Sass中的循环可用于创建多个元素或一次分配属性。他们像以前见过的任何循环一样工作。
Sass的for循环语法如下:
@for $i from $begin through $end {
//some rules and or conditions
}
在上面的例子中:
$i只是索引的一个变量,或列表中元素的位置
$begin并且$end是循环开始和结束点的占位符。
关键字through和to在SCSS互换
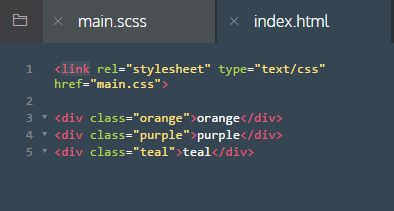
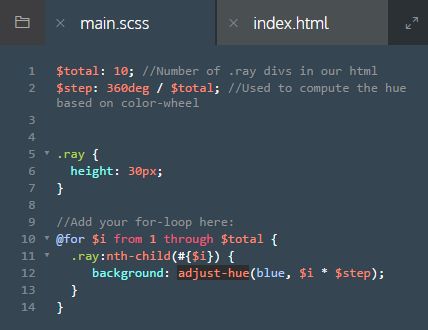
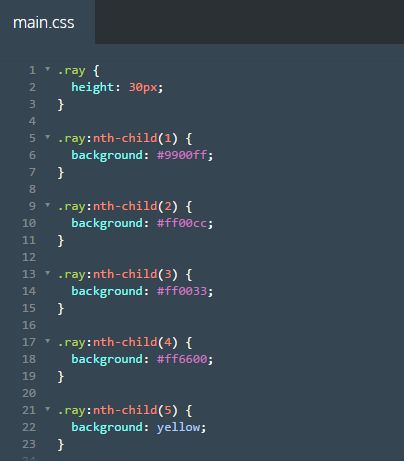
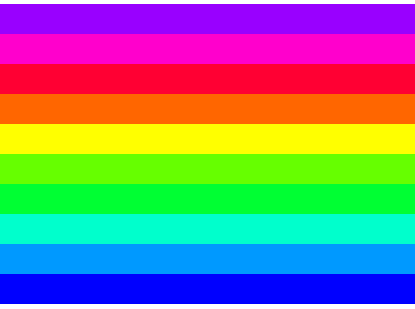
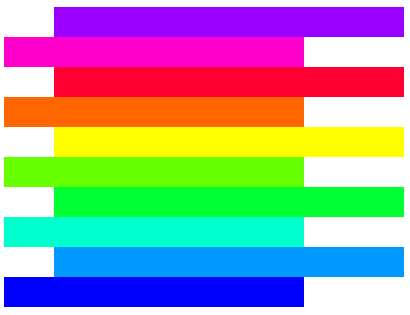
For-loop对于很多事情都是有用的,下面的例子中,我们将使用它们来绘制一些彩虹divs:
adjust-hue($color,$degrees):通过改变一个颜色的色相值,创建一个新的颜色;
SASS中的if与else
在Sass中,if()是基于条件只能分支两种情况之一的函数。您可以使用它内联来分配属性的值:
width: if( $condition, $value-if-true, $value-if-false);
对于有两个以上的结果,@if,@else-if以及@else指令允许更多的灵活性。
@mixin deck($suit) {
@if($suit == hearts || $suit == spades){
color: blue;
}
@else-if($suit == clovers || $suit == diamonds){
color: red;
}
@else{
//some rule
}
}
上面的mixin是一个很好的例子,用个例子来表明一下:
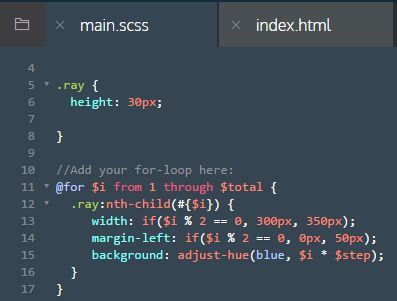
通过.ray根据元素是偶数还是奇数来改变宽度来调整我们的彩虹的外观 - 我们可以使用模数%来确定某些东西是偶数还是奇数。在main.scss中,将以下内容添加到循环中:
添加了width和margin-left两句
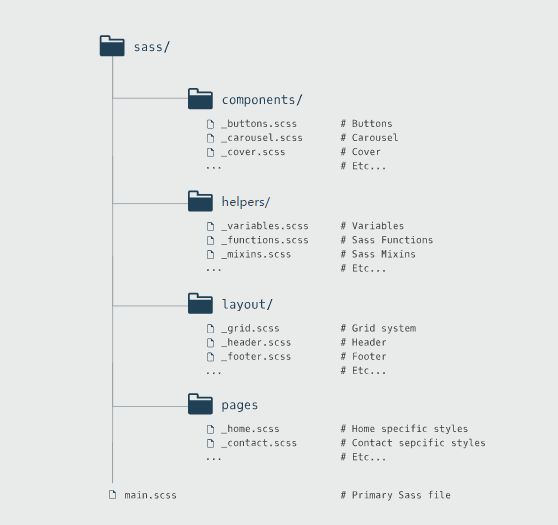
良好的结构组织
@import规则
除了具有固定的文件结构外,大部分的组织结构将逻辑分解成更小的可管理组件。
Sass扩展了现有的CSS @import规则,允许包含其他SCSS和Sass文件。
通常,所有导入的SCSS文件都将导入到主SCSS文件中,然后将它们组合成一个单一的CSS输出文件。
主/全局SCSS文件可访问其导入文件中定义的任何变量或混合。@import命令会导入一个文件名。
默认情况下,@import在相同或其他指定的目录中查找Sass文件,但有几种情况下,它将像CSS @import规则一样运行:
- 如果文件的扩展名是
.css。 - 如果文件名以
http://开头。 - 如果文件名是
url()。 - 如果
@import有任何媒体查询。
除了保持代码组织,导入文件还可以避免重复代码。例如,如果多个SCSS文件引用相同的变量,则导入带有变量partial的文件会节省每次重新定义它们的麻烦。
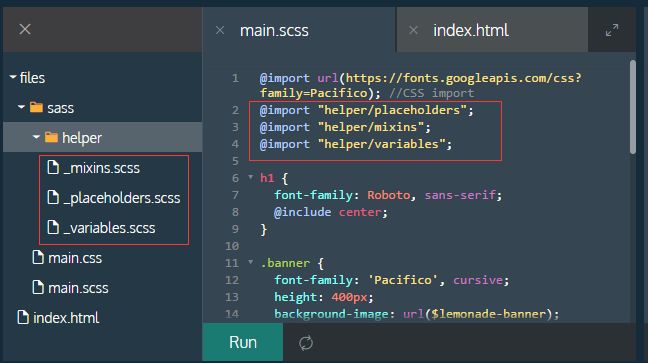
它们在文件名中使用前缀符号_,告诉Sass单独编译文件,并且导入它。
_filename.scss
要将此部分导入主文件或封装重要规则和大部分项目样式的文件,请省略下划线。
例如,要导入名为_variables.scss的文件,请添加以下代码行:
@import "variables";
全局文件导入所有组件并集中逻辑。
类样式的延伸
很多时候,当设计元素时,我们希望将一个类的样式应用到另一个类的样式,除了自己的个体样式之外,所以传统的方法是给元素两个类。
这是可维护性的潜在错误,因为这两个类始终必须包含在HTML中,以便应用样式。
输入Sass的@extend。我们所要做的就是使我们的草莓类得以延伸.lemonade,我们将不再有这个困境。
.lemonade {
border: 1px yellow;
background-color: #fdd;
}
.strawberry {
@extend .lemonade;
border-color: pink;
}
如果您观察到CSS输出,您可以看到如何@extend将.lemonade规则应用于.strawberry:
.lemonade, .strawberry {
border: 1px yellow;
background-color: #fdd;
}
.strawberry {
@extend .lemonade;
border-color: pink;
}
如果我们认为.lemonade是延伸器,并且.strawberry作为扩展器,我们可以将Sass添加到扩展器选择器到extendedee定义中的规则声明。
这样就可以通过删除元素上的多个类来维护HTML代码。
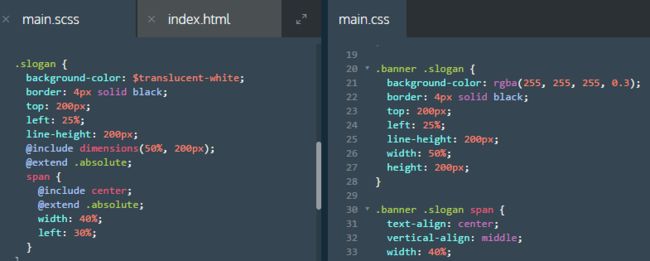
编译出来之后:
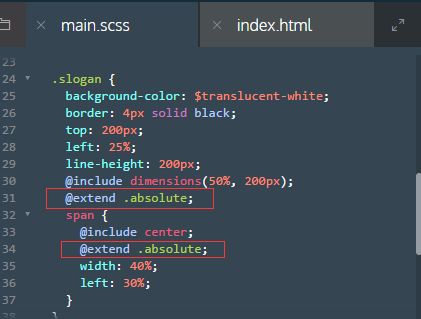
占位符
有时候,您可以创建类,仅用于扩展它们,而不是在HTML中实际使用它们。
Sass预料到这一点,并允许一种称为占位符的特殊类型的选择器,其行为就像一个类或id选择器,但使用%符号而不是#或. 。
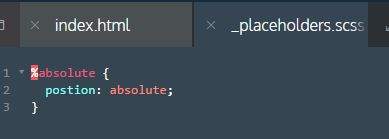
占位符阻止规则自身呈现为CSS,只有在扩展id或类可以扩展的任何地方才能生效。
a%drink {
font-size: 2em;
background-color: $lemon-yellow;
}
.lemonade {
@extend %drink;
//more rules
}
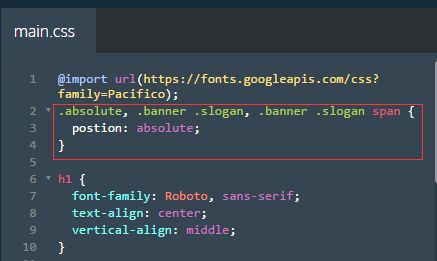
会被翻译成
a.lemonade {
font-size: 2em;
background-color: $lemon-yellow;
}
.lemonade {
//more rules
}
占位符是一种很好的方法来整合在HTML中自己实际使用的规则。
@mixin 与 @extend 在编译输出上的不同
与扩展选择器不同的是,mixins将代码插入到选择器规则的所有位置,只要包含“原始”代码,如果它们通过参数为规则的属性分配新值。
我们来看看@mixin和@extend构造密切比较输出:
@mixin no-variable {
font-size: 12px;
color: #FFF;
opacity: .9;
}
%placeholder {
font-size: 12px;
color: #FFF;
opacity: .9;
}
span {
@extend %placeholder;
}
div {
@extend %placeholder;
}
p {
@include no-variable;
}
h1 {
@include no-variable;
}
编译为:
// 这里用的是占位符,然后@extend
span, div{
font-size: 12px;
color: #FFF;
opacity: .9;
}
// 以下是用@mixin
p {
font-size: 12px;
color: #FFF;
opacity: .9;
//rules specific to ps
}
h1 {
font-size: 12px;
color: #FFF;
opacity: .9;
//rules specific to ps
}
可以清楚地看到,结果更清晰,效率更高,输出尽可能少地重复。
作为一般的经验法则,你应该
- 尝试只创建混合参数,否则你应该扩展。
- 总是看看你的CSS输出,以确保你的扩展是按照你的意图行事。
自己的话
以上的内容都出自codecademy网站里面的SASS教程。虽然比较短,算是自己短暂学习的一些笔记。不过对于SASS也有了个大概的了解。目前工作上还没机会用到,主要是怕用了之后,到时候后台的同事看到了,不会更改我的东西就完蛋了QAQ。
自己还要继续努力,早日找个好的工作!